1️⃣ 펀딩 상세 페이지 /fundingdetail
import React from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
NavbarBtnDiv,
Body,
BannerImg,
FundingDiv,
SponserDiv,
SponserComment,
SponsorImg,
ProgressBar,
Progress,
BetweenDiv,
TogatherDiv,
Footer,
} from './FundingDetailStyles';
const FundingDetail = () => {
const navigate = useNavigate();
const meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover';
document.getElementsByTagName('head')[0].appendChild(meta);
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/')} fs="20px" fw="800" pl="15px">
😉 Giftipie
</NavbarBtn>
<NavbarBtnDiv pr="15px">
<NavbarBtn fs="13px" fw="600">
문의
</NavbarBtn>
<NavbarBtn fs="13px" fw="600">
로그인/회원가입
</NavbarBtn>
</NavbarBtnDiv>
</Navbar>
<Body>
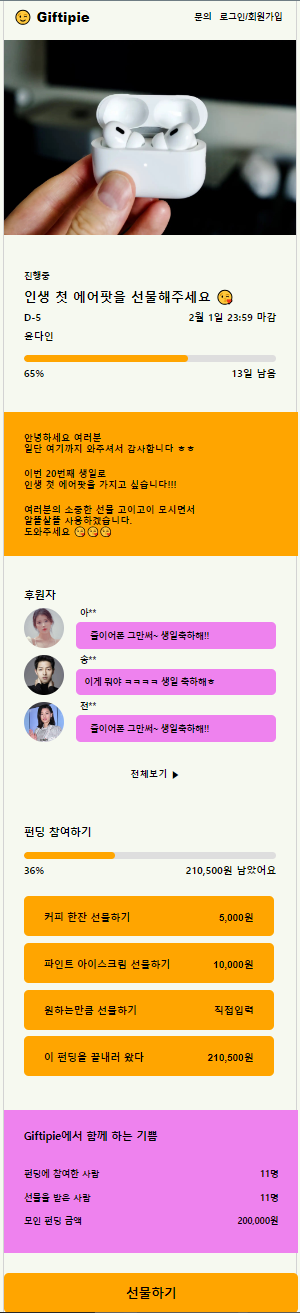
<BannerImg src="/imgs/airpodspro2.jpg" alt="image" />
<FundingDiv>
<P pt="20px" fs="13px" fw="800">
진행중
</P>
<P pt="10px" fs="20px" fw="900">
인생 첫 에어팟을 선물해주세요 😘
</P>
<BetweenDiv>
<P pt="10px" fs="15px" fw="800">
D-5
</P>
<P pt="10px" fs="15px" fw="800">
2월 1일 23:59 마감
</P>
</BetweenDiv>
<P pt="10px" fs="15px" fw="800">
윤다인
</P>
<ProgressBar>
<Progress width={(65 / 100) * 100} />
</ProgressBar>
<BetweenDiv>
<P pt="8px" fs="15px" fw="800">
65%
</P>
<P pt="8px" pl="90px" fs="15px" fw="800">
13일 남음
</P>
</BetweenDiv>
</FundingDiv>
<TogatherDiv bc="orange">
<P pt="30px" pl="30px" fs="14px" fw="800">
안녕하세요 여러분
<br />
일단 여기까지 와주셔서 감사합니다 ㅎㅎ
</P>
<P pt="20px" pl="30px" fs="14px" fw="800">
이번 20번째 생일로
<br />
인생 첫 에어팟을 가지고 싶습니다!!!
</P>
<P pt="20px" pl="30px" fs="14px" fw="800">
여러분의 소중한 선물 고이고이 모시면서
<br />
알뜰살뜰 사용하겠습니다.
