import React, { useState, useEffect } from "react";
import { useNavigate } from "react-router-dom";
import { useParams } from "react-router-dom";
import { fetchFundingDetail } from "../../../api/api"; // 펀딩 상세 정보를 가져오는 API 함수 import
import Navbar from "../../../components/Navbar"; // 추가된 코드
import { useDispatch, useSelector } from "react-redux"; // 추가된 코드
import { userLogout } from "../../../redux/authSlice"; // 추가된 코드
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
NavbarDiv,
NavigateBtn,
Body,
BannerImg,
FundingDiv,
SponserDiv,
SponserComment,
SponsorImg,
ProgressBar,
Progress,
BetweenDiv,
TogetherDiv,
} from "./FundingDetailStyles";
// 펀딩 상세 페이지 컴포넌트
const FundingDetail = () => {
const navigate = useNavigate(); // React Router의 네비게이션 기능을 사용하기 위한 hook
const { id } = useParams(); // URL 매개변수(id)를 가져옴
const isLoggedIn = useSelector((state) => state.auth.isLoggedIn); // 추가된 코드
const dispatch = useDispatch(); // 추가된 코드
// 펀딩 상세 정보를 담는 상태 변수 초기화
const [detailData, setDetailData] = useState({
// 초기 상태를 명세서에 따라 설정
// FundingCreate에서 받아올 Data 초기값
itemImage: "",
itemName: "",
targetAmount: 0,
publicFlag: false, // 공개, 비공개 여부
showName: "",
title: "",
content: "",
endDate: "",
// FundignDetail에 출력되는 Data 초기값
itemLink: "",
currentAmount: 0,
dday: "",
status: false,
achievementRate: 0,
ownerFlag: false, // true면 수정 페이지 버튼 보여지게
modifiedAt: "", // 수정 날짜
// 후원자 이름 추가
// 후원자 댓글 추가
});
const [sponsorDonation, setSponsorDonation] = useState({
donation5000: 5000,
donation10000: 10000,
donationInput: '직접입력',
});
//
const handledonation5000Change = (e) => {
navigate(`/fundingpay/${id}?donation=${sponsorDonation.donation5000}&showName=${detailData.showName}`);
};
const handledonation10000Change = () => {
navigate(`/fundingpay/${id}?donation=${sponsorDonation.donation10000}&showName=${detailData.showName}`);
};
useEffect(() => {
// API를 호출하여 펀딩 상세 정보를 가져오는 함수 정의
const fetchData = async () => {
try {
if (!id) {
// 유효한 id가 없으면 데이터를 요청하지 않음
return;
}
// 펀딩 ID를 설정하여 특정 펀딩의 상세 정보 가져오기
