



✅ shadcn/ui
shadcn/ui 라이브러리는 Tailwind CSS를 사용하여 구축된 재사용 가능한 컴포넌트로 Next.js에서 컴포넌트의 호환성이 좋으며,앱에 복사하여 붙여넣을 수 있는 재사용 가능한 컴포넌트 모음. (컴포넌트 자체를 패키지 install 하는 방식의 UI 컴포넌트의 모음)
shadcn/ui
Beautifully designed components that you can copy and paste into your apps. Accessible. Customizable. Open Source.
ui.shadcn.com
✅ Zod
Zod 는 schema validation(스키마 선언 및 유효성 검사 라이브러리)에 유용한 라이브러리
GitHub - colinhacks/zod: TypeScript-first schema validation with static type inference
TypeScript-first schema validation with static type inference - colinhacks/zod
github.com
⛔ Zod를 사용하는 이유는 TypeScript의 한계 때문
1. TypeScript는 컴파일 시점에서의 타입에러만 잡아낼 수 있고 런타임 단계에서의 타입 에러는 작동하지 않는다. 왜냐면 런타임 단계에서 작동되는 것은 JavaScript이기 때문.
2. TypeScript는 원하는 문자열이나 원하는 숫자 범위를 강제하거나 number타입의 정수/실수 구분은 불가능
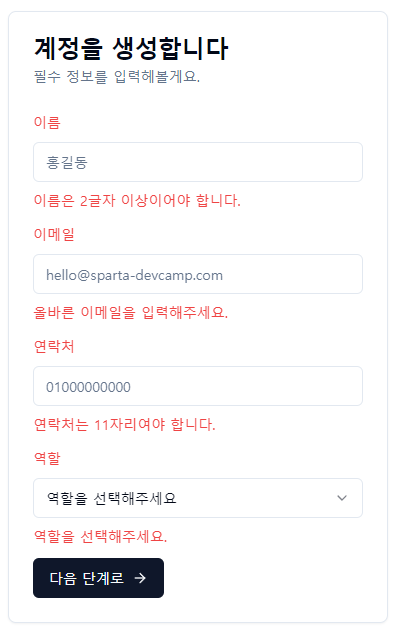
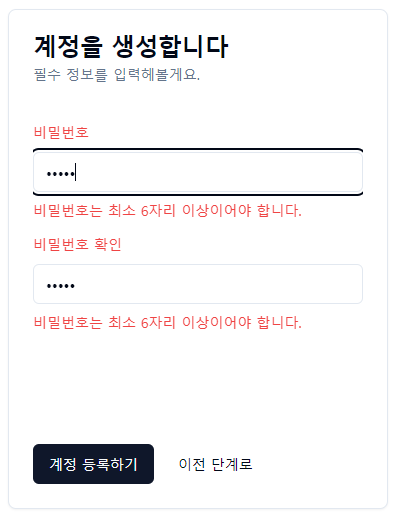
✅ React Hook Form
react-hook-form은 React 기반의 폼 관리 라이브러리
React Hook Form - performant, flexible and extensible form library
Performant, flexible and extensible forms with easy-to-use validation.
react-hook-form.com
복잡한 폼을 간단하게 처리하고 상태 관리를 용이하게 해주는 도구.
사용자 인터페이스(UI)를 빠르게 개발하고 유지 관리할 수 있도록 도와줌.
'React' 카테고리의 다른 글
| 회원가입 페이지 README 분석 (0) | 2024.03.19 |
|---|---|
| Detail :UI_FloatingButton 스타일 적용 (1) | 2024.02.15 |
| 수정, 삭제, 완료 API 연결 (2) | 2024.02.13 |
| 입력한 post -> get 디테일 페이지에 출력 (1) | 2024.02.11 |
| 모달창 Url 입력 -> 이미지 출력 (0) | 2024.02.09 |



