import axios from 'axios';
import Cookies from 'js-cookie';
// Axios 인스턴스 생성
export const instance = axios.create({
baseURL: process.env.REACT_APP_API_URL, // 환경변수를 통한 API URL 설정
withCredentials: true, // 쿠키 전송을 위한 옵션
});
// 토큰을 쿠키에 저장하는 함수
const saveTokensToCookies = (accessToken, refreshToken) => {
Cookies.set('accessToken', accessToken, { path: '/' }); // accessToken을 쿠키에 저장
Cookies.set('refreshToken', refreshToken, { path: '/' }); // refreshToken을 쿠키에 저장
};
// Axios 인터셉터를 사용하여 요청을 변경하는 함수
instance.interceptors.request.use((config) => {
const accessToken = Cookies.get('accessToken'); // 쿠키에서 accessToken 가져오기
if (accessToken) {
config.headers.Authorization = `Bearer ${accessToken}`; // 헤더에 Authorization 추가
}
return config;
});
// 회원가입 API
export const signupUser = async (userData) => {
try {
const response = await instance.post('/api/signup', userData); // 회원가입 요청
return response.data; // 응답 데이터 반환
} catch (error) {
console.error('회원가입 오류:', error); // 오류 로깅
if (error.response) {
const { status } = error.response;
const errorMessages = {
401: '이미 존재하는 사용자입니다.',
404: '이메일 또는 비밀번호가 존재하지 않습니다.',
};
const errorMessage = errorMessages[status] || '알 수 없는 오류가 발생했습니다.';
throw new Error(errorMessage); // 오류 처리
} else {
throw error;
}
}
};
// 로그인 API
export const loginUser = async (credentials) => {
try {
const response = await instance.post('/api/login', credentials); // 로그인 요청
const { accessToken, user } = response.data; // 응답 데이터에서 accessToken과 user 추출
// 로그인 성공 시 토큰을 저장
saveTokensToCookies(accessToken);
return user; // 유저 정보 반환
} catch (error) {
console.error('로그인 오류:', error); // 오류 로깅
if (error.response) {
const { status } = error.response;
const errorMessages = {
401: '이메일 또는 비밀번호가 일치하지 않습니다.',
404: '사용자를 찾을 수 없습니다.',
};
const errorMessage = errorMessages[status] || '알 수 없는 오류가 발생했습니다.';
throw new Error(errorMessage); // 오류 처리
} else {
throw error;
}
}
};
// 펀딩 생성페이지 API
export const fundingCreate = async (fundingData) => {
try {
