import React, { useState } from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
ProducImgtDiv,
InputTag,
FundingImg,
PlusImg,
Body,
FundingDiv,
SponserDiv,
RadioInput,
SponserComment,
TogetherDiv,
} from './FundingCreateStyles';
import Modal from './Modal/Modal';
const FundingCreate = () => {
const navigate = useNavigate();
const [modal, setModal] = useState(false);
const meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover';
document.getElementsByTagName('head')[0].appendChild(meta);
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/fundingmodify')} fs="15px" fw="800" pl="15px">
😉 펀딩 수정페이지로 이동
</NavbarBtn>
</Navbar>
<Body>
<FundingDiv>
<P pb="10px" fs="16px" fw="900">
펀딩 제품
</P>
<P pb="20px" fs="10px" fw="900">
펀딩 페이지에 상품명과 이미지가 노출돼요.
</P>
<ProducImgtDiv>
<FundingImg onClick={()=>{setModal(true)}} htmlfor="file-input" h="90px" w="90px">
<PlusImg src="/imgs/plus.png"/>
</FundingImg>
<div>
<InputTag
type="text"
placeholder="상품명을 입력해주세요"
h="40px"
w="97%"
ml="10px"
mb="10px"
pl="10px"
/>
<InputTag
type="text"
placeholder="가격을 입력해주세요"
h="40px"
w="97%"
ml="10px"
pl="10px"
/>
</div>
</ProducImgtDiv>
{
modal === true ? <Modal /> : false
}
<SponserDiv>
<SponserComment mt="50px">
<P pb="10px" fs="16px" fw="900">
펀딩 내용
</P>
<P pb="20px" fs="13px" fw="900">
공개 방식
</P>
<SponserDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
공개
</P>
<P pb="20px" fs="10px" fw="900" pl="42px">
누구나 볼 수 있어요
</P>
</SponserDiv>
<SponserDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
비공개
</P>
<P pb="20px" fs="10px" fw="900" pl="30px">
링크를 통해서만 방문할 수 있어요
</P>
</SponserDiv>
</SponserComment>
</SponserDiv>
<P pt="30px" pb="5px" fs="13px" fw="800">
보여줄 이름
</P>
<InputTag type="text" placeholder="이름을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
제목
</P>
<InputTag type="text" placeholder="제목을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
본문
</P>
<InputTag
type="text"
placeholder="본문을 입력해주세요"
h="90px"
w="97%"
mb="10px"
pl="10px"
pb="50px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
마감일 설정
</P>
<InputTag type="date" h="40px" w="97%" pl="10px" pt="10px" />
</FundingDiv>
<TogetherDiv>
<P pl="130px" fs="14px" fw="800">
펀딩 금액은 계좌로 전달돼요
</P>
<P pl="95px" fs="14px" fw="800">
펀딩에 성공하면 카톡으로 알림이 가요
</P>
</TogetherDiv>
<Button
onClick={() => navigate('/fundingdetail')}
w="442px"
h="60px"
mt="10px"
color="white"
fs="19px"
bc="gray"
>
펀딩 등록하기
</Button>
</Body>
</RightContainer>
</MainContainer>
);
};
export default FundingCreate;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center;
max-width: 1200px;
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
padding: 10px;
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: black;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
width: 442px;
border: 1px solid lightgray;
height: 100vh;
overflow-y: scroll;
&::-webkit-scrollbar {
display: none;
}
@media (max-width: 442px) {
width: 100%;
}
`;
// 네브바 영역
export const Navbar = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const NavbarBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: auto;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
max-width: 442px;
height: auto;
padding: 30px;
`;
export const ProducImgtDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`;
export const SponserDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`;
export const SponserComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
