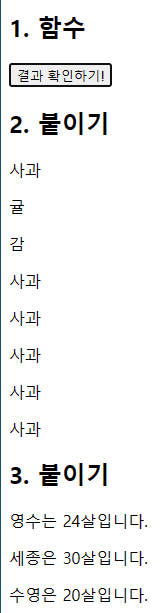
<script>
function checkResult() {
let fruits = ['사과', '배', '감', '귤', '수박']
fruits.forEach((a) => {
let temp_html = `<p>사과</p>`
$('#q1').append(tempD_html)
})
}
</script>

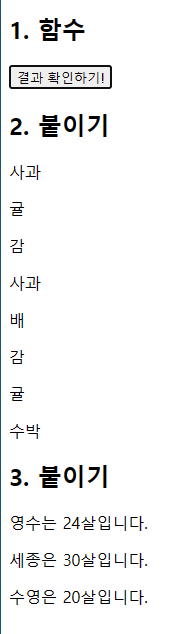
<script>
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
fruits.forEach((a) => {
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
</script>

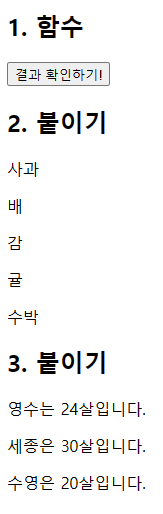
<script>
function checkResult() {
let fruits = ['사과','배','감','귤','수박']
$('#q1').empty()
fruits.forEach((a) => {
let temp_html = `<p>${a}</p>`
$('#q1').append(temp_html)
})
}
</script>

$('#q2').empty()
people.forEach((a) => {
let name = a['name']
let age = a['age']
let temp_html = `<p>${name}는 ${age}살입니다.</p>`
$('#q2').append(temp_html)
})