const response = await instance.post('/api/funding/create', fundingData); // 펀딩 생성 요청
console.log('++', response);
return response.data; // 응답 데이터 반환
} catch (error) {
throw error; // 실패 시 예외 처리
}
};
// 펀딩 생성페이지 모달창(ItemLink) API
export const modalItemLink = async (LinkData) => {
try {
const response = await instance.post('/api/funding/addLink', LinkData); // 모달창(ItemLink) API 호출
return response.data; // 응답 데이터 반환
} catch (error) {
throw error; // 실패 시 예외 처리
}
};
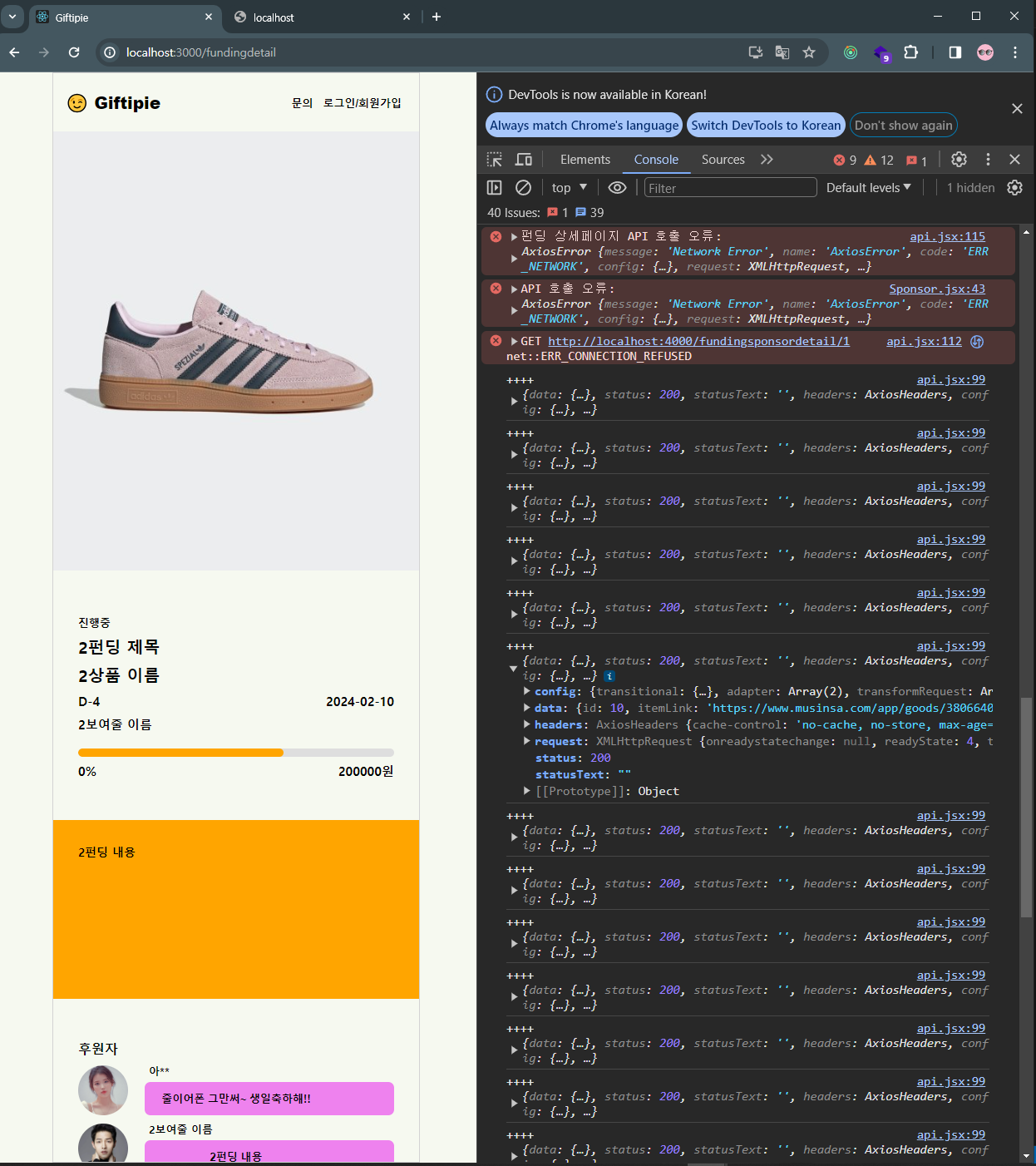
// 펀딩 상세페이지 API
export const fetchFundingDetail = async (fundingId) => {
try {
const response = await instance.get(`/api/funding/${fundingId}`); // 펀딩 상세페이지 요청
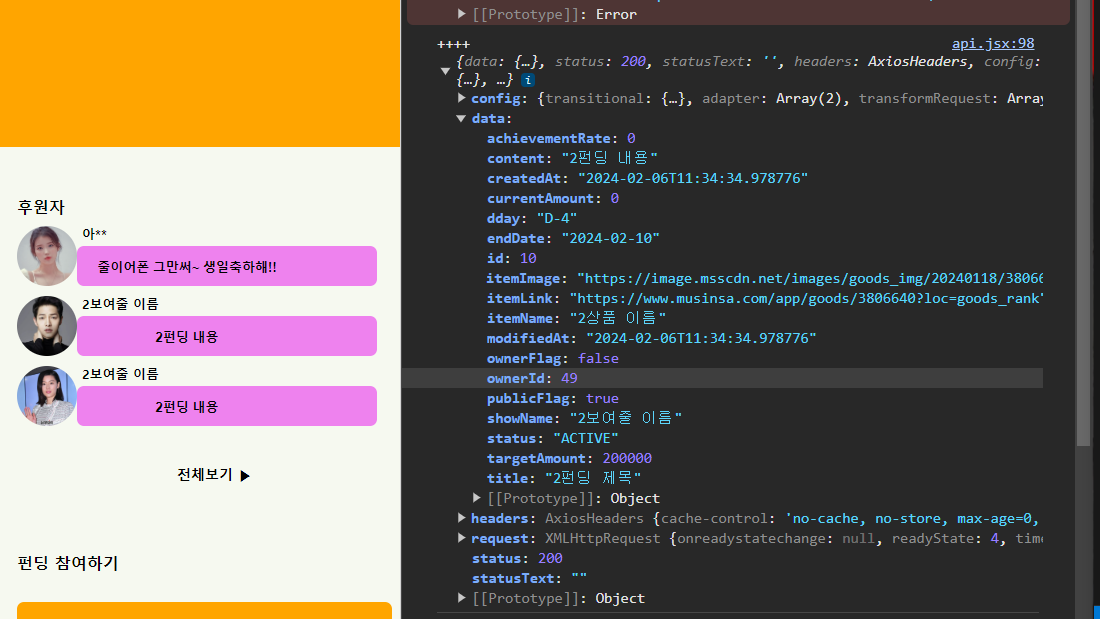
console.log('++++', response);
return response.data; // 응답 데이터 반환
} catch (error) {
console.error('펀딩 상세페이지 API 호출 오류:', error); // 오류 로깅
throw error; // 에러 다시 throw 또는 다른 적절한 처리를 수행
}
};
// 펀딩 후원자 상세페이지 API
export const fetchSponsorDetail = async (fundingId) => {
try {
const response = await instance.get(`/api/funding/${fundingId}`); // 펀딩 후원자 상세페이지 요청
return response.data; // 응답 데이터 반환
} catch (error) {
console.error('펀딩 상세페이지 API 호출 오류:', error); // 오류 로깅
throw error; // 에러 다시 throw 또는 다른 적절한 처리를 수행
}
};
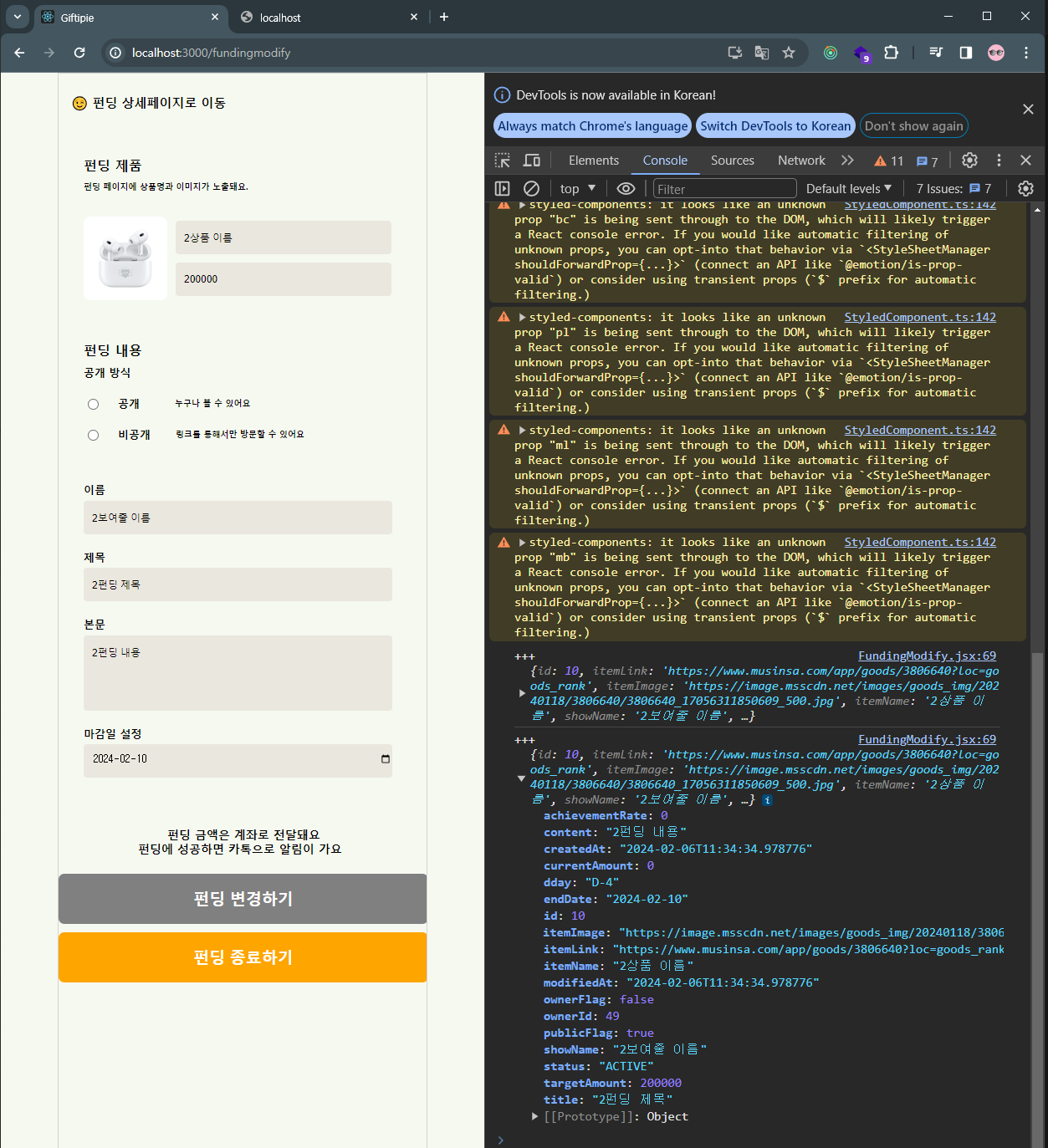
// 펀딩 수정페이지 API
// 수정할 fundingId와 data
export const FundingModifyGet = async (fundingId, data) => {
try {
const response = await instance.get(`/api/funding/${fundingId}`, data); // 펀딩 수정페이지 요청
return response.data; // 응답 데이터 반환
} catch (error) {
console.error('API 호출 중 에러 발생:', error); // 오류 로깅
throw error; // 에러 다시 throw
}
};
export const updateFundingModify = async (fundingId, data) => {
try {
const response = await instance.patch(`/api/funding/${fundingId}`, data); // 펀딩 수정페이지 요청
return response.data; // 응답 데이터 반환
} catch (error) {
console.error('API 호출 중 에러 발생:', error); // 오류 로깅
throw error; // 에러 다시 throw
}
};
import React, { useState } from 'react';
import { useNavigate } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
