01. 웹 브라우저 원리
1) 서버/클라이언트/웹의 동작 개념
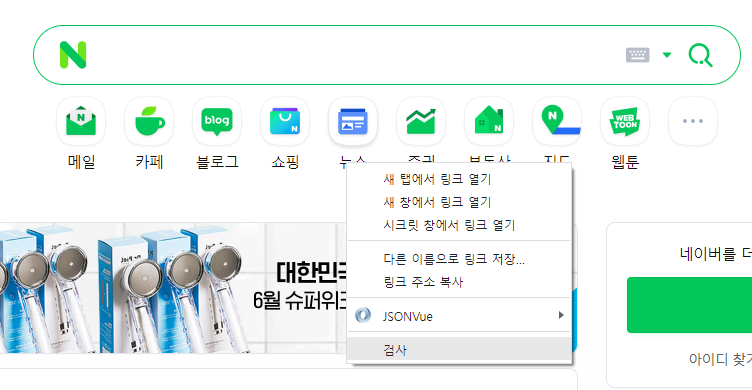
(1) 네이버 웹페이지 분석 : 뉴스 부분에 마우스 오른쪽 클릭을 눌러 검사 탭 열어주기

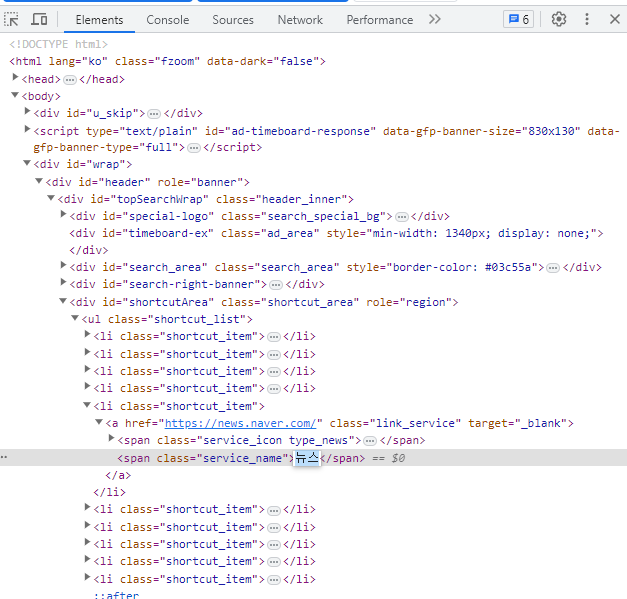
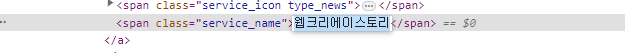
# 검사 탭 - 개발자 도구에서 “뉴스” 이라고 쓰여있는 부분 더블클릭 > “웹크리에이스토리”라고 바꿔쓰고 엔터



(2) 웹의 동작 개념
# 브라우저 : 요청을 보내고, 요청의 답으로 받은 HTML 파일을 그려주는 일
# 우리가 보는 웹 페이지 :
_ 모두 [서버]에서 미리 준비해두었다가 “받아서” [브라우저]에서 볼 수 있도록 “그려주는” 역할 수행
# 요청은 서버가 만들어 놓은 API 라는 창구에 미리 정해진 약속대로 요청을 보내는 것
예) 주소 창에 주소를 입력하고 엔터를 입력하는 것
# 우리가 보는 브라우저는 주소를 통해 API로 요청을 보내고,
> API는 요청에 맞는 HTML파일 돌려주고
> 브라우저는 받은 것을 화면에 그려줌
2) 우리가 1~5주차에 배울 순서!
02. 필수 프로그램 설치
1) VS Code 설치
2) Live Server 설치
'Web development' 카테고리의 다른 글
| Fetch 반복문 조건문 (0) | 2023.07.01 |
|---|---|
| console.log(변수) [자료형:리스트] (0) | 2023.06.30 |
| [프로젝트] 팬명록 만들기 (0) | 2023.06.28 |
| [프로젝트] 버킷리스트 만들기 (0) | 2023.06.28 |
| 영화 url & 이미지 오류 (0) | 2023.06.26 |