// const fundingid = 1; // 예: 펀딩 ID가 1인 경우
const data = await fetchFundingDetail(id);
setDetailData(data); // 가져온 데이터를 상태 변수에 설정
} catch (error) {
if (error.response) {
const statusCode = error.response.status;
const errorMessage = error.response.data.message;
if (statusCode === 400) {
alert(errorMessage);
}
}
}
};
// 컴포넌트가 마운트될 때 API 호출 함수 실행
fetchData();
}, [id]); // 빈 배열을 전달하여 한 번만 실행하도록 설정
// 추가된 코드
const handleLogoutClick = () => {
dispatch(userLogout()); // 로그아웃 액션 디스패치
navigate('/');
};
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
{/* 추가된 코드 */}
<NavbarDiv>
<Navbar isLoggedIn={isLoggedIn} handleLogoutClick={handleLogoutClick} />
</NavbarDiv>
<Body>
<NavigateBtn onClick={() => navigate(`/fundingModify/${id}`)} pl="360px" fs="13px" fw="600">
🖍 수정하기
</NavigateBtn>
<BannerImg src={detailData.itemImage} alt="image" />
<FundingDiv>
<P pt="20px" fs="13px" fw="800">
{detailData.status}
</P>
<P pt="10px" fs="20px" fw="900">
{detailData.title}
</P>
<P pt="10px" fs="15px" fw="900">
{detailData.itemName}
</P>
<BetweenDiv>
<P pt="10px" fs="15px" fw="800">
{detailData.dday}
</P>
<P pt="10px" fs="15px" fw="800">
{detailData.endDate}
</P>
</BetweenDiv>
<P pt="10px" fs="15px" fw="800">
{detailData.showName}
</P>
<ProgressBar>
<Progress width={(65 / 100) * 100} />
</ProgressBar>
<BetweenDiv>
<P pt="8px" fs="15px" fw="800">
{detailData.achievementRate}%
</P>
<P pt="8px" pl="90px" fs="15px" fw="800">
현재 {detailData.currentAmount}원
</P>
<P pt="8px" pl="90px" fs="15px" fw="800">
{detailData.targetAmount}원
</P>
</BetweenDiv>
</FundingDiv>
<TogetherDiv bc="orange">
<P pt="30px" pl="30px" fs="14px" fw="800">
{detailData.content}
</P>
</TogetherDiv>
<FundingDiv>
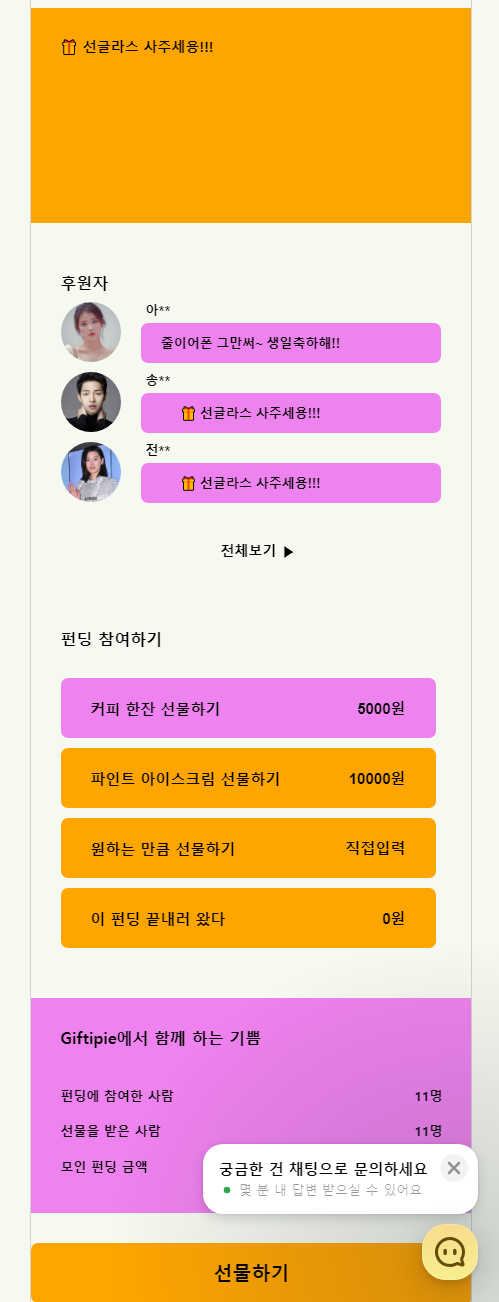
<P pt="20px" fs="16px" fw="900">
후원자
</P>
{/* <Sponsor /> */}
<SponserDiv>
<SponsorImg src="/imgs/iu.jpg" alt="image" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
아**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
줄이어폰 그만써~ 생일축하해!!
