✅ 웹미니프로젝트로 진행된 웹플래너의 추가 기능으로 오늘의 메뉴 추천 페이지를 맡게 되었다.
navbar와 footer는 웹플래너의 공통요소로 사용되었고
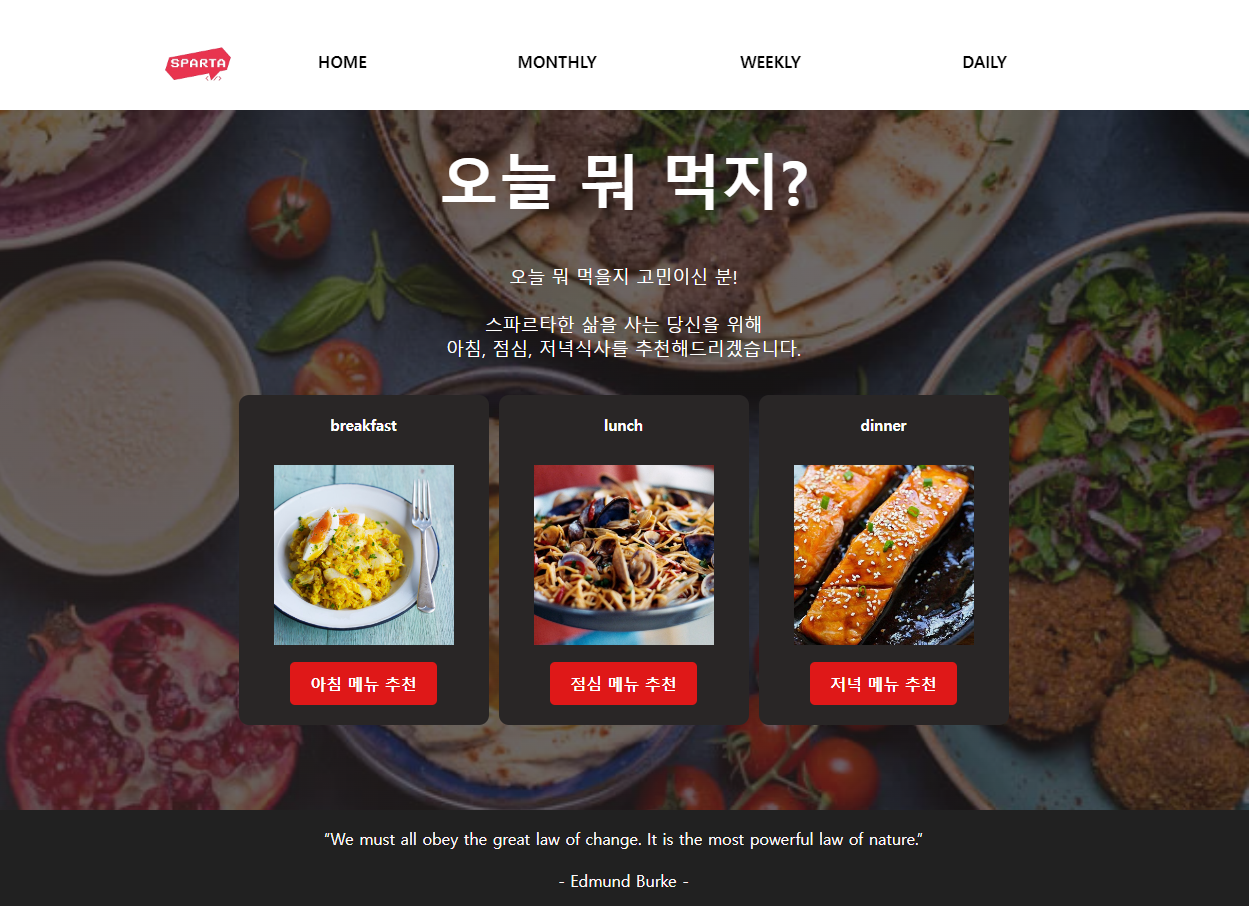
main부분을 맡아 진행하게 되었다.

🔥 트러블슈팅
1️⃣ 우선 가장 난관에 봉착한 부분은
음식 이미지를 가져올 API 주소가 필요했는데,
API의 이미지 엔드포인트 URL을 생성해야 하는데 방법을 찾지 못했고
결국 API KEY를 받아서 요청받는 형태로는 진행하지 못했고,
구글링으로 다른 분이 공유해둔 음식 이미지 API 링크를 가져와서 활용하는 형식으로
대체하였다.
그렇다보니, 메뉴의 수가 29개만 랜덤되는 제한이 있었다.
그래도 음식 이미지는 맛스러운 것을 찾아서 다행이었다. 휴.
