리액트나 프론트엔드 개발에서 이미지 최적화는 웹 페이지의 성능을 향상시키는 중요한 부분입니다. 이미지 최적화는 웹 페이지의 로딩 속도를 개선하고 사용자 경험을 향상시키는 데 도움이 됩니다.

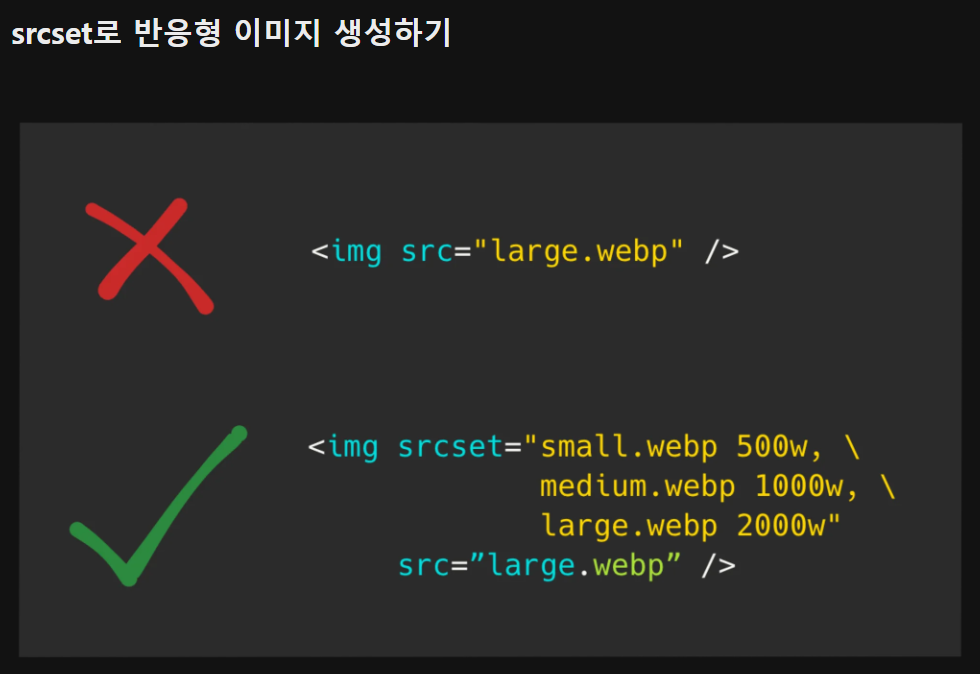
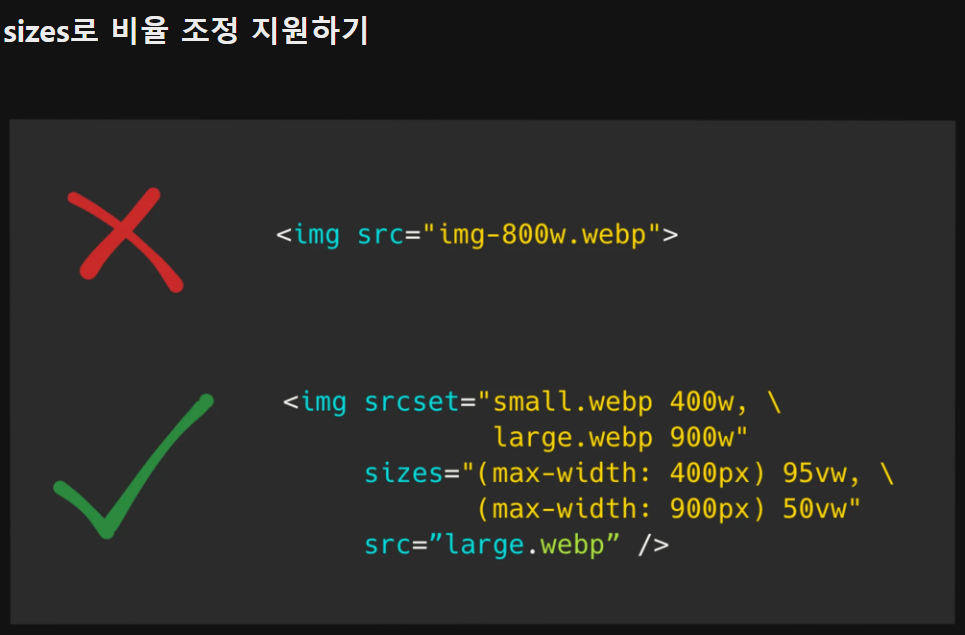
✅ 이미지 크기 조정: 이미지를 표시할 때 필요한 크기로만 조정합니다. 불필요하게 큰 이미지를 사용하지 않도록 합니다. 예를 들어, 웹에서는 일반적으로 2000px 이상의 너비를 가진 이미지를 사용하지 않습니다.