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/songjoongy.jpg" alt="logo" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
송**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
{detailData.content}
</Button>
</SponserComment>
</SponserDiv>
<SponserDiv>
<SponsorImg src="/imgs/junjihyun.jpg" alt="img" />
<SponserComment mt="10px">
<P pl="5px" fs="13px" fw="800">
전**
</P>
<Button mt="5px" w="300px" h="40px" pr="90px" fs="13px" bc="violet">
{detailData.content}
</Button>
</SponserComment>
</SponserDiv>
<P onClick={() => navigate('/fundingsponsordetail')} pt="40px" pl="160px" fs="14px" fw="800">
전체보기 ▶
</P>
</FundingDiv>
<FundingDiv>
<P pt="10px" fs="16px" fw="900">
펀딩 참여하기
</P>
<Button onClick={handledonation5000Change} mt="30px" w="375px" h="60px" bc="orange">
<BetweenDiv
value={sponsorDonation.donation5000}
onChange={(e) => setSponsorDonation(e.target.value)}
>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
커피 한잔 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
{sponsorDonation.donation5000}원
</P>
</BetweenDiv>
</Button>
<Button onClick={handledonation10000Change} mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
파인트 아이스크림 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
{sponsorDonation.donation10000}원
</P>
</BetweenDiv>
</Button>
<Button onClick={() => navigate('/fundingpay')} mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
원하는 만큼 선물하기
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
{sponsorDonation.donationInput}
</P>
</BetweenDiv>
</Button>
<Button onClick={() => navigate('/fundingpay')} mt="10px" w="375px" h="60px" bc="orange">
<BetweenDiv>
<P pt="2px" pl="20px" fs="15px" fw="800" color="black">
이 펀딩 끝내러 왔다
</P>
<P pt="2px" pr="20px" fs="15px" fw="700" color="black">
{detailData.currentAmount}원
</P>
</BetweenDiv>
</Button>
</FundingDiv>