<br />
도와주세요 😘😘😘
<br />
</P>
</TogatherDiv>
<FundingDiv>
<P pt="20px" fs="16px" fw="900">
후원자
</P>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
이게 뭐야 ㅋㅋㅋㅋ 생일 축하해ㅎ
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<P onClick={() => navigate('/fundingsponsordetail')} pt="40px" pl="160px" fs="14px" fw="800">
전체보기 ▶
</P>
</FundingDiv>
<FundingDiv>
<P pt="10px" fs="16px" fw="900">
펀딩 참여하기
</P>
<ProgressBar>
<Progress width={(36 / 100) * 100} />
</ProgressBar>
<BetweenDiv>
<P pt="8px" fs="15px" fw="800">
36%
</P>
<P pt="8px" pl="90px" fs="15px" fw="800">
210,500원 남았어요
</P>
</BetweenDiv>
<Button mt="30px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
커피 한잔 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
5,000원
</P>
</BetweenDiv>
</Button>
<Button mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
파인트 아이스크림 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
10,000원
</P>
</BetweenDiv>
</Button>
<Button mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
원하는만큼 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
직접입력
</P>
</BetweenDiv>
</Button>
<Button mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
이 펀딩을 끝내러 왔다
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
210,500원
</P>
</BetweenDiv>
</Button>
</FundingDiv>
<TogatherDiv bc="violet">
<P pt="30px" pl="30px" fs="16px" fw="800">
Giftipie에서 함께 하는 기쁨
</P>
<BetweenDiv>
<P pt="40px" pl="30px" fs="13px" fw="800">
펀딩에 참여한 사람
</P>
<P pt="40px" pr="30px" fs="13px" fw="800">
11명
</P>
</BetweenDiv>
<BetweenDiv>
<P pt="20px" pl="30px" fs="13px" fw="800">
선물을 받은 사람
</P>
<P pt="20px" pr="30px" fs="13px" fw="800">
11명
</P>
</BetweenDiv>
<BetweenDiv>
<P pt="20px" pl="30px" fs="13px" fw="800">
모인 펀딩 금액
</P>
<P pt="20px" pr="30px" fs="13px" fw="800">
200,000원
</P>
</BetweenDiv>
</TogatherDiv>
<Button onClick={() => navigate('/fundingpay')} mt="30px" w="442px" h="60px" color="black" fs="19px" bc="orange">
선물하기
</Button>
</Body>
<Footer>Footer</Footer>
</RightContainer>
</MainContainer>
);
};
export default FundingDetail;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center;
max-width: 1200px;
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
&:hover {
cursor: pointer;
}
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
padding: 10px;
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: violet;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
width: 442px;
border: 1px solid lightgray;
@media (max-width: 442px) {
width: 100%;
}
`;
// 네브바 영역
export const Navbar = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const NavbarBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
export const NavbarBtnDiv = styled.div`
flex-direction: row;
padding-right: ${(props) => props.pr};
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: 2100px;
`;
export const BannerImg = styled.img`
width: 100%;
max-width: 442px;
height: auto;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
max-width: 442px;