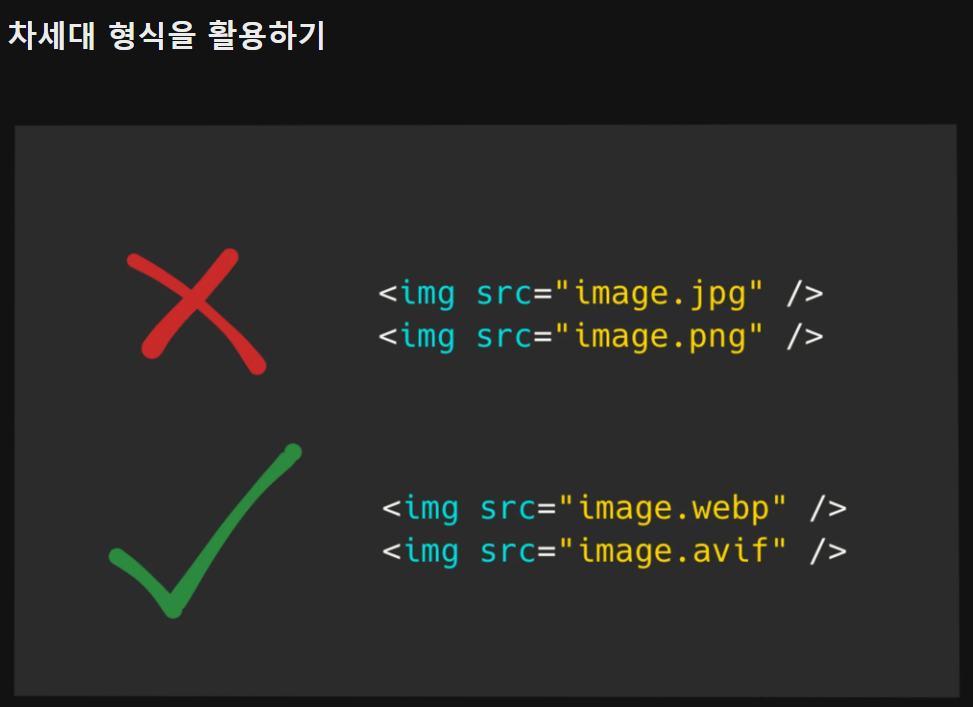
✅ 이미지 포맷 선택: JPEG, PNG, GIF, WebP 등의 이미지 포맷 중에서 적절한 포맷을 선택합니다. JPEG는 사진과 같은 복잡한 이미지에 적합하고, PNG는 로고나 아이콘과 같은 투명 이미지에 적합합니다. WebP는 고해상도 이미지를 압축하는 데 효과적인 포맷입니다.

✅ 이미지 압축: 이미지를 최적화된 품질로 압축하여 파일 크기를 줄입니다. 이미지 압축 도구나 온라인 서비스를 사용하여 이미지를 압축할 수 있습니다. 예를 들어, TinyPNG, ImageOptim 등의 도구를 사용할 수 있습니다.