<TogetherDiv bc="violet">
<P pt="30px" pl="30px" fs="16px" fw="800">
Giftipie에서 함께 하는 기쁨
</P>
<BetweenDiv>
<P pt="40px" pl="30px" fs="13px" fw="800">
펀딩에 참여한 사람
</P>
<P pt="40px" pr="30px" fs="13px" fw="800">
11명
</P>
</BetweenDiv>
<BetweenDiv>
<P pt="20px" pl="30px" fs="13px" fw="800">
선물을 받은 사람
</P>
<P pt="20px" pr="30px" fs="13px" fw="800">
11명
</P>
</BetweenDiv>
<BetweenDiv>
<P pt="20px" pl="30px" fs="13px" fw="800">
모인 펀딩 금액
</P>
<P pt="20px" pr="30px" fs="13px" fw="800">
{detailData.currentAmount}원
</P>
</BetweenDiv>
</TogetherDiv>
<Button
onClick={() => navigate('/fundingpay')}
mt="30px"
w="442px"
h="60px"
color="black"
fs="19px"
bc="orange"
>
선물하기
</Button>
</Body>
</RightContainer>
</MainContainer>
);
};
export default FundingDetail;

import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center;
max-width: 1200px;
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
&:hover {
cursor: pointer;
}
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
padding: 10px;
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: violet;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
width: 442px;
height: 100vh;
border: 1px solid lightgray;
overflow-y: scroll;
&::-webkit-scrollbar {
display: none;
}
@media (max-width: 442px) {
width: 100%;
}
`;
export const NavigateBtn = styled.button`
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
// 네브바 영역
export const NavbarDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: auto;
`;
export const BannerImg = styled.img`
width: 100%;
max-width: 442px;
height: 320px;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
max-width: 442px;
height: auto;
padding: 30px;
`;
export const SponserDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
height: 70px;
`;
export const SponserComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
`;
