✅ 반복문과 조건문은 코딩하는데 있어 핵심 중의 핵심!
✅ 프로그램은 반복문과 조건문의 무수한 집합
✅ 입력된 데이터에 대해 [조건문]을 활용해 수많은 조건으로 분기하고 [반복문]을 활용해 반복해서 처리하는 게 프로그램이 주로 하는 일이다.

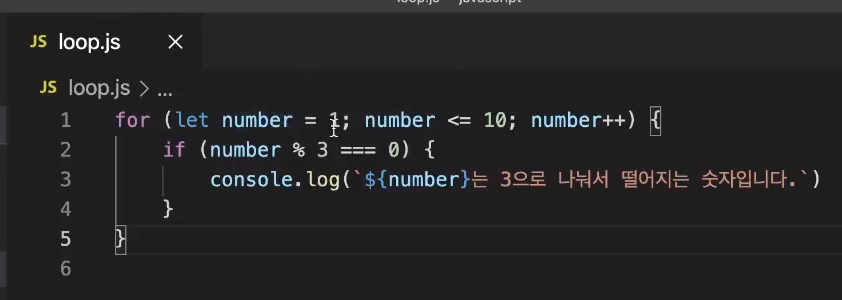
✅ 반복문과 조건문을 같이 활용하여 1 ~ 10까지의 숫자중 3으로 나누었을 때 나머지가 0인 숫자를 구해서 출력}
for (let number = 1; number <= 10; number++) {
if (number % 3 === 0) {
console.log(`${number}는 3으로 나눠서 떨어지는 숫자입니다.`)
}
}

✅ 반복문 안에 넣은 조건문이 number의 값을 검사하는 코드. 이 때 코드의 가독성을 높이기 위해 들여쓰기 규칙을 지킨 것도 다시 한번 확인!
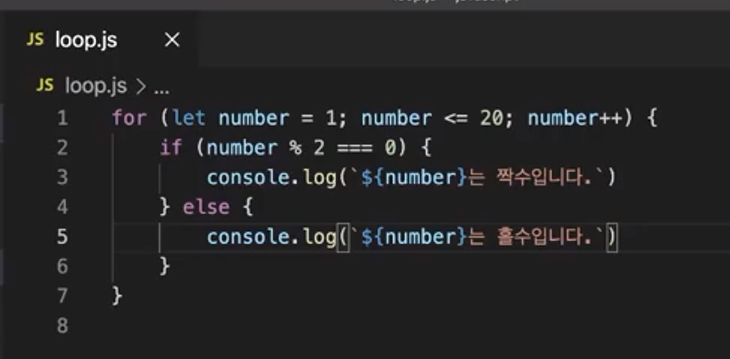
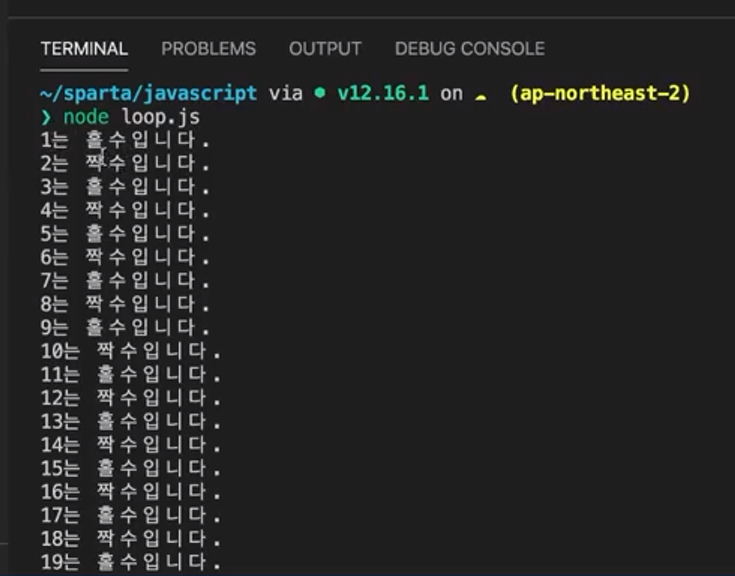
😅Q. 1부터 20까지의 숫자 중 홀수인 경우는 '숫자 ...은 홀수입니다.'를 짝수인 경우는 '숫자 ...은 짝수입니다' 를 출력하는 프로그램을 작성해본다.

for (let number = 1; number <= 20; number++) {
if (number % 2 === 0) {
console.log(`숫자 ${number}는 짝수입니다.`)
} else {
console.log(`숫자 ${number}는 홀수입니다.`)
}
}

'Javascript' 카테고리의 다른 글
| 함수 호출 코드 흐름 😅어렵! (0) | 2023.07.07 |
|---|---|
| 함수 선언 / 호출 😅 어렵! (0) | 2023.07.07 |
| for 반복문 : 좀 더 명시적인 반복문 조건 표현 (0) | 2023.07.07 |
| while 반복문 / 증감연산자++ 활용 (0) | 2023.07.07 |
| else / else if 조건문 (0) | 2023.07.07 |



