🦔 https://youtu.be/zoBAAoKpjZc
✨깃헙주소 : https://github.com/Clone-Coding-Unicorn/Clone-Coding-Unicorn-FE.git
GitHub - Clone-Coding-Unicorn/Clone-Coding-Unicorn-FE
Contribute to Clone-Coding-Unicorn/Clone-Coding-Unicorn-FE development by creating an account on GitHub.
github.com
🔥클론코딩 트러블이슈🔥
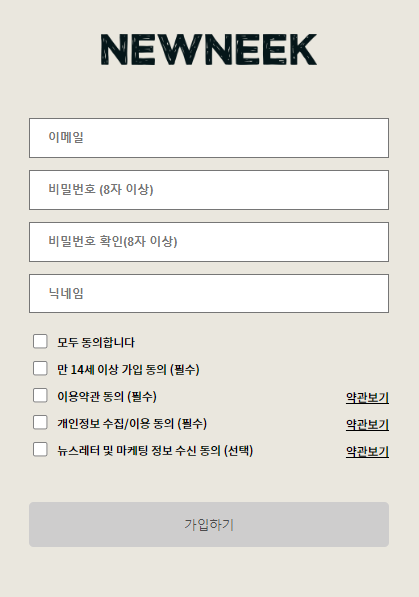
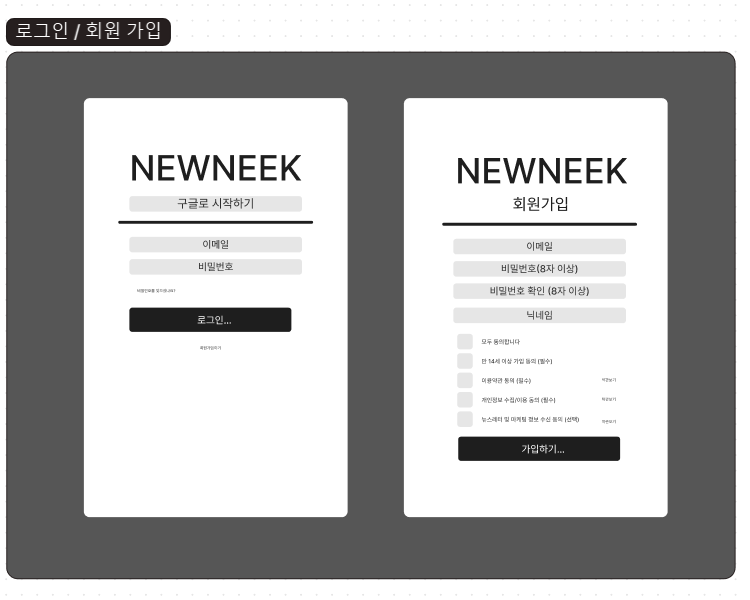
✅[ SignUp ] 회원가입


- 아이디, 비번 유효성 검사에서 ( button 클릭 후 보이게 조정 / RED 인풋창 ) X
- 코드 로직을 조정해 적용하지 못함
- CheckBox 작동 후 버튼 활성화
- 코드 로직을 조정해 적용하지 못함
- 필수사항 동의 선택되어야만 버튼 활성화
- CheckBox 클릭이 정확히 잡히지 않는 부분
- 세밀한 Style 조정 필요
- 약관보기 연결
- 시간 부족을 연결 못해둠
✅[ Login ] 로그인


- 카카오, 구글 로그인에서 토큰도 정상적으로 들어오고 연동되는 듯했으나 화면이 홈으로 넘어가지 않음
- 서버를 token에 어떻게 연결해야 할지 정확히 파악하지 못함(백엔드분들과의 협업에서 어디까지 연결이 되고 연결이 안될 시 백/프론 코드 중 어떤 쪽 코드가 조정되어야 하는 것인지 분명한 원인 파악이 불분명( token이 들어오는 부분에 대해 이해하고 설명하지 못한 부분 아쉽) Network와 Application 환경에 대한 이해와 API 로직 연동에 대한 이해 높여야 할 것 같음
- 비밀번호 잊으셨나요? 구현하지 못함(시간부족)
✅[ MyPage ] 마이페이지


- 끝까지 읽었음/좋았슴/주문내역 세부 구현 X
- 시간 부족으로 여기까지는 손 못댐
- data연동 불안정
- name과 email은 계속 200으로 넘어오는데 data가 없다고 떴지만 마지막엔 간혹 연동되서 나타남. (정확히 원인을 규명하지는 못함)
✅[ Profile ] 프로필 설정