2️⃣ 이미지 아래 버튼을 클릭하면 다음 음식 이미지로 넘어갈 뿐
메뉴의 확정을 구현하는 기능을 추가하지 못한 부분이 아쉬웠다.
3️⃣ 메뉴가 실질적으로 주변 맛집을 추천 받을 수 있는 기능이 있다면 좋겠다는 생각이 든다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>오늘 뭐 먹지?</title>
<!-- CSS -->
<link rel="stylesheet" href="style.css">
<!-- Javascript -->
<script src="food.js"></script>
<script src="../../quote.js"></script>
</head>
<body>
<!-- Header -->
<header class="header">
<img class="header__logo" src="../../images/logo.png" alt="logo">
<nav class="header__nav">
<ul class="header__menu">
<li><a class="header__menu__item active" href="../../index.html">HOME</a></li>
<li><a class="header__menu__item" href="../../monthly/monthly.html">MONTHLY</a></li>
<li><a class="header__menu__item" href="../../weekly/weekly.html">WEEKLY</a></li>
<li><a class="header__menu__item" href="../../daily/daily.html">DAILY</a></li>
</ul>
</nav>
</header>
<!-- Main -->
<body data-bs-theme="dark">
<div class="background-banner">
<main id="main">
<section id="home">
<div class="home__container">
<div class="px-4 py-5 my-5 text-center">
<h1 class="home__title">오늘 뭐 먹지?</h1>
<div class="col-lg-6 mx-auto">
<p class="home__small_title">
<br>
오늘 뭐 먹을지 고민이신 분!
<br><br>
스파르타한 삶을 사는 당신을 위해
<br class="home__small_title3">
아침, 점심, 저녁식사를 추천해드리겠습니다.
</p>
<div class="d-grid gap-2 d-sm-flex justify-content-sm-center">
</div>
</div>
</div>
<div class="menu-container">
<div class="menu_box">
<div class="menu_title">
<h2 id="MorningTitle">breakfast</h2>
</div>
<img id="Morning"
src="https://www.themealdb.com/images/media/meals/utxqpt1511639216.jpg" alt="">
<button class="menu_button" onclick="morning()">아침 메뉴 추천</button>
</div>
<div class="menu_box" id="점심메뉴">
<div class="menu_title">
<h2 id="LunchTitle">lunch</h2>
</div>
<img id="Lunch" src="https://www.themealdb.com/images/media/meals/wqqvyq1511179730.jpg"
alt="">
<button class="menu_button" onclick="lunch()">점심 메뉴 추천</button>
</div>
<div class="menu_box" id="저녁메뉴">
<div class="menu_title">
<h2 id="DinnerTitle">dinner</h2>
</div>
<img id="Dinner" src="https://www.themealdb.com/images/media/meals/xxyupu1468262513.jpg"
alt="">
<button class="menu_button" onclick="dinner()">저녁 메뉴 추천</button>
</div>
</div>
</div>
</section>
</main>
</div>
<!-- Footer -->
<footer id="footer" class="section">
<div class="max-container">
<p class="quote" id="quote"></p>
</div>
</footer>
</body>
</html>
let cnt = 0;
function morning() {
let url = 'https://www.themealdb.com/api/json/v1/1/filter.php?c=Seafood';
fetch(url)
.then(res => res.json())
.then((data) => {
let rows = data['meals'];
let img = rows[cnt]['strMealThumb'];
let title = rows[cnt]['strMeal'];
// 이미지와 텍스트 업데이트
document.getElementById('Morning').src = img;
document.getElementById('MorningTitle').innerText = title;
// 클릭을 할 때마다 1씩 증가
cnt = cnt + 1;
});
}
function lunch() {
let url = 'https://www.themealdb.com/api/json/v1/1/filter.php?c=Seafood';
fetch(url)
.then(res => res.json())
.then((data) => {
let rows = data['meals'];
let img = rows[cnt]['strMealThumb'];
let title = rows[cnt]['strMeal'];
// 이미지와 텍스트 업데이트
document.getElementById('Lunch').src = img;
document.getElementById('LunchTitle').innerText = title;
// 클릭을 할 때마다 1씩 증가
cnt = cnt + 1;
});
}
function dinner() {
let url = 'https://www.themealdb.com/api/json/v1/1/filter.php?c=Seafood';
fetch(url)
.then(res => res.json())
.then((data) => {
let rows = data['meals'];
let img = rows[cnt]['strMealThumb'];
let title = rows[cnt]['strMeal'];
// 이미지와 텍스트 업데이트
document.getElementById('Dinner').src = img;
document.getElementById('DinnerTitle').innerText = title;
// 클릭을 할 때마다 1씩 증가
cnt = cnt + 1;
});
}/* Global */
:root {
/* Color */
--color-red: #e8344f;
--color-white: #fffafa;
--color-black: #212121;
/* Font size */
--font-xlarge: 92px;
--font-large: 48px;
--font-medium: 28px;
--font-regular: 18px;
--font-small: 16px;