height: auto;
padding: 30px;
`;
export const SponserDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const SponserComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
`;
export const SponsorImg = styled.img`
width: 60px;
height: 60px;
border-radius: 100px;
margin-top: 10px;
`;
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const ProgressBar = styled.div`
width: 100%;
height: 10px;
background-color: #dedede;
border-radius: 12px;
font-weight: 600;
font-size: 0.8rem;
margin-top: 20px;
overflow: hidden;
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
export const Progress = styled.div`
width: ${(props) => props.width}%;
height: 10px;
padding: 0;
text-align: center;
background-color: orange;
border-radius: 15px;
color: #111;
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
export const BetweenDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
`;
export const TogatherDiv = styled.div`
margin-top: 20px;
width: 442px;
height: 215px;
background-color: ${(props) => props.bc};
`;
export const Footer = styled.div`
border: 1px solid lightgray;
font-size: 24px;
font-weight: 800;
height: 80px;
`;
2️⃣ 펀딩 후원자 상세페이지 /fundingsponsordetail
import React from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
NavbarBtnDiv,
Body,
FundingDiv,
SponserDiv,
SponserComment,
SponsorImg,
Footer,
} from './FundingSponsorStyles';
const FundingSponsorDetail = () => {
const navigate = useNavigate();
const meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover';
document.getElementsByTagName('head')[0].appendChild(meta);
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/fundingdetail')} fs="15px" fw="800" pl="15px">
😉 펀딩 상세페이지로 이동
</NavbarBtn>
<NavbarBtnDiv pr="15px">
<NavbarBtn fs="13px" fw="600">
문의
</NavbarBtn>
<NavbarBtn fs="13px" fw="600">
로그인/회원가입
</NavbarBtn>
</NavbarBtnDiv>
</Navbar>
<Body>
<FundingDiv>
<P pt="20px" pb="20px" fs="16px" fw="900">
후원자
</P>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
이게 뭐야 ㅋㅋㅋㅋ 생일 축하해ㅎ
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
이게 뭐야 ㅋㅋㅋㅋ 생일 축하해ㅎ
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
이게 뭐야 ㅋㅋㅋㅋ 생일 축하해ㅎ
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
이게 뭐야 ㅋㅋㅋㅋ 생일 축하해ㅎ
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
이게 뭐야 ㅋㅋㅋㅋ 생일 축하해ㅎ
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
이게 뭐야 ㅋㅋㅋㅋ 생일 축하해ㅎ
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
</FundingDiv>
<Button onClick={() => navigate('/fundingpay')} mt="20px" w="442px" h="60px" color="black" fs="19px" bc="orange">
선물하기
</Button>
</Body>
<Footer>Footer</Footer>
</RightContainer>
</MainContainer>
);
};
export default FundingSponsorDetail;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center; // 수정함
/* width: 1200px; */
max-width: 1200px; // 수정함
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
&:hover {
cursor: pointer;
}
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
padding: 10px;
