✅ JQuery 란?
웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 모음집!
✅ JQuery 사용 장점은?
1. 코드의 가독성이 좋다.
2. 자바스크립트를 모두 알 필요 없이도 웹 사이트 제작을 용이하게 해줌.

✅ JQuery 사용하는 방법

JQuery 사용을 선언하고 ⇒ 이름표 붙여주고 ⇒ 이름을 가리키고, 원하는 동작 입력하기!
(1) JQuery 사용 선언 하기

jQuery CDN 부분을 참고해서 <head></head> 사이에 입력: https://www.w3schools.com/jquery/jquery_get_started.asp
(2) 이름표 붙여주기

css 에서는 가리킬때 “class”를 사용 했지만, JQuery는 “id”를 사용해봅시다!
(3) 이름표를 불러주고, 원하는 동작 말해주기

$('#지칭할 id').원하는 동작;
⇒ 원하는 동작을 외우지 않고, “구글링" 하며 찾아 가기! 검색력 = 코딩력!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<title>띵동코딩 - 로그인</title>
<style>
@import url('https://cdn.jsdelivr.net/gh/orioncactus/pretendard/dist/web/static/pretendard.css');
* {
font-family: 'Pretendard', serif;
}
.wrap {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 300px;
margin: 70px auto auto auto;
padding: 80px 50px 50px 50px;
border: 1px solid lightgray;
border-radius: 8px;
}
.wrap > img {
width: 90px;
height: 46px;
margin-bottom: 30px;
margin-right: auto;
}
.wrap > p {
font-size: 24px;
color: #26343d;
margin-right: auto;
line-height: 1.5;
margin-top: 10px;
}
.wrap > button {
width: 320px;
height: 60px;
border-radius: 8px;
border: none;
background-color: #ffe237;
cursor: pointer;
color: #1c1d1e;
font-size: 16px;
font-weight: bold;
margin-top: 50px;
margin-bottom: 25px;
}
.wrap > span {
color: #26343d;
font-size: 14px;
cursor: pointer;
}
.email {
display: none;
}
.email > p {
margin-right: auto;
font-weight: bold;
}
.email > input {
width: 292px;
height: 20px;
font-size: 16px;
border-radius: 8px;
padding: 12px;
border: 1px solid rgb(219, 221, 224);
}
.email > button {
width: 320px;
height: 60px;
background-color: lightgray;
border-radius: 8px;
cursor: pointer;
font-weight: bold;
font-size: 16px;
border: none;
margin-top: 60px;
margin-bottom: 30px;
color: white;
margin-top: 20px;
margin-bottom: 20px;
background-color: black;
color: white;
}
.email > span {
font-size: 14px;
color: rgb(38, 52, 61);
display: block;
text-align: center;
}
</style>
<script>
function openEmail() {
$('#emailBox').show();
}
function login() {
let email = $('#emailLogin').val();
if (email == '') {
alert('이메일을 입력해주세요');
} else {
if (email.includes('@') == true) {
$('#btnLogin').text('로그인 중입니다.');
$('#btnLogin').css('background-color', 'gray');
$('#emailLogin').hide();
} else {
alert('이메일 형식이 아닙니다');
}
}
}
</script>
</head>
<body>
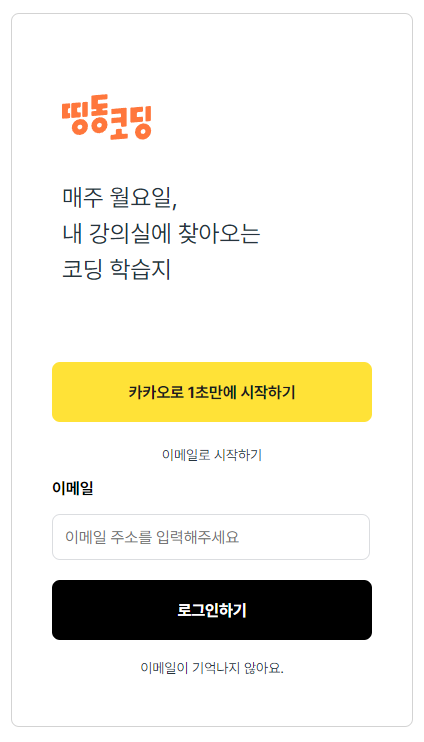
<div class="wrap">
<img src="https://ddingdong.spartacodingclub.kr/images/common/logo-tb.svg" />
<p>
매주 월요일,<br />
내 강의실에 찾아오는<br />
코딩 학습지
</p>
<button>카카오로 1초만에 시작하기</button>
<span onclick="openEmail()">이메일로 시작하기</span>
<div id="emailBox" class="email">
<p>이메일</p>
<input id="emailLogin" type="text" placeholder="이메일 주소를 입력해주세요" />
<button id="btnLogin" onclick="login()">로그인하기</button>
<span>이메일이 기억나지 않아요.</span>
</div>
</div>
</body>
</html>'Web_Project' 카테고리의 다른 글
| [Netflix 클론코딩] Netflix 홈페이지 만들기 (0) | 2023.12.02 |
|---|---|
| [Jquery + Fetch] 버튼 누르면, 다음 영화 리뷰가 나오게 하는 방법 (0) | 2023.12.02 |
| [CSS] 부트스트랩 활용 - 쇼핑몰 만들기 (0) | 2023.12.01 |
| [CSS] 인스타그램 html 만들기 (0) | 2023.12.01 |
| [CSS] 틀린 그림 찾기 (2) | 2023.12.01 |