export const SponsorImg = styled.img`
width: 60px;
height: 60px;
border-radius: 100px;
margin-top: 10px;
`;
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const ProgressBar = styled.div`
width: 100%;
height: 10px;
background-color: #dedede;
border-radius: 12px;
font-weight: 600;
font-size: 0.8rem;
margin-top: 20px;
overflow: hidden;
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
export const Progress = styled.div`
width: ${(props) => props.width}%;
height: 10px;
padding: 0;
text-align: center;
background-color: orange;
border-radius: 15px;
color: #111;
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
`;
export const BetweenDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
`;
export const TogetherDiv = styled.div`
margin-top: 20px;
width: 442px;
height: 215px;
background-color: ${(props) => props.bc};
`;
import React, { useState, useEffect } from 'react';
import { useNavigate, useParams, useLocation } from 'react-router-dom';
import {
MainContainer,
LeftContainer,
Logo,
P,
Button,
RightContainer,
SponserMoney,
InputTag,
Body,
FundingDiv,
SponserDiv,
SponserComment,
SponsorImg,
TogetherDiv,
KakaoButton,
KakaoPayLogo,
} from './FundingPayStyles';
import CheckBox from '../FundingPay/CheckBox/CheckBox';
// import KakaoPay from './KakaoPay/KakaoPay';
import { fetchFundingPay } from '../../../api/api'; // 펀딩 상세 정보를 가져오는 API 함수 import
import { fundingPayDonationReady } from '../../../api/api'; // 펀딩 상세 정보를 가져오는 API 함수 import
const FundingPay = () => {
const navigate = useNavigate();
const { id } = useParams(); // URL 매개변수(id)를 가져옴
const location = useLocation();
// FundingPay 컴포넌트의 showName 상태 변수 설정 부분 추가
const [sponsorDonation, setSponsorDonation] = useState({
showName: '',
donation: '',
donationRanking: '',
sponsorNickname: '',
sponsorComment: '',
});
//기존의 useEffect를 사용하여 donation 값을 설정하는 부분