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: violet;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
/* width: 470px; */
width: 442px;
/* margin-left: auto; */
border: 1px solid lightgray;
/* @media (max-width: 1024px) { */
@media (max-width: 442px) {
width: 100%;
}
`;
// 네브바 영역
export const Navbar = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const NavbarBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
export const NavbarBtnDiv = styled.div`
flex-direction: row;
padding-right: ${(props) => props.pr};
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: 2100px;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
/* max-width: 470px; */
max-width: 442px;
height: auto;
padding: 30px;
`;
export const SponserDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
margin-bottom: 15px;
`;
export const SponserComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
`;
export const SponsorImg = styled.img`
/* width: 200px; */
width: 60px;
height: 60px;
border-radius: 100px;
margin-top: 10px;
`;
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const Footer = styled.div`
border: 1px solid lightgray;
font-size: 24px;
font-weight: 800;
height: 80px;
`;
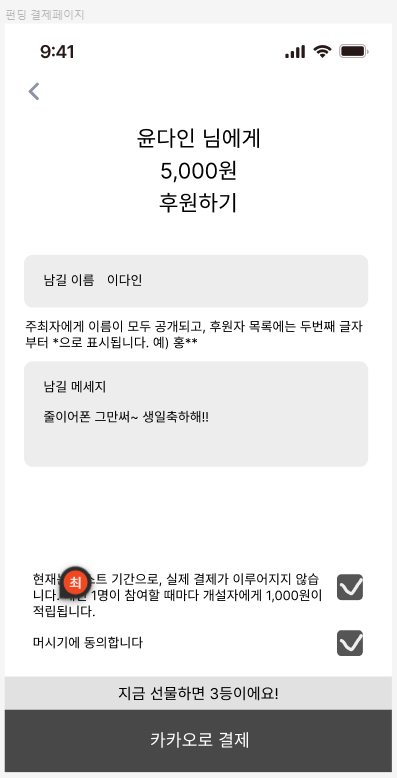
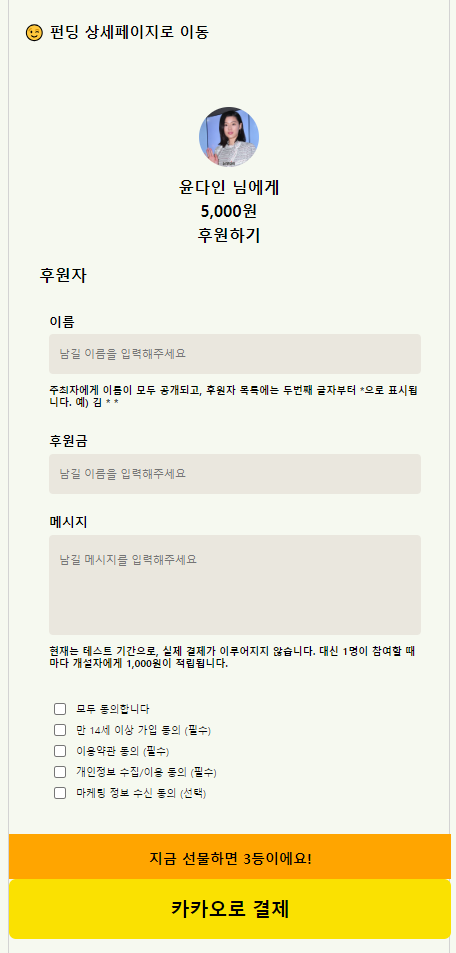
3️⃣ 펀딩 결제페이지 /fundigpay
import React from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
SponserMoney,
InputTag,
Body,
FundingDiv,
SponserDiv,
SponserComment,
SponsorImg,
TogatherDiv,
KakaoImg,
Footer,
} from './FundingPayStyles';
import CheckBox from '../CheckBox/CheckBox';
const FundingPay = () => {
const navigate = useNavigate();
const meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover';
document.getElementsByTagName('head')[0].appendChild(meta);
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/fundingdetail')} fs="15px" fw="800" pl="15px">
😉 펀딩 상세페이지로 이동
</NavbarBtn>
</Navbar>
<Body>
<FundingDiv>
<SponserMoney>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<P pt="10px" fs="16px" fw="800" pb="5px">
윤다인 님에게
</P>
<P fs="16px" fw="800" pb="5px">
5,000원
</P>
<P fs="16px" fw="800">
후원하기
</P>
</SponserMoney>
<P pt="20px" pb="20px" fs="16px" fw="900">
후원자
</P>
<SponserDiv>
<SponserComment mt="10px">
<P pl="10px" pb="5px" fs="13px" fw="800">
이름
</P>
<InputTag type="text" placeholder="남길 이름을 입력해주세요" h="40px" />
<P pl="10px" fs="10px" fw="800">
주최자에게 이름이 모두 공개되고, 후원자 목록에는 두번째 글자부터 *으로 표시됩니다.
예) 김 * *
</P>
</SponserComment>
</SponserDiv>
<P pt="10px" pl="10px" pb="5px" fs="13px" fw="800">
후원금
</P>
<InputTag type="text" placeholder="남길 이름을 입력해주세요" h="40px" />
<P pt="10px" pl="10px" pb="5px" fs="13px" fw="800">
메시지
</P>
<InputTag type="text" placeholder="남길 메시지를 입력해주세요" pb="50px" h="100px" />
<P pl="10px" fs="10px" fw="800">
현재는 테스트 기간으로, 실제 결제가 이루어지지 않습니다. 대신 1명이 참여할 때마다 개설자에게
1,000원이 적립됩니다.
</P>
</FundingDiv>
<CheckBox />
<TogatherDiv pt="10px" bc="orange">
<P pl="140px" fs="14px" fw="800">
<br />
지금 선물하면 3등이에요!
