1️⃣ 중요한 일 나타내기 >>
2️⃣ 체크 박스, 삭제 아이콘 만들기 >>
3️⃣ 모달창 아이콘 만들기 >>
4️⃣ 모달창 클릭하면 나타내기 >>
5️⃣ 모달창이 뜨면 버튼 없애기 >>
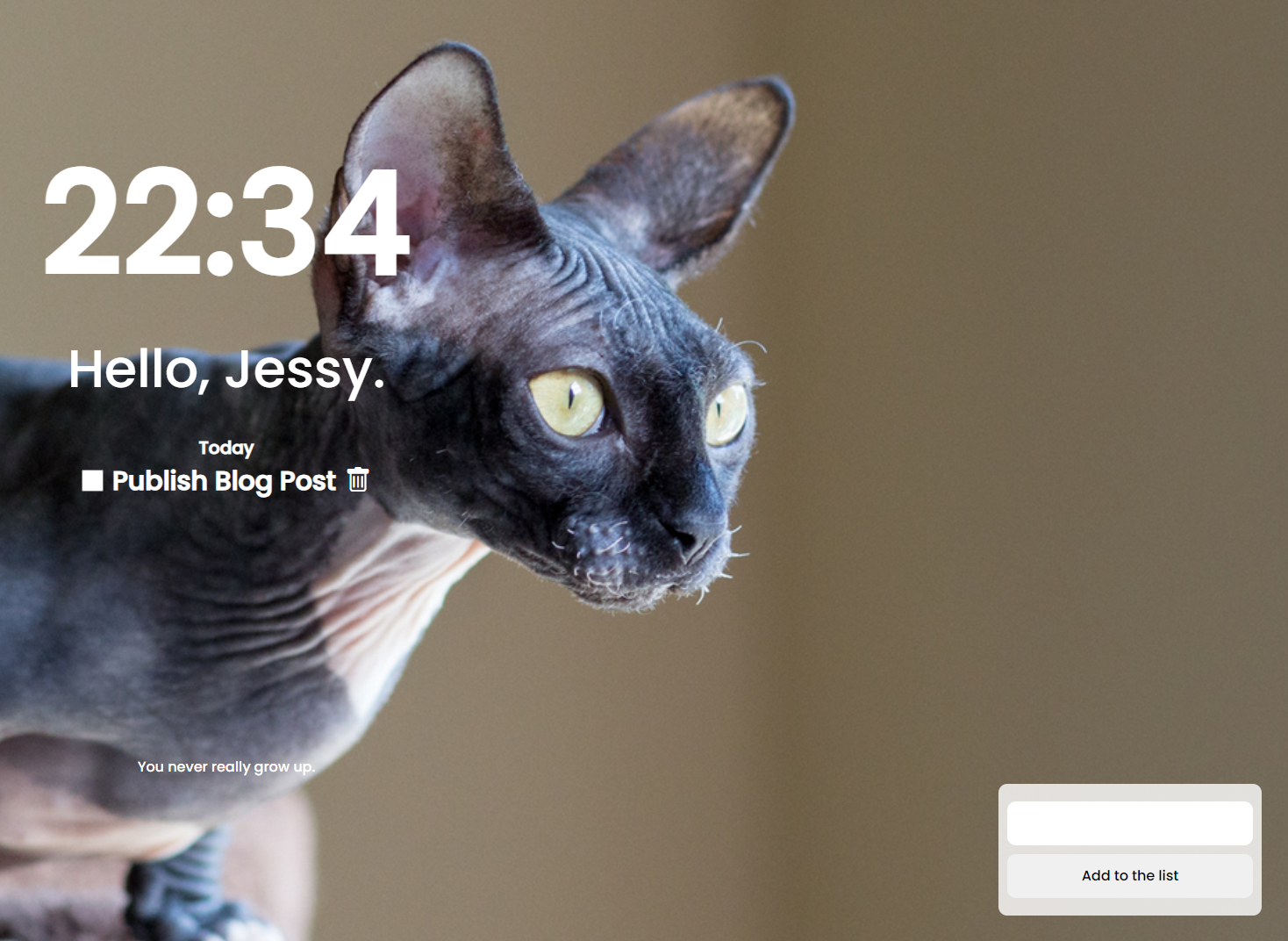
momentum_third.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.8.0/font/bootstrap-icons.css">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p"
crossorigin="anonymous"></script>
<title>모멘텀앱 - 따라만들기</title>
<style>
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@500&display=swap');
* {
font-family: 'Poppins', sans-serif;
}
body,
h1,
h2,
h3,
p,
div,
a {
margin: 0px;
padding: 0px;
text-decoration: none;
font-weight: normal;
background-size: cover;
color: white;
}
.currentWeather {
margin-left: auto;
font-size: 28px;
width: 120px;
height: 50px;
}
.main {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
min-height: 75vh;
}
.currentTime {
font-size: 160px;
font-weight: 600;
}
.greeting {
font-size: 60px;
}
.footer {
display: flex;
justify-content: center;
align-items: center;
text-align: center;
height: 58px;
width: auto;
}
.todayFocus {
margin-top: 30px;
font-size: 20px;
font-weight: bold;
}
.todayTitle {
font-size: 30px;
font-weight: bold;
}
.todayTitle > li > input {
width: 25px;
height: 25px;
display: none;
}
.todayTitle > li > i {
display: none;
}
.todayTitle > li:hover > input {
display: block;
}
.todayTitle > li:hover > i {
display: block;
}
.todayTitle > li {
list-style: none;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.todayTitle > li > span {
margin: 0px 10px;
}
.todoIcon {
font-size: 40px;
position: absolute;
right: 100px;
bottom: 80px;
cursor: pointer;
}
.modal-box {
display: none;
flex-direction: column;
justify-content: center;
align-items: center;
width: 300px;
padding: 20px;
position: absolute;
right: 100px;
bottom: 80px;
background: rgba(255, 255, 255, 0.8);
border-radius: 10px;
}
.modal-box > input {
width: 280px;
height: 50px;
border-radius: 10px;
border: none;
text-align: center;
margin-bottom: 10px;
}
.modal-box > button {
width: 280px;
height: 50px;
border-radius: 10px;
border: none;
}
</style>
<script>
$(document).ready(function () {
renderGalleryItem()
renderCurrentWeather()
renderCurrentTime()
renderAdvice()
$('#todoIcon').click(function(){
$('#modal-box').fadeIn().css('display', 'flex');
$('#todoIcon').fadeOut();
})
$('#main').click(function(){