ProducImgtDiv,
InputTag,
FundingImg,
PlusImg,
Body,
FundingDiv,
SponserDiv,
RadioInput,
SponserComment,
TogetherDiv,
} from './FundingCreateStyles';
import Modal from './Modal/Modal'; // 모달 컴포넌트 import
import { fundingCreate } from '../../../api/api'; // 펀딩 생성 API import
// 펀딩 생성 페이지 컴포넌트
const FundingCreate = () => {
const navigate = useNavigate(); // React Router의 네비게이션 기능을 사용하기 위한 hook
// 펀딩 생성 페이지에서 사용될 상태 변수 초기화
const [itemName, setItemName] = useState('');
const [showName, setShowName] = useState('');
const [title, setTitle] = useState('');
const [content, setContent] = useState('');
const [targetAmount, setTargetAmount] = useState('');
const [publicFlag, setPublicFlag] = useState('');
const [endDate, setEndDate] = useState('');
const [isFundingModalOpen, setIsFundingModalOpen] = useState(false); // 모달 창의 열림 여부 상태 변수
// 모달 열기 이벤트 핸들러
const handleFundingModalClick = () => {
setIsFundingModalOpen(true);
};
// 모달 닫기 이벤트 핸들러
const closeModal = () => {
setIsFundingModalOpen(false);
};
// 각 입력값에 대한 상태 업데이트 핸들러
const handleItemNameChange = (e) => {
setItemName(e.target.value);
};
const handleTargetAmountChange = (e) => {
setTargetAmount(e.target.value);
};
const handleShowNameChange = (e) => {
setShowName(e.target.value);
};
const handleTitleChange = (e) => {
setTitle(e.target.value);
};
const handleContentChange = (e) => {
setContent(e.target.value);
};
const handleEndDateChange = (e) => {
setEndDate(e.target.value);
};
const handlePublicFlagChange = (e) => {
// 업데이트: 한 번에 하나의 옵션만 선택했는지 확인하세요.
const value = e.target.value === 'true' ? true : false;
setPublicFlag(value.toString());
};
// 펀딩 생성 요청 처리 함수
const handleFundingClick = async () => {
try {
// 펀딩 생성 API 호출 및 데이터 전송
const fundingData = await fundingCreate({
itemName,
showName,
title,
content,
targetAmount,
publicFlag,
endDate,
});
console.log('펀딩 생성 성공:', fundingData);
// 펀딩 생성 성공 시, 성공 메시지 표시 또는 다른 동작 수행
// 요청이 성공했는지 확인합니다.
alert('펀딩 상품이 등록되었습니다.')
