
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Fetch 연습하고 가기!</title>
<!-- JQuery를 import 합니다 -->
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
.red {
color: red;
}
</style>
<script>
function q1() {
let rows = data['getStationList']['row']
$('#names-q1').empty()
rows.forEach((a) => {
let name = a['stationName']
let rack = a['rackTotCnt']
let bike = a['parkingBikeTotCnt']
let temp_html = ``
if (bike < 5) {
temp_html = `<tr class="red">
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
} else {
temp_html = `<tr>
<td>${name}</td>
<td>${rack}</td>
<td>${bike}</td>
</tr>`
}
$('#names-q1').append(temp_html)
})
})
}
</script>
</head>
<body>
<h1>Fetch 연습하자!</h1>
<hr />
<div class="question-box">
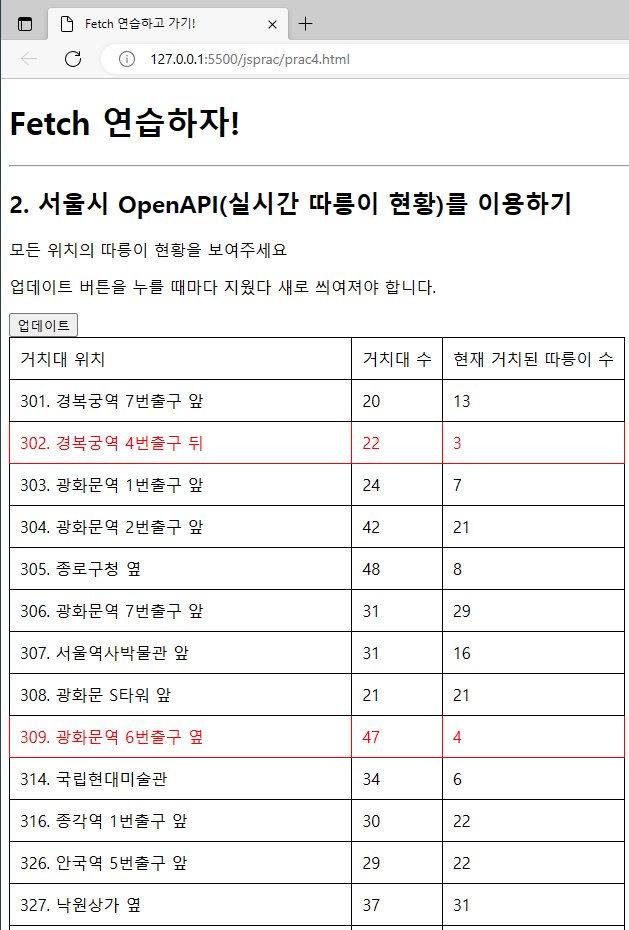
<h2>2. 서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
<tr>
<td>102. 망원역 1번출구 앞</td>
<td>22</td>
<td>0</td>
</tr>
<tr>
<td>103. 망원역 2번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
<tr>
<td>104. 합정역 1번출구 앞</td>
<td>16</td>
<td>0</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
'Javascript' 카테고리의 다른 글
| Javascript의 역사 (1995~) (0) | 2023.07.24 |
|---|---|
| fetch 자동실행 /날씨 자동 로밍 함수 (0) | 2023.07.13 |
| fetch / forEach / $('#id').append(temp_html) (0) | 2023.07.12 |
| Fetch / console.log(data) (0) | 2023.07.12 |
| 서버→클라이언트: "JSON" (0) | 2023.07.12 |