useEffect(() => {
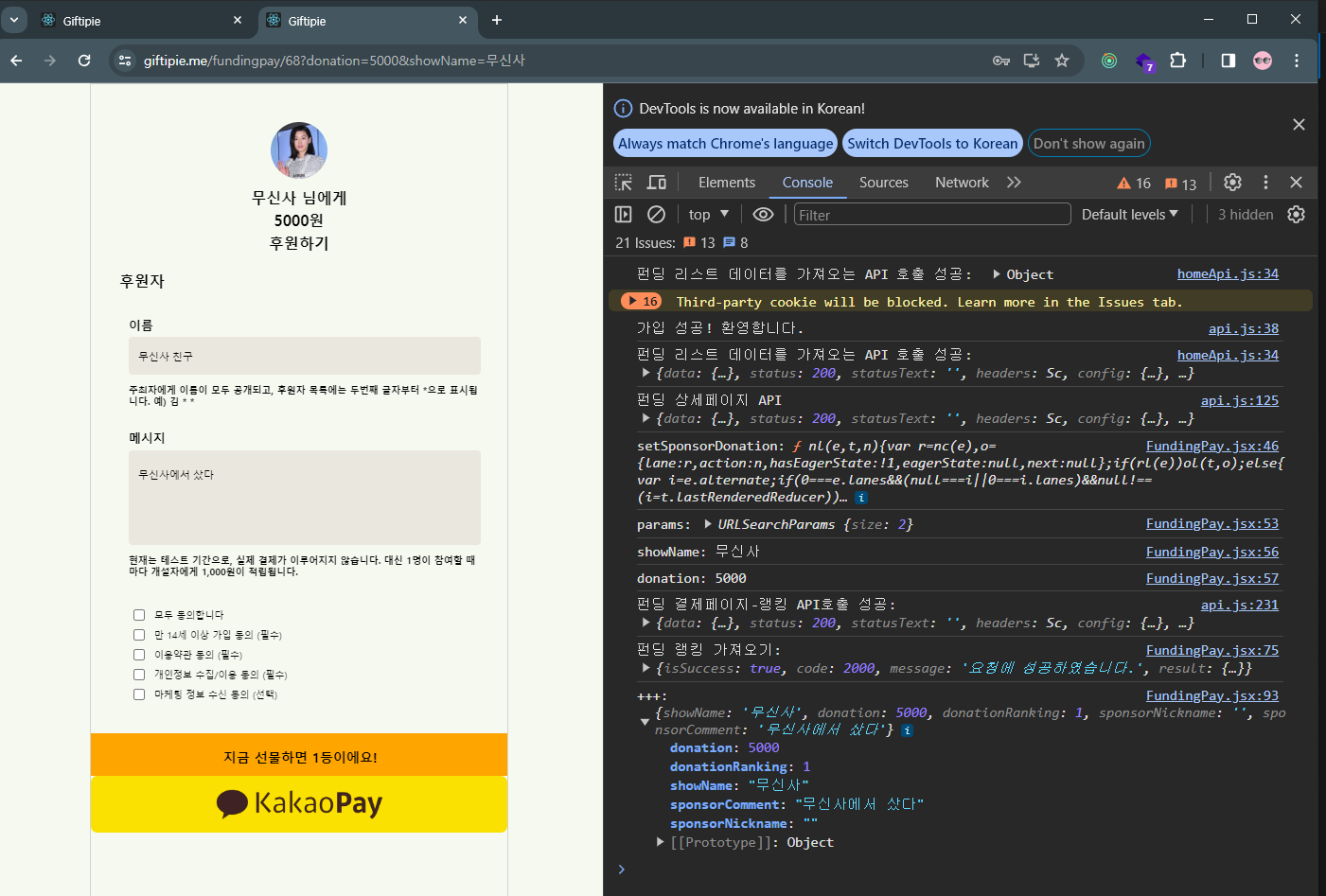
const params = new URLSearchParams(location.search);
const donation = params.get('donation');
if (donation) {
setSponsorDonation((prevDonation) => ({ ...prevDonation, donation: parseInt(donation) }));
console.log('setSponsorDonation:', setSponsorDonation);
}
}, [location.search, id]);
// 수정한 useEffect를 사용하여 showName 값을 설정하는 부분
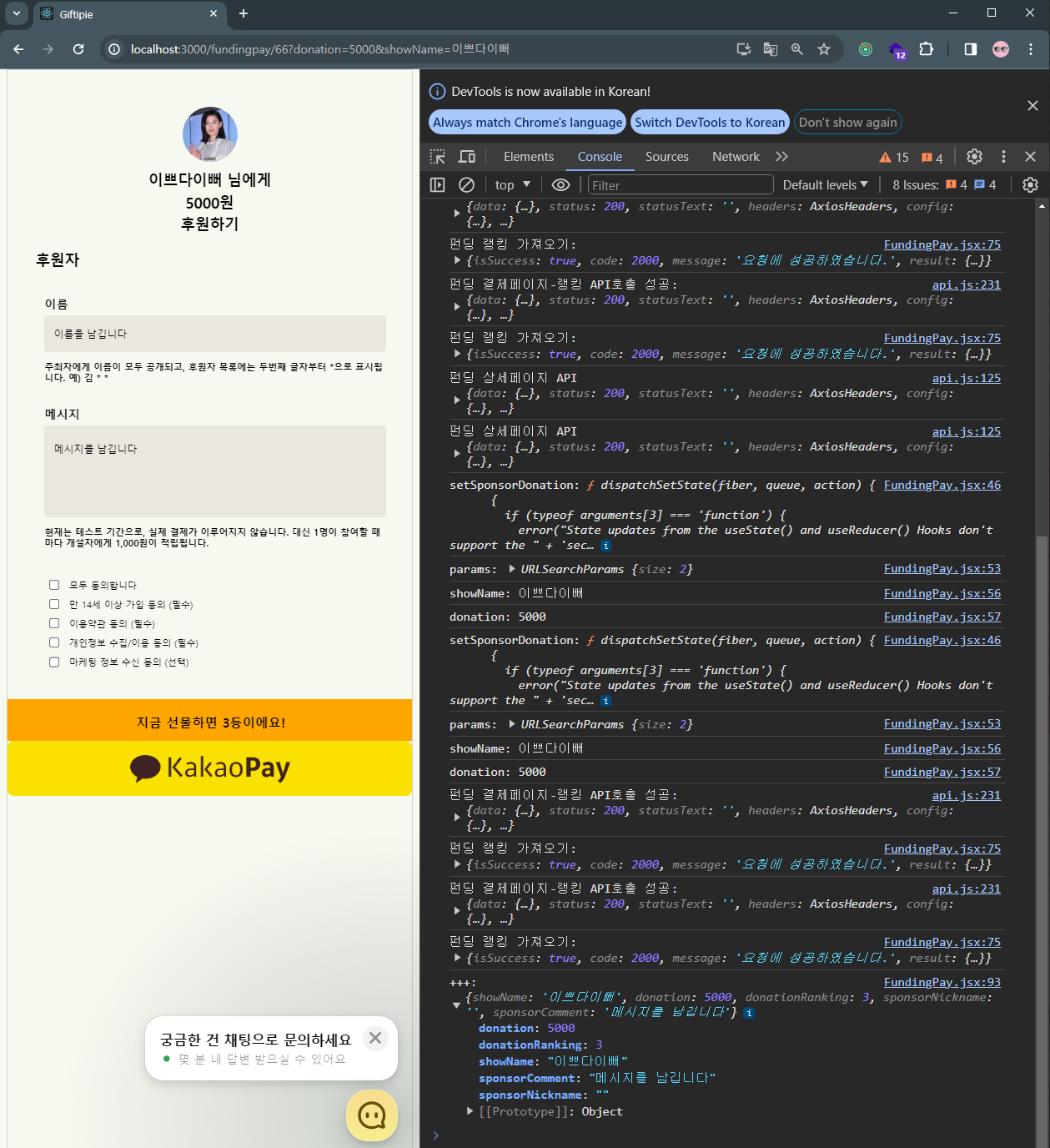
useEffect(() => {
const params = new URLSearchParams(location.search);
console.log('params:', params);
const showName = params.get('showName');
const donation = params.get('donation');
console.log('showName:', showName);
console.log('donation:', donation);
if (showName) {
setSponsorDonation((prevState) => ({ ...prevState, showName }));
}
}, [location.search]);
useEffect(() => {
// API를 호출하여 펀딩 상세 정보를 가져오는 함수 정의
const fetchData = async () => {
try {
if (!id) {
// 유효한 id가 없으면 데이터를 요청하지 않음
return;
}
// 펀딩 ID를 설정하여 특정 펀딩의 상세 정보 가져오기
// const fundingid = 1; // 예: 펀딩 ID가 1인 경우
const data = await fetchFundingPay(id);
setSponsorDonation((prevState) => ({ ...prevState, donationRanking: data.result.donationRanking }));
console.log('펀딩 랭킹 가져오기:', data);
} catch (error) {
if (error.response) {
const statusCode = error.response.status;
const errorMessage = error.response.data.message;
if (statusCode === 400) {
alert('결제 오류', errorMessage);
}
}
}
};
// 컴포넌트가 마운트될 때 API 호출 함수 실행
fetchData();
}, [id]); // 빈 배열을 전달하여 한 번만 실행하도록 설정
const handleFundingDonationClick = async () => {
try {
if (sponsorDonation.sponsorNickname === '' || sponsorDonation.sponsorComment === '') {
console.log('+++:', sponsorDonation);
// alert('내용을 입력해주세요');
return;
}
// 펀딩 생성 API 호출 및 데이터 전송
const response = await fundingPayDonationReady({
id,
sponsorNickname: sponsorDonation.sponsorNickname,