// navigate('/fundingdetail'); // 생성된 펀딩 상세 페이지로 이동
} catch (error) {
// console.error('펀딩 생성 오류:', error);
// 펀딩 생성 실패 시, 오류 메시지 표시 또는 다른 처리 수행
}
};
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/fundingmodify')} fs="15px" fw="800" pl="15px">
😉 펀딩 수정페이지로 이동
</NavbarBtn>
</Navbar>
<Body>
<FundingDiv>
<P pb="10px" fs="16px" fw="900">
펀딩 제품
</P>
<P pb="20px" fs="10px" fw="900">
펀딩 페이지에 상품명과 이미지가 노출돼요.
</P>
<ProducImgtDiv>
<FundingImg onClick={handleFundingModalClick} htmlFor="file-input" h="90px" w="90px">
<PlusImg src="/imgs/plus.png" />
</FundingImg>
<div>
<InputTag
type="text"
value={itemName}
onChange={handleItemNameChange}
placeholder="상품명을 입력해주세요"
h="40px"
w="97%"
ml="10px"
mb="10px"
pl="10px"
/>
<InputTag
type="text"
value={targetAmount}
onChange={handleTargetAmountChange}
placeholder="가격을 입력해주세요"
h="40px"
w="97%"
ml="10px"
pl="10px"
/>
</div>
</ProducImgtDiv>
{/* 모달 컴포넌트 표시 여부 확인 후 표시 */}
{isFundingModalOpen && <Modal closeModal={closeModal} />}
{/* 펀딩 내용 및 공개 여부 입력 폼 */}
<SponserDiv>
<SponserComment mt="50px">
<P pb="10px" fs="16px" fw="900">
펀딩 내용
</P>
<P pb="20px" fs="13px" fw="900">
공개 방식
</P>
<SponserDiv>
<RadioInput
value="true"
checked={publicFlag === 'true'}
onChange={handlePublicFlagChange}
type="radio"
mb="21px"
/>
<P pb="20px" fs="13px" fw="900" pl="20px">
공개
</P>
<P pb="20px" fs="10px" fw="900" pl="42px">
누구나 볼 수 있어요
</P>
</SponserDiv>
<SponserDiv>
<RadioInput
value="false"
checked={publicFlag === 'false'}
onChange={handlePublicFlagChange}
type="radio"
mb="21px"
/>
<P pb="20px" fs="13px" fw="900" pl="20px">
비공개
</P>
<P pb="20px" fs="10px" fw="900" pl="30px">
링크를 통해서만 방문할 수 있어요
</P>
</SponserDiv>
</SponserComment>
</SponserDiv>
<P pt="30px" pb="5px" fs="13px" fw="800">
보여줄 이름
</P>
<InputTag
type="text"
value={showName}
onChange={handleShowNameChange}
placeholder="이름을 입력해주세요"
h="40px"
w="97%"
mb="10px"
pl="10px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
제목
</P>
<InputTag
type="text"
value={title}
onChange={handleTitleChange}
placeholder="제목을 입력해주세요"
h="40px"
w="97%"
mb="10px"
pl="10px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
본문
</P>
<InputTag
type="text"
value={content}
onChange={handleContentChange}
placeholder="본문을 입력해주세요"
h="90px"
w="97%"
mb="10px"
pl="10px"
pb="50px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
마감일 설정
</P>
<InputTag
type="date"
value={endDate}
onChange={handleEndDateChange}
h="40px"
w="97%"
pl="10px"
pt="10px"
/>
</FundingDiv>
<TogetherDiv>
<P pl="130px" fs="14px" fw="800">
펀딩 금액은 계좌로 전달돼요
</P>
<P pl="95px" fs="14px" fw="800">
펀딩에 성공하면 카톡으로 알림이 가요
</P>
</TogetherDiv>
<Button onClick={handleFundingClick} w="442px" h="60px" mt="10px" color="white" fs="19px" bc="gray">
