1️⃣ 간단한 로그인 페이지 만들기
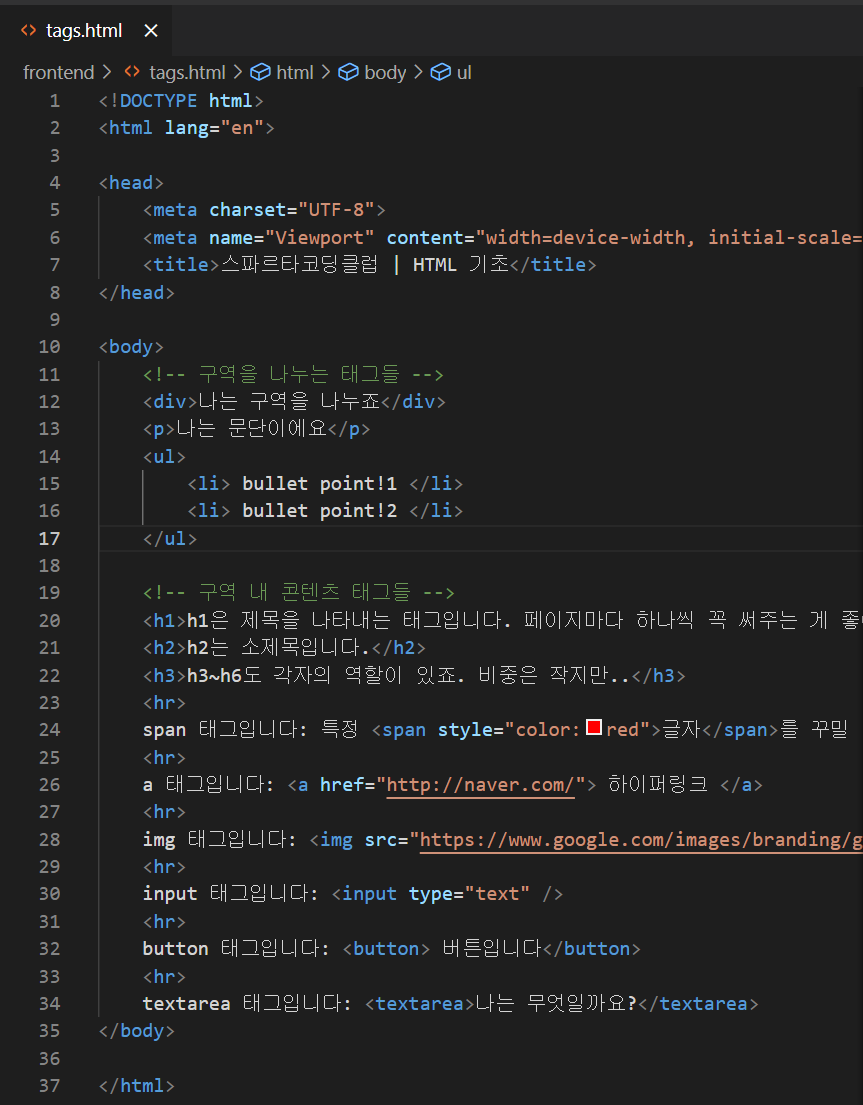
HTML기초 코드들을 적절히 조합해 간단한 로그인 페이지를 만들어보자.


Open with Live Server를 열어 같이 비교하며 고쳐간다.