`;
export const FundingImg = styled.label`
width: ${(props) => props.w};
height: ${(props) => props.h};
padding-left: ${(props) => props.pl};
border-radius: 4px;
border: none;
background-color: #eae7de;
font-weight: 500;
font-size: 12px;
justify-content: start;
align-items: start;
&:hover {
cursor: pointer;
}
`
export const PlusImg = styled.img`
width: 20px;
height: 20px;
margin-top: 33px;
margin-left: 30px;
`;
export const InputTag = styled.input`
width: ${(props) => props.w};
height: ${(props) => props.h};
background-color: #eae7de;
border-radius: 4px;
border: none;
margin-left: ${(props) => props.ml};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
font-weight: 500;
font-size: 12px;
justify-content: start;
align-items: start;
&:hover {
cursor: pointer;
}
`;
export const RadioInput = styled.input`
margin-bottom: ${(props) => props.mb};
accent-color: black;
`
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const TogetherDiv = styled.div`
margin-top: 30px;
width: 442px;
height: 45px;
background-color: ${(props) => props.bc};
color: ${(props) => props.color};
justify-content: center;
align-items: center;
`;
import React from 'react';
import { Container, Background, P, ModalBox, ModalInput, ModalButton } from './ModalStyles';
function Modal() {
return (
<Container>
<Background>
<ModalBox>
<P>상품 링크</P>
<ModalInput type="text" placeholder="상품 링크를 입력해주세요"></ModalInput>
<ModalButton>등록하기</ModalButton>
</ModalBox>
</Background>
</Container>
);
}
export default Modal;
import styled from "styled-components";
export const Container = styled.div`
position: fixed;
width: 100%;
height: 100%;
z-index: 100;
top: 0;
left: 0;
right: 0;
bottom: 0;
`;
export const Background = styled.div`
width: 100%;
height: 100%;
background-color: rgba(255,255,255,0.15);
backdrop-filter: blur(5px);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
`;
export const ModalBox = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 300px;
height: 160px;
padding: 20px;
position: absolute;
/* right: 150px; */
/* bottom: 890px; */
/* background: rgba(255, 255, 255, 0.8); */
background: white;
border: 0.3px solid lightgray;
box-shadow: 0.3px 0.3px 0.3px 0.3px lightgray;
border-radius: 10px;
`
export const P = styled.p`
padding-bottom: 10px;
font-size: 13px;
font-weight: 800;
`;
export const ModalInput = styled.input`
width: 270px;
height: 40px;
background-color: #eae7de;
border-radius: 6px;
border: none;
text-align: center;
font-weight: 400;
font-size: 12px;
margin-bottom: 10px;
`
export const ModalButton = styled.button`
width: 270px;
height: 45px;
background-color: gray;
color: white;
border-radius: 6px;
border: none;
`
import React from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
ProducImgtDiv,
InputTag,
Body,
FundingDiv,
SponsorDiv,
RadioInput,
SponsorComment,
FundingImg,
TogetherDiv,
} from './FundingModifyStyles';
const FundingModify = () => {
const navigate = useNavigate();
const meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover';
document.getElementsByTagName('head')[0].appendChild(meta);
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
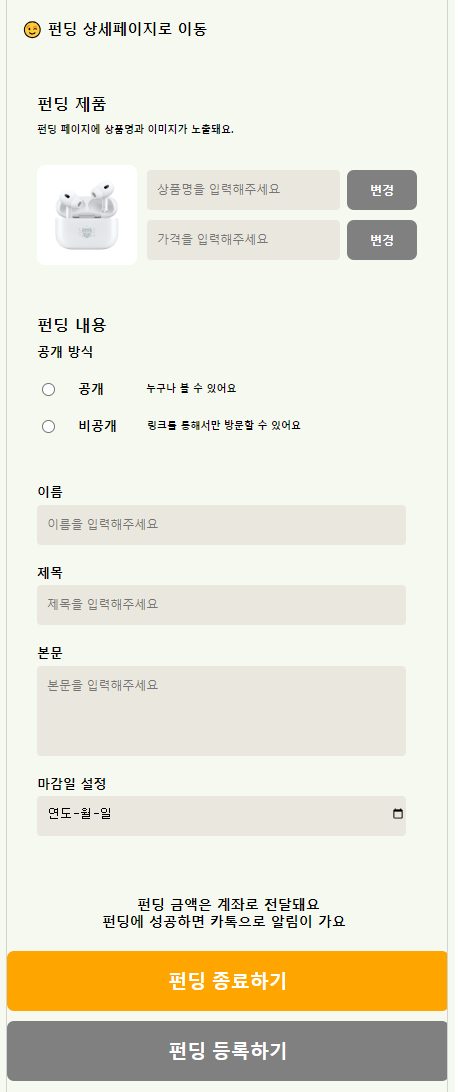
<NavbarBtn onClick={() => navigate('/fundingdetail')} fs="15px" fw="800" pl="15px">
😉 펀딩 상세페이지로 이동
</NavbarBtn>
</Navbar>
<Body>
<FundingDiv>
<P pb="10px" fs="16px" fw="900">
펀딩 제품
</P>
<P pb="20px" fs="10px" fw="900">
펀딩 페이지에 상품명과 이미지가 노출돼요.