펀딩 등록하기
</Button>
</Body>
</RightContainer>
</MainContainer>
);
};
export default FundingCreate;

import React, { useState } from 'react';
import { Container, Background, P, ModalBox, ModalInput, ModalButton, XButton } from './ModalStyles';
import { modalItemLink } from '../../../../api/api';
// 모달 컴포넌트
function Modal({ closeModal }) {
const [itemLink, setItemLink] = useState(''); // 상품 링크를 담는 상태 변수 초기화
// 상품 링크 입력값 변경 이벤트 핸들러
const handleItemLinkChange = (e) => {
setItemLink(e.target.value);
};
// 모달 버튼 클릭 이벤트 핸들러
const handleModalButtonClick = async () => {
try {
// API를 호출하여 상품 링크를 등록하는 함수 호출
const LinkData = await modalItemLink({
itemLink,
});
console.log('펀딩 생성 성공:', LinkData);
// 성공 시 처리: 새 페이지로 이동하거나 성공 메시지 표시 등
} catch (error) {
console.error('펀딩 생성 오류:', error);
// 실패 시 처리: 사용자에게 오류 메시지 표시 등
}
};
return (
<Container>
<Background onClick={() => closeModal()}>
<ModalBox>
<XButton onClick={() => closeModal()}>X</XButton>
<P>상품 링크</P>
<ModalInput
type="text"
value={itemLink}
onChange={handleItemLinkChange}
placeholder="상품 링크를 입력해주세요"
></ModalInput>
<ModalButton onClick={handleModalButtonClick}>등록하기</ModalButton>
</ModalBox>
</Background>
</Container>
);
}
export default Modal;
import React, { useState, useEffect } from 'react';
import { useNavigate } from 'react-router-dom';
import { fetchFundingDetail } from '../../../api/api'; // 펀딩 상세 정보를 가져오는 API 함수 import
// import Sponsor from './Sponsor/Sponsor';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
NavbarBtnDiv,
Body,
BannerImg,
FundingDiv,
SponserDiv,
SponserComment,
SponsorImg,
ProgressBar,
Progress,
BetweenDiv,
TogetherDiv,
} from './FundingDetailStyles';
// 펀딩 상세 페이지 컴포넌트
const FundingDetail = () => {
const navigate = useNavigate(); // React Router의 네비게이션 기능을 사용하기 위한 hook
// 펀딩 상세 정보를 담는 상태 변수 초기화
const [detailData, setDetailData] = useState({
// 초기 상태를 명세서에 따라 설정
fundingid: '',
itemLink: '',
itemImage: '', //
title: '',
content: '',
currentAmount: 0,
targetAmount: 0,
publicFlag: false,
endDate: '',
dday: '',
status: false,
achievementRate: 0,
ownerFlag: false,
modifiedAt: '',
showName: '',
itemName: '',
// 후원자 이름 추가
});
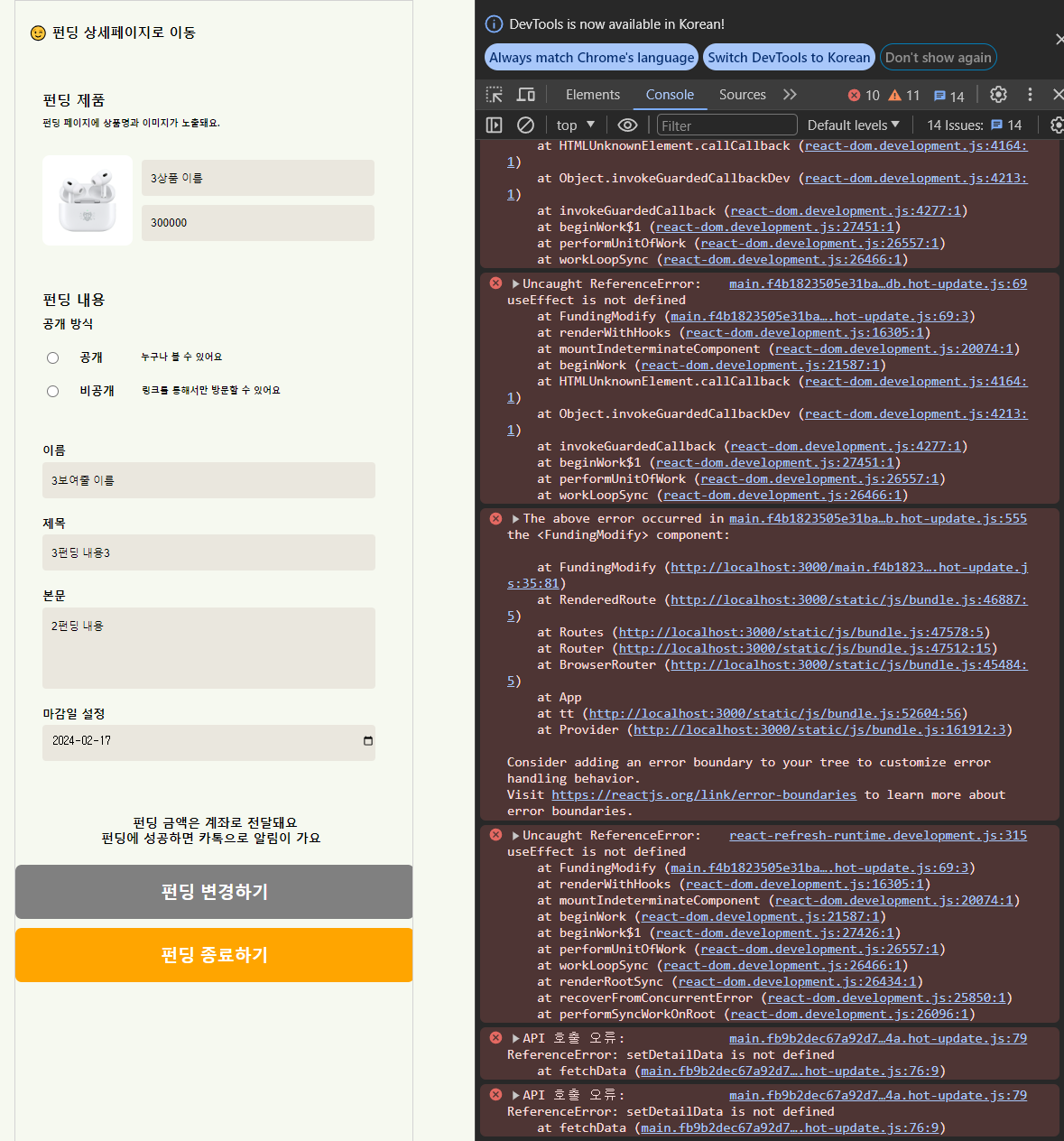
useEffect(() => {
// API를 호출하여 펀딩 상세 정보를 가져오는 함수 정의
const fetchData = async () => {
try {
// 펀딩 ID를 설정하여 특정 펀딩의 상세 정보 가져오기
const fundingId = 1; // 예: 펀딩 ID가 1인 경우
const data = await fetchFundingDetail(fundingId);
setDetailData(data); // 가져온 데이터를 상태 변수에 설정
} catch (error) {
// API 호출 실패 시 에러 처리
console.error('API 호출 오류:', error);
}
};
// 컴포넌트가 마운트될 때 API 호출 함수 실행
fetchData();
}, []); // 빈 배열을 전달하여 한 번만 실행하도록 설정
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/')} fs="20px" fw="800" pl="15px">