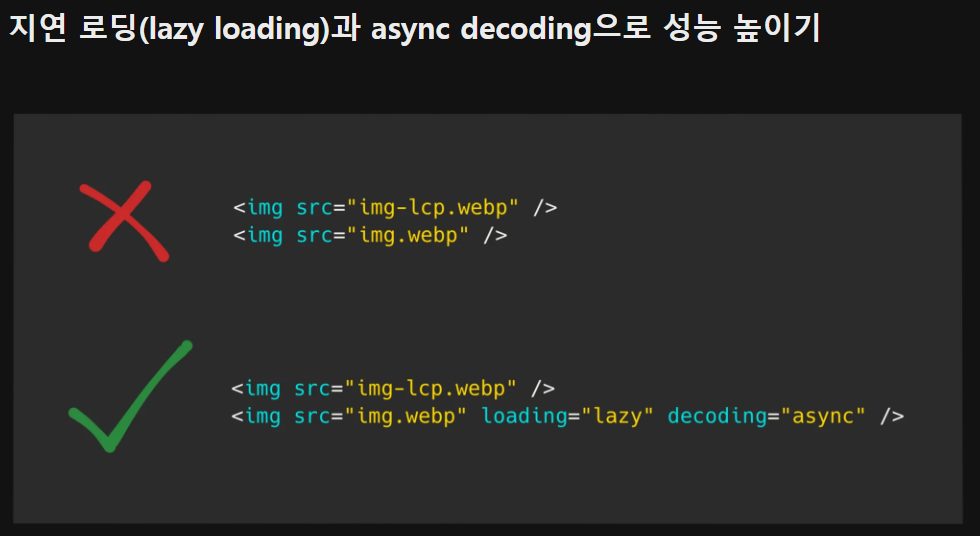
✅ 레이지 로딩: 페이지 스크롤 시에 이미지를 로딩하는 것이 아니라, 이미지가 실제로 필요한 시점에 로딩되도록 합니다. 이를 통해 초기 페이지 로딩 시간을 단축할 수 있습니다. React에서는 react-lazyload와 같은 라이브러리를 사용하여 레이지 로딩을 구현할 수 있습니다.

✅ 이미지 CDN 사용: 이미지를 제공하는 Content Delivery Network (CDN)을 사용하여 이미지를 빠르게 제공합니다. CDN은 전 세계에 분산된 서버를 통해 이미지를 캐싱하고 제공함으로써 로딩 시간을 단축합니다.

✅ 이미지 스프라이트 사용: 여러 개의 이미지를 하나의 이미지 파일로 합치고, CSS를 통해 해당 이미지의 일부분만을 표시함으로써 네트워크 요청 횟수를 줄입니다. 이는 웹 페이지의 로딩 속도를 개선하는 데 도움이 됩니다.

이러한 방법들을 통해 이미지 최적화를 수행하면 웹 페이지의 성능을 향상시킬 수 있습니다. React나 프론트엔드 개발에서는 위의 방법들을 구현하고, 필요에 따라 라이브러리나 도구를 활용하여 이미지 최적화를 진행할 수 있습니다.

[출처]
(번역) 이미지 최적화에 대한 명확한 가이드
이미지 최적화란 좋은 품질의 이미지를 제공하는 동시에 가능한 가장 작은 크기를 유지하는 과정입니다. 즉, 이미지를 최적화하면 최상의 형식, 크기, 해상도로 이미지를 만들고 표시하여 사용
velog.io
'기술면접' 카테고리의 다른 글
| 33_SEO를 진행하는 방법 (0) | 2024.03.10 |
|---|---|
| 32_자바스크립트 vs 타입스크립트의 차이 & 장/단점 (1) | 2024.03.08 |
| 31_쓰로틀링(Throttling) & 디바운싱(Debouncing) (0) | 2024.03.07 |
| 30_Event bubbling & capturing (0) | 2024.03.06 |
| 29_브라우저 렌더링 과정 (0) | 2024.03.05 |