<br />
</P>
</TogatherDiv>
<Button
onClick={() => navigate('/fundingpay')}
w="442px"
h="60px"
color="black"
fs="19px"
bc="#fae101;"
>
카카오로 결제
</Button>
</Body>
<Footer>Footer</Footer>
</RightContainer>
</MainContainer>
);
};
export default FundingPay;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center;
max-width: 1200px;
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: black;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
width: 442px;
border: 1px solid lightgray;
@media (max-width: 442px) {
width: 100%;
}
`;
// 네브바 영역
export const Navbar = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const NavbarBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: 2100px;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
max-width: 442px;
height: auto;
padding: 30px;
`;
export const SponserDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-bottom: 15px;
`;
export const SponserMoney = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
`;
export const SponserComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
`;
export const SponsorImg = styled.img`
width: 60px;
height: 60px;
border-radius: 100px;
margin-top: 10px;
`;
export const InputTag = styled.input`
width: 98%;
height: ${(props) => props.h};
background-color: #eae7de;
border-radius: 4px;
border: none;
margin-left: 10px;
margin-bottom: 10px;
padding-left: 10px;
padding-bottom: ${(props) => props.pb};
font-weight: 500;
font-size: 11px;
justify-content: start;
align-items: start;
`;
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const TogatherDiv = styled.div`
margin-top: 30px;
width: 442px;
height: 45px;
background-color: ${(props) => props.bc};
color: ${(props) => props.color};
`;
export const Footer = styled.div`
border: 1px solid lightgray;
font-size: 24px;
font-weight: 800;
height: 80px;
`;
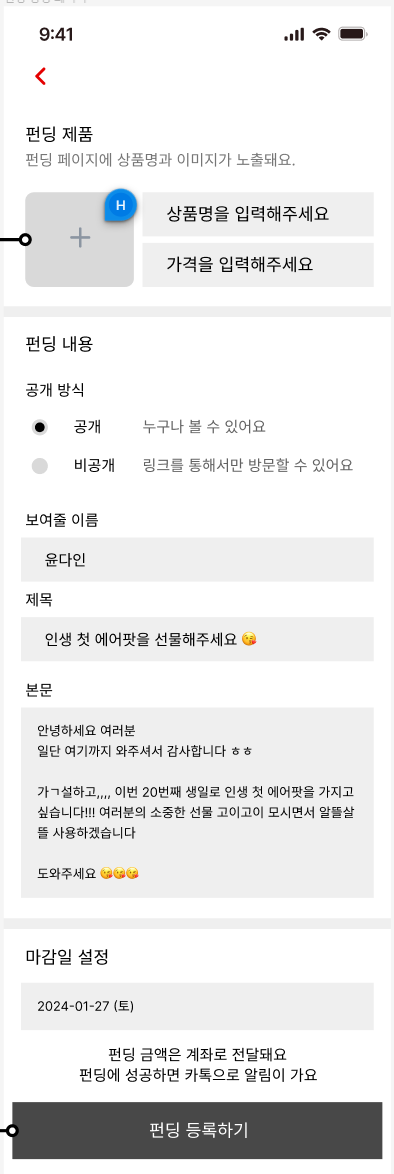
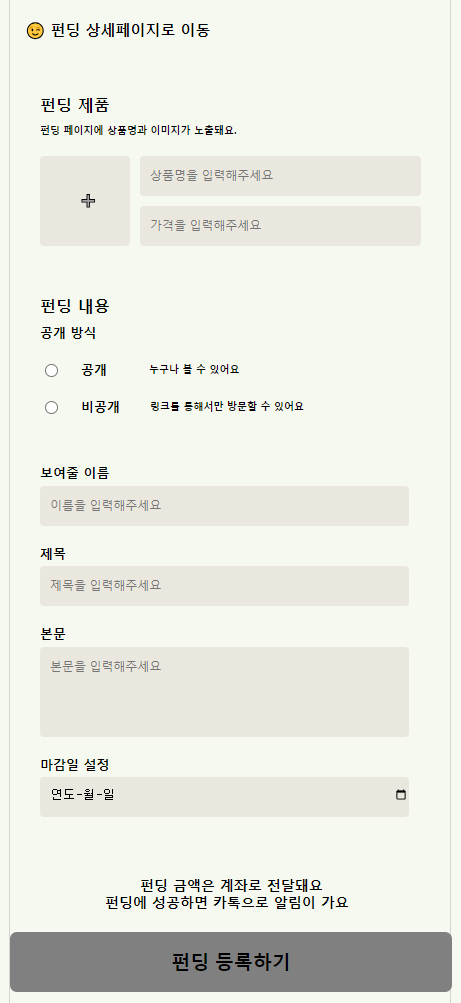
4️⃣ 펀딩 생성페이지 /fundingcreate
import React from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
ProducImgtDiv,
InputTag,
Body,
FundingDiv,
SponserDiv,
RadioInput,
SponserComment,
TogatherDiv,
Footer,
} from './FundingCreateStyles';
const FundingCreate = () => {
const navigate = useNavigate();
const meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover';
document.getElementsByTagName('head')[0].appendChild(meta);
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/fundingdetail')} fs="15px" fw="800" pl="15px">
😉 펀딩 상세페이지로 이동
</NavbarBtn>
</Navbar>
<Body>
<FundingDiv>
<P pb="10px" fs="16px" fw="900">
펀딩 제품
</P>
<P pb="20px" fs="10px" fw="900">
펀딩 페이지에 상품명과 이미지가 노출돼요.