😉 Giftipie
</NavbarBtn>
<NavbarBtnDiv pr="15px">
<NavbarBtn fs="13px" fw="600">
문의
</NavbarBtn>
<NavbarBtn fs="13px" fw="600">
로그인/회원가입
</NavbarBtn>
</NavbarBtnDiv>
</Navbar>
<Body>
{/* <BannerImg src="/imgs/airpodspro2.jpg" alt="image" /> */}
<BannerImg src={detailData.itemImage} alt="image" />
<FundingDiv>
<P pt="20px" fs="13px" fw="800">
진행중
</P>
<P pt="10px" fs="20px" fw="900">
{detailData.title}
</P>
<P pt="10px" fs="15px" fw="900">
{detailData.itemName}
</P>
<BetweenDiv>
<P pt="10px" fs="15px" fw="800">
{detailData.dday}
</P>
<P pt="10px" fs="15px" fw="800">
{detailData.endDate}
</P>
</BetweenDiv>
<P pt="10px" fs="15px" fw="800">
{detailData.showName}
</P>
<ProgressBar>
<Progress width={(65 / 100) * 100} />
</ProgressBar>
<BetweenDiv>
<P pt="8px" fs="15px" fw="800">
{detailData.achievementRate}%
</P>
<P pt="8px" pl="90px" fs="15px" fw="800">
{detailData.targetAmount}원
</P>
</BetweenDiv>
</FundingDiv>
<TogetherDiv bc="orange">
<P pt="30px" pl="30px" fs="14px" fw="800">
{detailData.content}
</P>
</TogetherDiv>
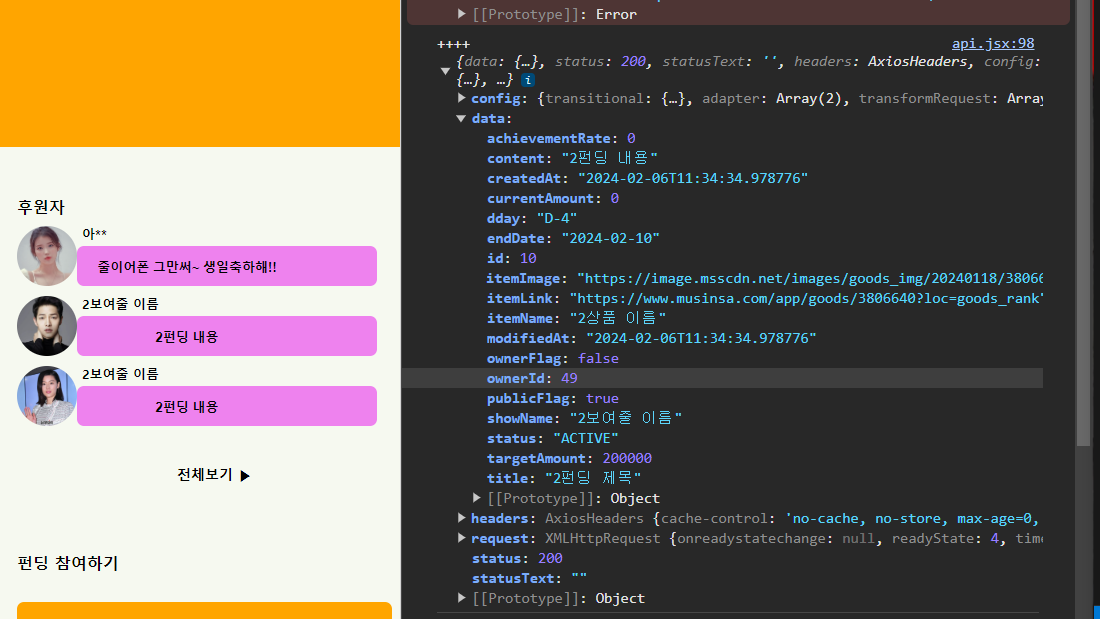
<FundingDiv>
<P pt="20px" fs="16px" fw="900">
후원자
</P>
{/* <Sponsor /> */}
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
{detailData.showName}
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
{detailData.content}
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="img" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
{detailData.showName}
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
{detailData.content}
</Button>
</SponserComment>
</SponserDiv>
<P onClick={() => navigate('/fundingsponsordetail')} pt="40px" pl="160px" fs="14px" fw="800">
전체보기 ▶
</P>
</FundingDiv>
<FundingDiv>
<P pt="10px" fs="16px" fw="900">
펀딩 참여하기
</P>
<Button mt="30px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
커피 한잔 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
5,000원
</P>
</BetweenDiv>
</Button>
<Button mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
파인트 아이스크림 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
10,000원
</P>
</BetweenDiv>
</Button>
<Button onClick={() => navigate('/fundingcreate')} mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
원하는만큼 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
직접입력
</P>
</BetweenDiv>
</Button>
<Button mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
이 펀딩을 끝내러 왔다
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
{detailData.currentAmount}원
</P>
</BetweenDiv>
</Button>
</FundingDiv>
<TogetherDiv bc="violet">
<P pt="30px" pl="30px" fs="16px" fw="800">
Giftipie에서 함께 하는 기쁨
</P>
<BetweenDiv>
<P pt="40px" pl="30px" fs="13px" fw="800">