$('#modal-box').fadeOut();
$('#todoIcon').fadeIn();
})
});
//배경 사진 함수
function renderGalleryItem() {
let url = 'https://api.thecatapi.com/v1/images/search'
fetch(url).then(res => res.json()).then((data) => {
let imgurl = data[0]['url']
$('#background').css('background-image', `url('${imgurl}')`);
})
}
//배경 사진 함수
function renderGalleryItem() {
let url = 'https://api.thecatapi.com/v1/images/search'
fetch(url).then(res => res.json()).then((data) => {
let imgurl = data[0]['url']
$('#background').css('background-image', `url('${imgurl}')`);
})
}
//현재 날씨
function renderCurrentWeather() {
let url = `https://goweather.herokuapp.com/weather/{seoul}`
fetch(url)
.then(res => res.json()).then((data) => {
let temperature = data['temperature']
temp_html = `${temperature}`
$('#currentWeather').append(temp_html);
})
}
//현재 시간
function renderCurrentTime() {
let url = `http://worldtimeapi.org/api/timezone/Asia/Tokyo`
fetch(url)
.then(res => res.json()).then((data) => {
let time = data['datetime'].substr(11, 5)
let temp_html = `${time}`
$('#currentTime').append(temp_html);
})
}
//실시간 조언
function renderAdvice() {
let url = `https://api.adviceslip.com/advice`
fetch(url)
.then(res => res.json()).then((data) => {
let advice = data['slip']['advice']
let temp_html = `${advice}`
$('#advice').append(temp_html);
})
}
</script>
</head>
<body id='background'>
<!-- 날씨 -->
<div id="currentWeather" class="currentWeather">
</div>
<div class="main" id="main">
<!-- 시간 -->
<div id="currentTime" class="currentTime">
</div>
<!-- 인사 -->
<div class="greeting">
Hello, Jessy.
</div>
<!-- 오늘 중요 일정 -->
<div class="todayFocus">
Today
</div>
<div class="todayTitle">
<li>
<input type="checkbox">
<span>Publish Blog Post</span>
<i class="bi bi-trash"></i>
</li>
</div>
</div>
<!-- 실시간 조언 -->
<div id="advice" class="footer">
</div>
<div id="todoIcon" class="todoIcon">
<i class="bi bi-plus-circle"></i>
</div>
<div id="modal-box" class="modal-box">
<input type="text">
<button>Add to the list</button>
</div>
</body>
</html>
'Web_Project' 카테고리의 다른 글
| 세 자리 수 맞추기 게임 (0) | 2023.12.13 |
|---|---|
| 오늘의 음식 메뉴 추천 홈페이지 (1) | 2023.12.08 |
| 구글 모멘텀 앱 만들기 (2) | 2023.12.05 |
| [Netflix 클론코딩] Netflix 홈페이지 만들기 (0) | 2023.12.02 |
| [Jquery + Fetch] 버튼 누르면, 다음 영화 리뷰가 나오게 하는 방법 (0) | 2023.12.02 |