</P>
<ProducImgtDiv>
<InputTag type="text" placeholder="➕" h="90px" w="90px" pl="40px" />
<div>
<InputTag
type="text"
placeholder="상품명을 입력해주세요"
h="40px"
w="97%"
ml="10px"
mb="10px"
pl="10px"
/>
<InputTag
type="text"
placeholder="가격을 입력해주세요"
h="40px"
w="97%"
ml="10px"
pl="10px"
/>
</div>
</ProducImgtDiv>
<SponserDiv>
<SponserComment mt="50px">
<P pb="10px" fs="16px" fw="900">
펀딩 내용
</P>
<P pb="20px" fs="13px" fw="900">
공개 방식
</P>
<SponserDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
공개
</P>
<P pb="20px" fs="10px" fw="900" pl="42px">
누구나 볼 수 있어요
</P>
</SponserDiv>
<SponserDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
비공개
</P>
<P pb="20px" fs="10px" fw="900" pl="30px">
링크를 통해서만 방문할 수 있어요
</P>
</SponserDiv>
</SponserComment>
</SponserDiv>
<P pt="30px" pb="5px" fs="13px" fw="800">
보여줄 이름
</P>
<InputTag type="text" placeholder="이름을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
제목
</P>
<InputTag type="text" placeholder="제목을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
본문
</P>
<InputTag
type="text"
placeholder="본문을 입력해주세요"
h="90px"
w="97%"
mb="10px"
pl="10px"
pb="50px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
마감일 설정
</P>
<InputTag type="date" h="40px" w="97%" pl="10px" pt="10px" />
</FundingDiv>
<TogatherDiv>
<P pl="130px" fs="14px" fw="800">
펀딩 금액은 계좌로 전달돼요
</P>
<P pl="95px" fs="14px" fw="800">
펀딩에 성공하면 카톡으로 알림이 가요
</P>
</TogatherDiv>
<Button
onClick={() => navigate('/fundingpay')}
w="442px"
h="60px"
mt="10px"
color="black"
fs="19px"
bc="gray"
>
펀딩 등록하기
</Button>
</Body>
<Footer>Footer</Footer>
</RightContainer>
</MainContainer>
);
};
export default FundingCreate;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center; // 수정함
/* width: 1200px; */
max-width: 1200px; // 수정함
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
padding: 10px;
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: black;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
/* width: 470px; */
width: 442px;
/* margin-left: auto; */
border: 1px solid lightgray;
/* @media (max-width: 1024px) { */
@media (max-width: 442px) {
width: 100%;
}
`;
// 네브바 영역