펀딩에 참여한 사람
</P>
<P pt="40px" pr="30px" fs="13px" fw="800">
11명
</P>
</BetweenDiv>
<BetweenDiv>
<P pt="20px" pl="30px" fs="13px" fw="800">
선물을 받은 사람
</P>
<P pt="20px" pr="30px" fs="13px" fw="800">
11명
</P>
</BetweenDiv>
<BetweenDiv>
<P pt="20px" pl="30px" fs="13px" fw="800">
모인 펀딩 금액
</P>
<P pt="20px" pr="30px" fs="13px" fw="800">
{detailData.currentAmount}원
</P>
</BetweenDiv>
</TogetherDiv>
<Button
onClick={() => navigate('/fundingpay')}
mt="30px"
w="442px"
h="60px"
color="black"
fs="19px"
bc="orange"
>
선물하기
</Button>
</Body>
</RightContainer>
</MainContainer>
);
};
export default FundingDetail;
import React, { useState, useEffect } from 'react';
import { useNavigate } from 'react-router-dom';
import { updateFundingModify } from '../../../api/api';
import { FundingModifyGet } from '../../../api/api';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
ProducImgtDiv,
InputTag,
Body,
FundingDiv,
SponsorDiv,
RadioInput,
SponsorComment,
FundingImg,
TogetherDiv,
} from './FundingModifyStyles';
// 펀딩 수정 페이지 컴포넌트
const FundingModify = () => {
const navigate = useNavigate(); // React Router의 네비게이션 기능을 사용하기 위한 hook
// 펀딩 데이터 상태와 상태 설정 함수 초기화
const [fundingData, setFundingData] = useState({
itemName: '',
showName: '',
title: '',
content: '',
targetAmount: 0,
publicFlag: '',
endDate: '',
itemImage: '',
});
// 공개 여부 변경 핸들러
const handlePublicFlagChange = (e) => {
// 선택된 라디오 버튼 값에 따라 펀딩 데이터의 공개 여부 업데이트
setFundingData({
...fundingData,
publicFlag: e.target.value === 'true',
});
};
// 펀딩 수정 요청 함수
const fundingModifyData = async () => {
try {
// 펀딩 ID를 적절하게 설정 (예: 1)
const fundingId = 1;
const data = await updateFundingModify(fundingId, fundingData); // 펀딩 수정 API 호출
console.log('펀딩 수정 성공:', data);
alert('펀딩이 수정되었습니다.');
} catch (error) {
console.error('펀딩 수정 오류:', error);
}
};
useEffect(() => {
// API를 호출하여 펀딩 상세 정보를 가져오는 함수 정의
const fetchData = async () => {
try {
// 펀딩 ID를 설정하여 특정 펀딩의 상세 정보 가져오기
const fundingId = 1; // 예: 펀딩 ID가 1인 경우
const data = await FundingModifyGet(fundingId);
console.log('+++', data);
setFundingData(data); // 가져온 데이터를 상태 변수에 설정
} catch (error) {
// API 호출 실패 시 에러 처리
console.error('API 호출 오류:', error);
}
};
// 컴포넌트가 마운트될 때 API 호출 함수 실행
fetchData();
}, []); // 빈 배열을 전달하여 한 번만 실행하도록 설정
return (
<MainContainer>
{/* 왼쪽 컨테이너 */}
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
{/* 오른쪽 컨테이너 */}
<RightContainer>
<Navbar>
{/* 펀딩 상세페이지로 이동하는 버튼 */}
<NavbarBtn onClick={() => navigate('/fundingdetail')} fs="15px" fw="800" pl="15px">
😉 펀딩 상세페이지로 이동
</NavbarBtn>
</Navbar>
<Body>
<FundingDiv>
{/* 펀딩 제품 정보 입력 부분 */}
<P pb="10px" fs="16px" fw="900">
펀딩 제품
</P>
<P pb="20px" fs="10px" fw="900">
펀딩 페이지에 상품명과 이미지가 노출돼요.