--font-micro: 14px;
/* Font weight */
--weight-bold: 700;
--weight-semi-bold: 600;
--weight-regular: 400;
/* Size */
--size-max-width: 1200px;
--size-border-radius: 4px;
/* Annimation */
--animation-duration: 250ms;
}
::-webkit-scrollbar {
width: 6px;
}
::-webkit-scrollbar-thumb {
background-color: var(--color-translucent-black);
border-radius: var(--size-border-radius);
}
/* Universal tags */
* {
box-sizing: border-box;
}
html {
scroll-behavior: smooth;
}
body {
font-family: "Open Sans", sans-serif;
text-align: center;
margin: 0;
}
h1,
h2,
h3,
p,
ul {
margin: 0;
}
ul {
list-style: none;
padding: 0;
}
a {
text-decoration: none;
color: var(--color-text);
}
button {
padding: 10px 20px;
font-size: 16px;
font-weight: 900;
cursor: pointer;
background-color: rgb(223, 24, 24);
color: white;
border: none;
border-radius: 5px;
margin-top: 10px;
}
button:focus {
outline: 1px solid transparent;
}
/* Common */
.section {
text-align: center;
}
.title {
font-size: 2.5rem;
margin: 1rem 0;
}
.description {
font-size: 1.5rem;
margin: 0.5rem 0;
}
/* Header */
.header {
background-color: transparent;
position: fixed;
top: 0;
width: 100%;
padding: 1rem;
display: flex;
justify-content: center;
align-items: center;
z-index: 1;
transition: all 300ms ease;
}
.header__logo {
width: 80px;
height: 80px;
}
.header__toggle {
display: none;
color: var(--color-white);
font-size: 1.5rem;
position: absolute;
top: 1.3rem;
right: 1rem;
}
.header__menu {
display: flex;
gap: 4px;
color: black;
}
.header__menu__item {
display: block;
text-align: center;
width: 110px;
padding: 8px 16px;
margin: 0px 50px 0px 50px;
font-weight: var(--weight-bold);
border-radius: var(--size-border-radius);
}
.header__menu__item:hover {
transform: scale(1.2);
background-color: var(--color-red);
color: var(--color-white);
transition: all var(--animation-duration);
}
.header__menu__item.active {
border-bottom: 2px solid var(--color-accent);
}
.max-container {
max-width: var(--size-max-width);
margin: auto;
}
/* Home */
#home {
position: relative;
background-color: var(--color-primary);
background-image: var(--home-bg-svg);
color: var(--color-text);
/* padding: 1rem 1rem; */
padding-top: 7rem;
text-align: center;
overflow: hidden;
}
.home__container {
position: relative;
height: 700px;
background-image: linear-gradient(45deg,
rgb(51 43 43 / 75%),
rgb(20 19 20 / 61%)), url("https://media.triple.guide/triple-cms/c_limit,f_auto,h_1024,w_1024/8e0d02fc-c587-415b-aa23-4b218b2fd3c2.jpeg");
max-height: 100%;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
.home__title {
color: white;
font-size: 60px;
padding-top: 30px;
}
.home__small_title {
color: white;
font-size: 18px;
margin-top: 20px;
}
.home__small_title3 {
margin-bottom: 20px;
}
.menu-container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
margin: 30px;
}
.menu_button {
width: 180px;
height: 45;
padding: 10px;
border: none;
border-radius: 5px;
}
.menu_button:hover {
width: 185px;
height:48px;
padding: 10px;
border: none;
border-radius: 5px;
}
.menu_box {
background-color: rgb(41, 38, 38);
color: white;
font-size: 10px;
width: 230px;
height: 345px;
padding: 20px;
border: none;
border-radius: 10px;
margin: 5px;
}
.menu_title {
height: 40px;
margin-left: 10px;
margin-right: 10px;
}
img {
max-width: 100%;
max-height: 180px;
margin-top: 10px;
margin-bottom: 5px;
}
img:hover {
max-width: 100%;
max-height: 185px;
margin-top: 7px;
margin-bottom: 3px;
}
/* Footer */
#footer {
background-color: var(--color-black);
color: var(--color-white);
padding: 1rem;
}
.quote {
margin-top: 2px;
}'Web_Project' 카테고리의 다른 글
| clonecoding_NEWNEEK (0) | 2024.01.28 |
|---|---|
| 세 자리 수 맞추기 게임 (0) | 2023.12.13 |
| momentum_체크박스+모달창 만들기 (1) | 2023.12.05 |
| 구글 모멘텀 앱 만들기 (2) | 2023.12.05 |
| [Netflix 클론코딩] Netflix 홈페이지 만들기 (0) | 2023.12.02 |