export const Navbar = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const NavbarBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: 2100px;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
/* max-width: 470px; */
max-width: 442px;
height: auto;
padding: 30px;
`;
export const ProducImgtDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`;
export const SponserDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
/* margin-bottom: 15px; */
`;
export const SponserComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
`;
export const InputTag = styled.input`
width: ${(props) => props.w};
height: ${(props) => props.h};
background-color: #eae7de;
border-radius: 4px;
border: none;
margin-left: ${(props) => props.ml};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
font-weight: 500;
font-size: 12px;
justify-content: start;
align-items: start;
&:hover {
cursor: pointer;
}
`;
export const RadioInput = styled.input`
margin-bottom: ${(props) => props.mb};
accent-color: black;
`
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const TogatherDiv = styled.div`
margin-top: 30px;
width: 442px;
height: 45px;
background-color: ${(props) => props.bc};
color: ${(props) => props.color};
justify-content: center;
align-items: center;
`;
export const Footer = styled.div`
border: 1px solid lightgray;
font-size: 24px;
font-weight: 800;
height: 80px;
`;
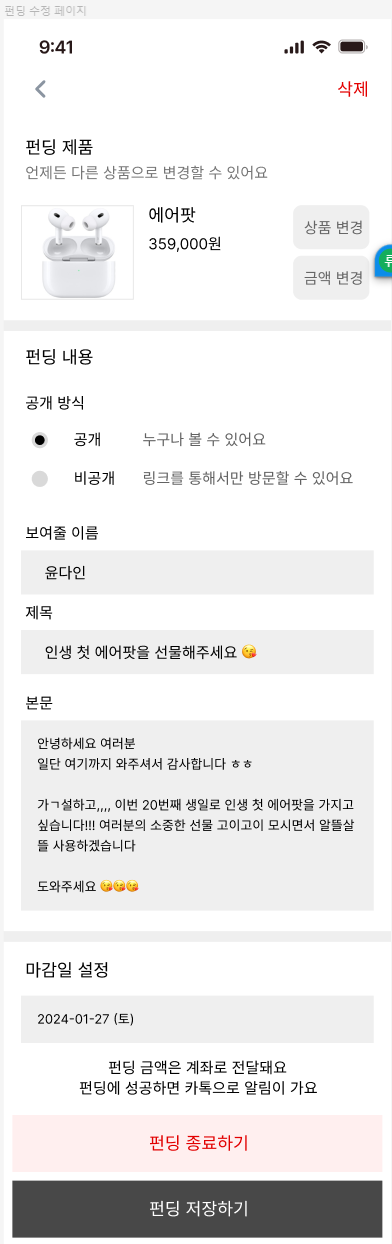
5️⃣ 펀딩수정페이지 /fundingmodify
import React from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
ProducImgtDiv,
InputTag,
Body,
FundingDiv,
SponsorDiv,
RadioInput,
SponsorComment,
FundingImg,
TogatherDiv,
Footer,
} from './FundingModifyStyles';
const FundingModify = () => {
const navigate = useNavigate();
const meta = document.createElement('meta');
meta.name = 'viewport';
meta.content = 'width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover';
document.getElementsByTagName('head')[0].appendChild(meta);
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/fundingcreate')} fs="15px" fw="800" pl="15px">
😉 펀딩 생성페이지로 이동
</NavbarBtn>
</Navbar>
<Body>
<FundingDiv>
<P pb="10px" fs="16px" fw="900">
펀딩 제품
</P>
<P pb="20px" fs="10px" fw="900">
펀딩 페이지에 상품명과 이미지가 노출돼요.