</P>
<ProducImgtDiv></ProducImgtDiv>
<SponsorDiv>
{/* <FundingImg src="/imgs/airpodspro.jpeg" alt="logo" /> */}
<FundingImg src={fundingData.itemImage} alt="logo" />
<SponsorComment mt="10px">
<div>
<InputTag
type="text"
placeholder="상품명을 입력해주세요"
value={fundingData.itemName}
onChange={(e) => {
setFundingData({ ...fundingData, itemName: e.target.value });
}}
h="40px"
w="92%"
ml="10px"
mb="10px"
pl="10px"
/>
<InputTag
type="text"
placeholder="가격을 입력해주세요"
value={fundingData.targetAmount}
onChange={(e) => {
setFundingData({ ...fundingData, targetAmount: e.target.value });
}}
h="40px"
w="92%"
ml="10px"
pl="10px"
/>
</div>
</SponsorComment>
{/* <SponsorComment mt="10px">
<Button w="70px" h="40px" color="white" fs="12px" fw="600" bc="gray" pb="5px">
변경
</Button>
<Button w="70px" h="40px" mt="10px" color="white" fs="12px" fw="600" bc="gray">
변경
</Button>
</SponsorComment> */}
</SponsorDiv>
{/* 펀딩 내용 및 공개 여부 입력 부분 */}
<SponsorDiv>
<SponsorComment mt="50px">
<P pb="10px" fs="16px" fw="900">
펀딩 내용
</P>
<P pb="20px" fs="13px" fw="900">
공개 방식
</P>
<SponsorDiv>
<RadioInput
value="true"
checked={fundingData.publicFlag === 'true'}
// onChange={handlePublicFlagChange}
onChange={(e) => {
setFundingData({ ...fundingData, publicFlag: e.target.value });
}}
type="radio"
mb="21px"
/>
<P pb="20px" fs="13px" fw="900" pl="20px">
공개
</P>
<P pb="20px" fs="10px" fw="900" pl="42px">
누구나 볼 수 있어요
</P>
</SponsorDiv>
<SponsorDiv>
<RadioInput
value="false"
checked={fundingData.publicFlag === 'false'}
// onChange={handlePublicFlagChange}
onChange={(e) => {
setFundingData({ ...fundingData, publicFlag: e.target.value });
}}
type="radio"
mb="21px"
/>
<P pb="20px" fs="13px" fw="900" pl="20px">
비공개
</P>
<P pb="20px" fs="10px" fw="900" pl="30px">
링크를 통해서만 방문할 수 있어요
</P>
</SponsorDiv>
</SponsorComment>
</SponsorDiv>
<P pt="30px" pb="5px" fs="13px" fw="800">
이름
</P>
<InputTag
type="text"
placeholder="이름을 입력해주세요"
value={fundingData.showName}
onChange={(e) => {
setFundingData({ ...fundingData, showName: e.target.value });
}}
h="40px"
w="97%"
mb="10px"
pl="10px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
제목
</P>
<InputTag
type="text"
placeholder="제목을 입력해주세요"
value={fundingData.title}
onChange={(e) => {
setFundingData({ ...fundingData, title: e.target.value });
}}
h="40px"
w="97%"
mb="10px"
pl="10px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
본문
</P>
<InputTag
type="text"
placeholder="본문을 입력해주세요"
value={fundingData.content}
onChange={(e) => {
setFundingData({ ...fundingData, title: e.target.value });
}}
h="90px"
w="97%"
mb="10px"
pl="10px"
pb="50px"
/>
<P pt="10px" pb="5px" fs="13px" fw="800">
마감일 설정
</P>
<InputTag
type="date"
value={fundingData.endDate}
onChange={(e) => {
setFundingData({ ...fundingData, endDate: e.target.value });
}}
h="40px"
w="97%"
pl="10px"
pt="10px"
/>
</FundingDiv>
{/* 펀딩 안내 문구 */}
<TogetherDiv>
<P pl="130px" fs="14px" fw="800">
펀딩 금액은 계좌로 전달돼요
</P>
<P pl="95px" fs="14px" fw="800">
펀딩에 성공하면 카톡으로 알림이 가요
</P>
</TogetherDiv>
{/* 펀딩 변경하기 및 펀딩 종료하기 버튼 */}
<Button onClick={fundingModifyData} w="442px" h="60px" mt="10px" color="white" fs="19px" bc="gray">
펀딩 변경하기
</Button>
<Button
onClick={() => navigate('/fundingdetail')}
w="442px"
h="60px"
mt="10px"
color="white"
fs="19px"
bc="orange"
>
펀딩 종료하기
</Button>
</Body>
</RightContainer>
</MainContainer>
);
};
export default FundingModify;
import React, { useState, useEffect } from 'react';
import { useNavigate } from 'react-router-dom';
import { fetchSponsorDetail } from '../../../../api/api'; // 펀딩 상세 정보를 가져오는 API 함수 import
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
Navbar,
NavbarBtn,
NavbarBtnDiv,
Body,
FundingDiv,
SponserDiv,
SponserComment,
SponsorImg,
} from './SponsorStyles';
const Sponsor = () => {
const navigate = useNavigate();
// 펀딩 상세 정보를 담는 상태 변수 초기화
const [sponsorData, setSponsorData] = useState({
// 초기 상태를 명세서에 따라 설정
fundingid: 0,
itemImage: '',
content: '',
showName: '',
});
useEffect(() => {
// API를 호출하여 펀딩 상세 정보를 가져오는 함수 정의
const fetchData = async () => {
try {
// 펀딩 ID를 설정하여 특정 펀딩의 상세 정보 가져오기
const fundingId = 1; // 예: 펀딩 ID가 1인 경우
const data = await fetchSponsorDetail(fundingId);
setSponsorData(data); // 가져온 데이터를 상태 변수에 설정
} catch (error) {
// API 호출 실패 시 에러 처리
console.error('API 호출 오류:', error);
}
};
// 컴포넌트가 마운트될 때 API 호출 함수 실행
fetchData();
}, []); // 빈 배열을 전달하여 한 번만 실행하도록 설정
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Navbar>
<NavbarBtn onClick={() => navigate('/fundingdetail')} fs="15px" fw="800" pl="15px">
😉 펀딩 상세페이지로 이동
</NavbarBtn>
<NavbarBtnDiv pr="15px">
<NavbarBtn fs="13px" fw="600">
문의
</NavbarBtn>
<NavbarBtn fs="13px" fw="600">
로그인/회원가입
</NavbarBtn>
</NavbarBtnDiv>
</Navbar>
<Body>
<FundingDiv>
<P pt="20px" pb="20px" fs="16px" fw="900">
후원자
</P>
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
{sponsorData.showName}
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
{sponsorData.content}
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
{sponsorData.showName}
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
{sponsorData.content}
</Button>
</SponserComment>
</SponserDiv>
</FundingDiv>
<Button
onClick={() => navigate('/fundingpay')}
mt="20px"
w="442px"
h="60px"
color="black"
fs="19px"
bc="orange"
>
선물하기
</Button>
</Body>
</RightContainer>
</MainContainer>
);
};
export default Sponsor;