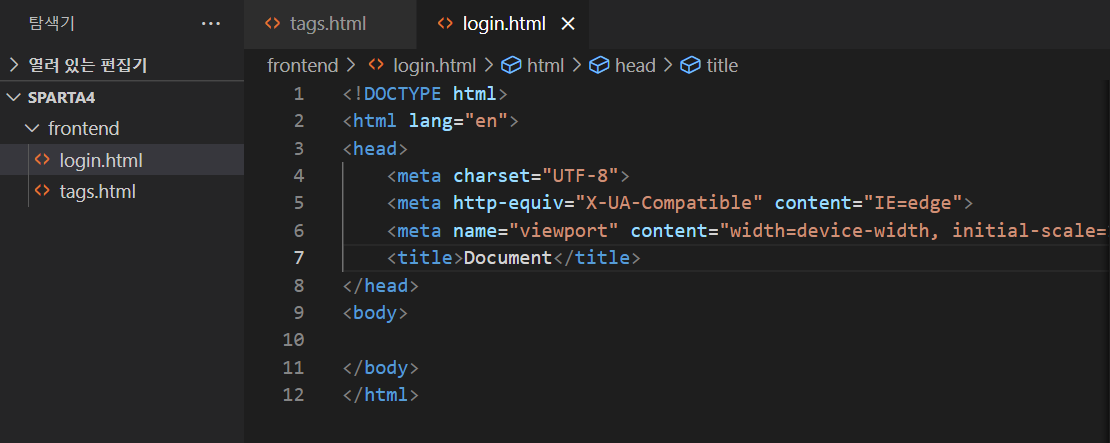
login.html 파일을 만들어 html:5 기본코드로 뼈대를 준비한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>로그인 페이지</h1>
<p>ID : <input type="text" /></p>
<p>PW : <input type="text" /></p>
<button>로그인하기</button>
</body>
</html>
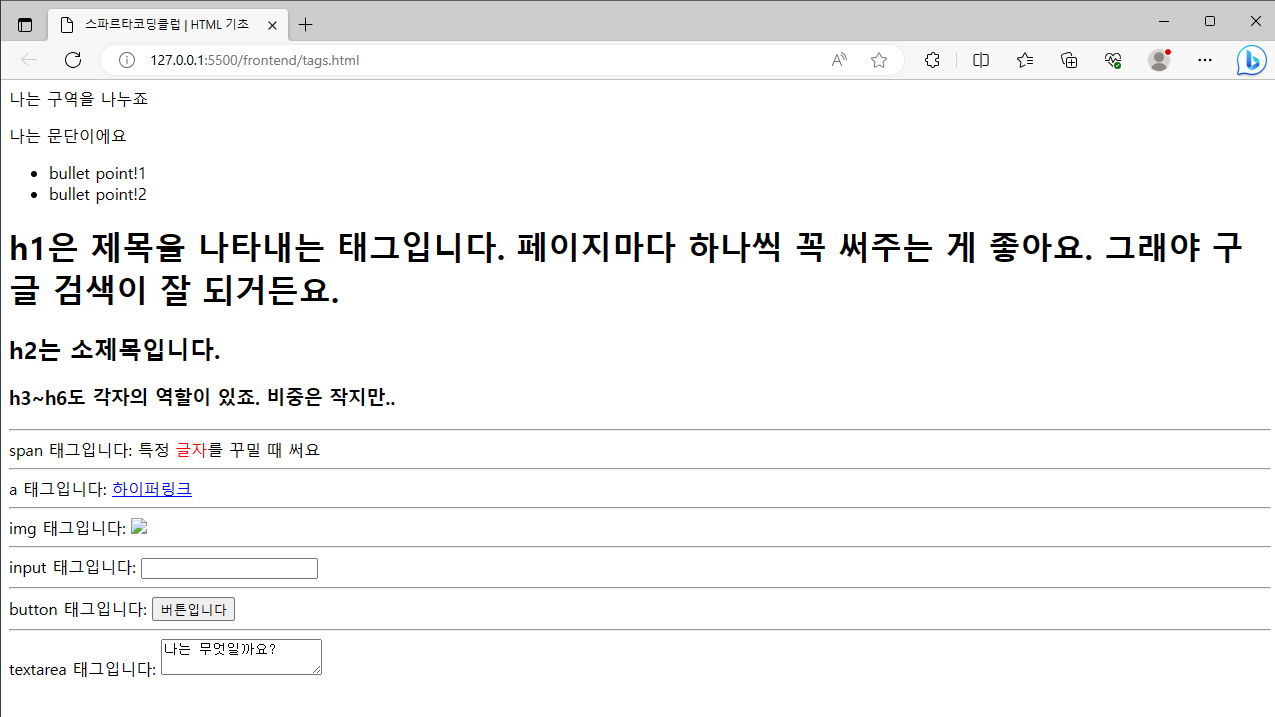
tags.html 파일을 참고해서 login.html 파일을 완성해보았다.

'Web development' 카테고리의 다른 글
| 로그인 페이지 만들기_자주 쓰는 CSS (0) | 2023.07.10 |
|---|---|
| 로그인 페이지 만들기_ CSS 기본 (0) | 2023.07.10 |
| html 구조 (0) | 2023.07.08 |
| VS Code(Visual Studio Code) (0) | 2023.07.08 |
| 웹(web) 개발 (0) | 2023.07.08 |