</P>
<ProducImgtDiv></ProducImgtDiv>
<SponsorDiv>
<FundingImg src="/imgs/airpodspro.jpeg" alt="logo" />
<SponsorComment mt="10px">
<P fs="15px" fw="800">
에어팟
</P>
<P pt="20px" fs="15px" fw="800">
359,000원
</P>
</SponsorComment>
<SponsorComment mt="10px">
<Button w="70px" h="30px" color="white" fs="12px" fw="600" bc="gray" pb="5px">
변경
</Button>
<Button w="70px" h="30px" mt="10px" color="white" fs="12px" fw="600" bc="gray">
변경
</Button>
</SponsorComment>
</SponsorDiv>
<SponsorDiv>
<SponsorComment mt="50px">
<P pb="10px" fs="16px" fw="900">
펀딩 내용
</P>
<P pb="20px" fs="13px" fw="900">
공개 방식
</P>
<SponsorDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
공개
</P>
<P pb="20px" fs="10px" fw="900" pl="42px">
누구나 볼 수 있어요
</P>
</SponsorDiv>
<SponsorDiv>
<RadioInput type="radio" mb="21px" />
<P pb="20px" fs="13px" fw="900" pl="20px">
비공개
</P>
<P pb="20px" fs="10px" fw="900" pl="30px">
링크를 통해서만 방문할 수 있어요
</P>
</SponsorDiv>
</SponsorComment>
</SponsorDiv>
<P pt="30px" pb="5px" fs="13px" fw="800">
이름
</P>
<InputTag type="text" placeholder="이름을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
제목
</P>
<InputTag type="text" placeholder="제목을 입력해주세요" h="40px" w="97%" mb="10px" pl="10px" />
<P pt="10px" pb="5px" fs="13px" fw="800">
본문
</P>
<InputTag
type="text"
placeholder="본문을 입력해주세요"
h="90px"
w="97%"
mb="10px"
pl="10px"
pb="50px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
마감일 설정
</P>
<InputTag type="date" h="40px" w="97%" pl="10px" pt="10px" />
</FundingDiv>
<TogatherDiv>
<P pl="130px" fs="14px" fw="800">
펀딩 금액은 계좌로 전달돼요
</P>
<P pl="95px" fs="14px" fw="800">
펀딩에 성공하면 카톡으로 알림이 가요
</P>
</TogatherDiv>
<Button
onClick={() => navigate('/fundingpay')}
w="442px"
h="60px"
mt="10px"
color="white"
fs="19px"
bc="orange"
>
펀딩 종료하기
</Button>
<Button
onClick={() => navigate('/fundingpay')}
w="442px"
h="60px"
mt="10px"
color="white"
fs="19px"
bc="gray"
>
펀딩 등록하기
</Button>
</Body>
<Footer>Footer</Footer>
</RightContainer>
</MainContainer>
);
};
export default FundingModify;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center; // 수정함
/* width: 1200px; */
max-width: 1200px; // 수정함
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
padding: ${(props) => props.p};
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: black;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
/* width: 470px; */
width: 442px;
/* margin-left: auto; */
border: 1px solid lightgray;
/* @media (max-width: 1024px) { */
@media (max-width: 442px) {
width: 100%;
}
`;
// 네브바 영역
export const Navbar = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const NavbarBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: 2100px;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
/* max-width: 470px; */
max-width: 442px;
height: auto;
padding: 30px;
`;
export const ProducImgtDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`;
export const SponsorDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
`;
export const SponsorComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: start;
align-items: start;
`;
export const FundingProductImg = styled.img`
/* width: 200px; */
width: 90px;
height: 90px;
border-radius: 4px;
margin-top: 10px;
`;
export const FundingImg = styled.img`
/* width: 200px; */
max-width: 100px;
max-height: 100px;
width: 100%;
height: 100%;
border-radius: 8px;
margin-top: 10px;
`;
export const InputTag = styled.input`
width: ${(props) => props.w};
height: ${(props) => props.h};
background-color: #eae7de;
border-radius: 4px;
border: none;
margin-left: ${(props) => props.ml};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
font-weight: 500;
font-size: 12px;
justify-content: start;
align-items: start;
&:hover {
cursor: pointer;
}
`;
export const RadioInput = styled.input`
margin-bottom: ${(props) => props.mb};
accent-color: black;
`
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const TogatherDiv = styled.div`
margin-top: 30px;
width: 442px;
height: 45px;
background-color: ${(props) => props.bc};
color: ${(props) => props.color};
justify-content: center;
align-items: center;
`;
export const Footer = styled.div`
border: 1px solid lightgray;
font-size: 24px;
font-weight: 800;
height: 80px;
`;