- 변경사항 적용이 안됨
- 기본 data( name, email 등)는 가끔 들어오기도 하고 시도때 마다 다름(불안정)
🔥 ** 추가적 프론트엔드 전체 트러블 이슈
- 하단 footer 이벤트 시 겹쳐서 보입니다 → 각각 hover 이벤트를 주어서 visivility값과 opacity를 바꿔주었습니다.
- invert 모드 적용할 시 스타일 내부에만 적용이 되었습니다 → document.documentElement.classList.toggle을 주어 전역적으로 invert 클래스를 주었습니다.
- 깃허브에서 PR을 한 후 로그인, 로그아웃페이지의 스타일 오류가 났습니다. → import된 bootstrap스타일을 지우고 스타일컴포넌트로 카드를 만들었습니다.
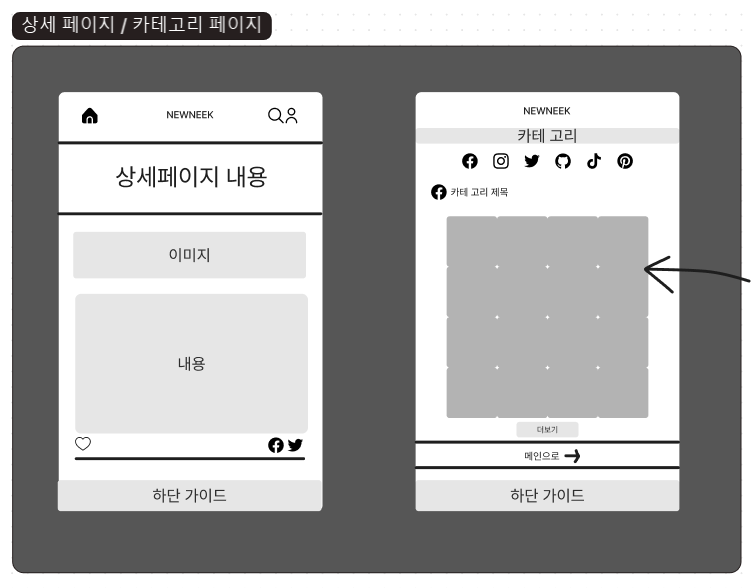
- 카드의 이미지가 각자 원본의 크기에 따라 다르게 보였습니다. → max-height값을 주어 이미지의 크기를 일정화 하였습니다.
- 마이페이지, 프로필 버튼이 클릭이 안되었습니다. → Layout에 적용해 놓은 display: flex를 삭제 후 적용하였습니다.
- 더보기 시 카드가 추가 되는 기능 x
- footer 롤링 이벤트 끊기는 부분 해결 x
- 검색기능 x
프로젝트 설명: https://newneek.co/을 토대로 프론트엔드와 백엔드의 기능을 그대로 구현해본다.



✅프로젝트 사전 점검 사항
📌 [BE 내부 미팅 사항]
- 협업을 위한 ESLint, Prettier 세팅하기- 다시 점검 필요해보임
- 맡은 영역 - UI 진행 > 기능 붙이기
- 커밋 컨벤션 지키기
- 회고 // 코드 보면서 히스토리 공유
📌 [BE & FE 논의 사항]
- token의 경우, header를 통해 전달(BE ↔️ FE)하는 것으로 논의 완료
- HTTPS 배포 테스트의 경우, 1/22(월)에 진행하는 것을 논의 완료
- HTTPS 배포 테스트 성공 시, refresh token으로 변경하여 추가 테스트 진행하는 것으로 논의 완료
📌 [BE 멘토링 사항] by 박용태 기술 매니저님
- Refresh token으로 하는지?token 직접 받아서 진행 (good)3 ##스피너( 로딩 상태나 데이터를 가져오는 동안 화면에 표시되는 컴포넌트4 ## 프론트협업의 디테일 챙길것5 ## prograssbar 방법포지션 스티키 활용7 ## View(UI) 오늘까지8 ## 커밋 쪼개기 > 소규모 PR날리고 > 리뷰 > 커밋 컨벤션 지키기10 ## 보통 이전 기수 NEWNEEK 구현 다들 수월하게 하더라.
- 9 ## 회고 // 코드 보면서 히스토리 공유
- UI짜고 >>> 기능 붙이기
- 6 ## 다크모크 방법 (쉽게 해결됨)
- scroll event
- 린트, 프리티어, 코드포맷터, 함수명 컨벤션, 코드컨벤션 정리
- 어떻게 붙일지 다양한 방법 가능 모색
- 2 ## API 연결 확인 (# 월요일 전)
- token response로 받는지?
'Web_Project' 카테고리의 다른 글
| 모달 구현 중 (0) | 2024.02.04 |
|---|---|
| 반응형 페이지 구현 (0) | 2024.02.02 |
| 세 자리 수 맞추기 게임 (0) | 2023.12.13 |
| 오늘의 음식 메뉴 추천 홈페이지 (1) | 2023.12.08 |
| momentum_체크박스+모달창 만들기 (1) | 2023.12.05 |