</P>
<ProducImgtDiv></ProducImgtDiv>
<SponsorDiv>
<FundingImg src="/imgs/airpodspro.jpeg" alt="logo" />
<SponsorComment mt="10px">
<div>
<InputTag
type="text"
placeholder="상품명을 입력해주세요"
h="40px"
w="92%"
ml="10px"
mb="10px"
pl="10px"
/>
<InputTag
type="text"
placeholder="가격을 입력해주세요"
h="40px"
w="92%"
ml="10px"
pl="10px"
/>
</div>
</SponsorComment>
<SponsorComment mt="10px">
<Button w="70px" h="40px" color="white" fs="12px" fw="600" bc="gray" pb="5px">
변경
</Button>
<Button w="70px" h="40px" mt="10px" color="white" fs="12px" fw="600" bc="gray">
변경
</Button>
</SponsorComment>
</SponsorDiv>
<SponsorDiv>
<SponsorComment mt="50px">
<P pb="10px" fs="16px" fw="900">
펀딩 내용
</P>
<P pb="20px" fs="13px" fw="900">
공개 방식
</P>
<SponsorDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
공개
</P>
<P pb="20px" fs="10px" fw="900" pl="42px">
누구나 볼 수 있어요
</P>
</SponsorDiv>
<SponsorDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
비공개
</P>
<P pb="20px" fs="10px" fw="900" pl="30px">
링크를 통해서만 방문할 수 있어요
</P>
</SponsorDiv>
</SponsorComment>
</SponsorDiv>
<P pt="30px" pb="5px" fs="13px" fw="800">
이름
</P>
<InputTag type="text" placeholder="이름을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
제목
</P>
<InputTag type="text" placeholder="제목을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
본문
</P>
<InputTag
type="text"
placeholder="본문을 입력해주세요"
h="90px"
w="97%"
mb="10px"
pl="10px"
pb="50px"
/>
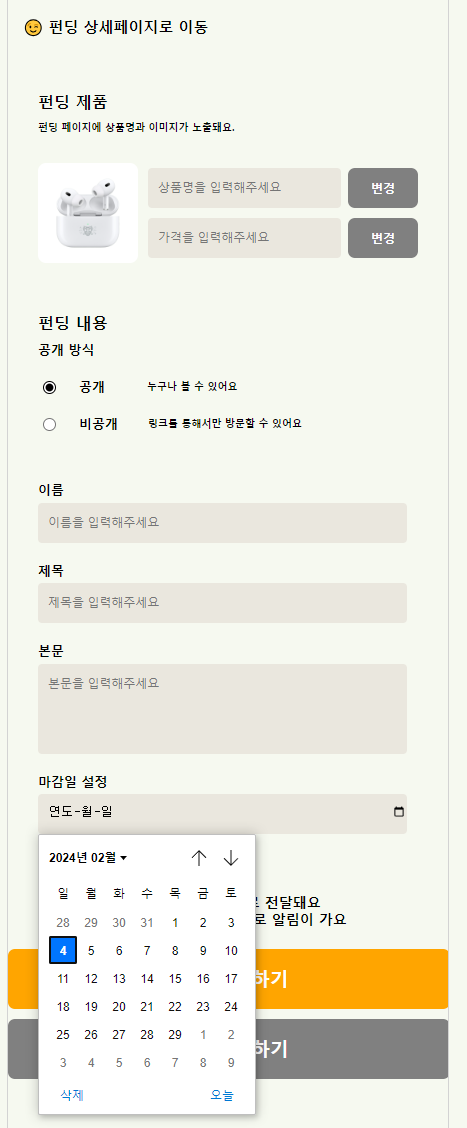
<P pt="10px" pb="5px" fs="13px" fw="800">
마감일 설정
</P>
<InputTag type="date" h="40px" w="97%" pl="10px" pt="10px" />
</FundingDiv>
<TogetherDiv>
<P pl="130px" fs="14px" fw="800">
펀딩 금액은 계좌로 전달돼요
</P>
<P pl="95px" fs="14px" fw="800">
펀딩에 성공하면 카톡으로 알림이 가요
</P>
</TogetherDiv>
<Button
onClick={() => navigate('/fundingdetail')}
w="442px"
h="60px"
mt="10px"
color="white"
fs="19px"
bc="orange"
>
펀딩 종료하기
</Button>
<Button
onClick={() => navigate('/fundingcreate')}
w="442px"
h="60px"
mt="10px"
color="white"
fs="19px"
bc="gray"
>
펀딩 등록하기
</Button>
</Body>
</RightContainer>
</MainContainer>
);
};
export default FundingModify;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center;
max-width: 1200px;
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
padding: ${(props) => props.p};
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: black;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
width: 442px;
border: 1px solid lightgray;
height: 100vh;
overflow-y: scroll;
&::-webkit-scrollbar {
display: none;
}
@media (max-width: 442px) {
width: 100%;
}
`;
// 네브바 영역
export const Navbar = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const NavbarBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: auto;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
max-width: 442px;
height: auto;
padding: 30px;
`;
export const ProducImgtDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`;
export const SponsorDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`;
export const SponsorComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: start;
align-items: start;
`;
export const FundingProductImg = styled.img`
width: 90px;
height: 90px;
border-radius: 4px;
margin-top: 10px;
`;
export const FundingImg = styled.img`
max-width: 100px;
max-height: 100px;
width: 100%;
height: 100%;
border-radius: 8px;
margin-top: 10px;
`;
export const InputTag = styled.input`
width: ${(props) => props.w};
height: ${(props) => props.h};
background-color: #eae7de;
border-radius: 4px;
border: none;
margin-left: ${(props) => props.ml};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
font-weight: 500;
font-size: 12px;
justify-content: start;
align-items: start;
`;
export const RadioInput = styled.input`
margin-bottom: ${(props) => props.mb};
accent-color: black;
`
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const TogetherDiv = styled.div`
margin-top: 30px;
width: 442px;
height: 45px;
background-color: ${(props) => props.bc};
color: ${(props) => props.color};
justify-content: center;
align-items: center;
`;