sponsorComment: sponsorDonation.sponsorComment,
donation: sponsorDonation.donation,
});
console.log('펀딩 생성 성공:', response);
navigate(`/fundingdetail/${id}`);
} catch (error) {
if (error.response) {
const statusCode = error.response.status;
const errorMessage = error.response.data.message;
if (statusCode === 400) {
alert('펀딩 생성 실패 :', errorMessage);
}
}
}
};
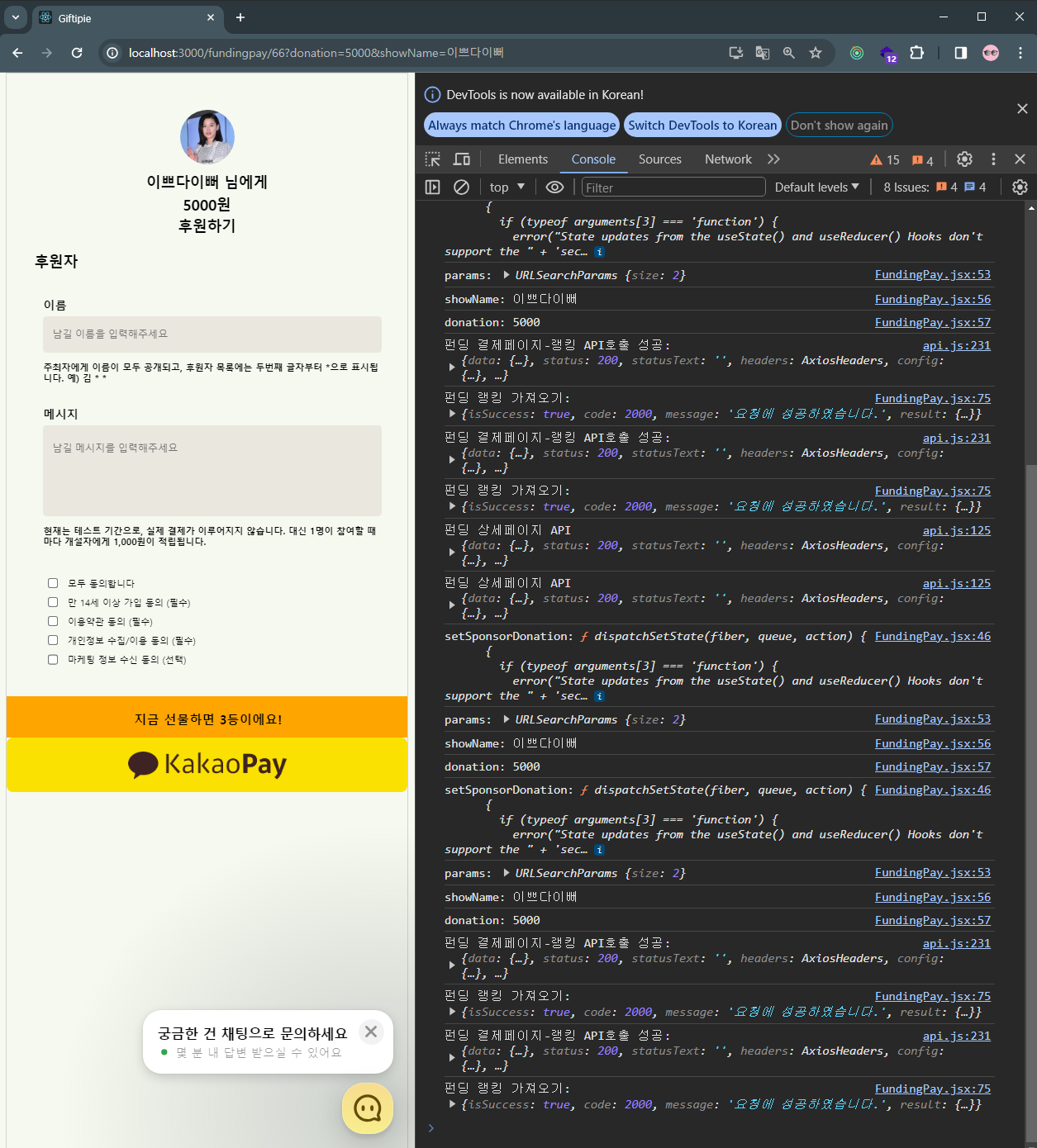
return (
<MainContainer>
<LeftContainer>
<Logo>😉 Giftipie</Logo>
<P pt="25px" fs="16px" fw="800" pb="5px">
기프티파이에서
</P>
<P fs="16px" fw="800" pb="5px">
정말 원하는 선물을
</P>
<P fs="16px" fw="800">
주고 받아요
</P>
<Button onClick={() => navigate('/')} mt="20px" w="180px" h="50px" fs="16px" color="white" bc="orange">
펀딩 시작하기
</Button>
</LeftContainer>
<RightContainer>
<Body>
<FundingDiv>
<SponserMoney>
<SponsorImg src="/imgs/junjihyun.jpg" alt="logo" />
{/* <SponsorImg src={sponsorDonation.itemImage} alt="logo" /> */}
<P pt="10px" fs="16px" fw="800" pb="5px">
{sponsorDonation.showName} 님에게
</P>
<P fs="16px" fw="800" pb="5px">
{sponsorDonation.donation}원
</P>
<P fs="16px" fw="800">
후원하기
</P>
</SponserMoney>
<P pt="20px" pb="20px" fs="16px" fw="900">
후원자
</P>
<SponserDiv>
<SponserComment mt="10px">
<P pl="10px" pb="5px" fs="13px" fw="800">
이름
</P>
<InputTag type="text" placeholder="남길 이름을 입력해주세요" h="40px" />
<P pl="10px" fs="10px" fw="800">
주최자에게 이름이 모두 공개되고, 후원자 목록에는 두번째 글자부터 *으로 표시됩니다.
예) 김 * *
</P>
</SponserComment>
</SponserDiv>
{/* <P pt="10px" pl="10px" pb="5px" fs="13px" fw="800">
후원금
</P>
<InputTag type="text" placeholder="남길 이름을 입력해주세요" h="40px" /> */}
<P pt="10px" pl="10px" pb="5px" fs="13px" fw="800">
메시지
</P>
<InputTag
type="text"
placeholder="남길 메시지를 입력해주세요"
value={sponsorDonation.sponsorComment}
onChange={(e) => {
setSponsorDonation({ ...sponsorDonation, sponsorComment: e.target.value });
}}
pb="50px"
h="100px"
/>
<P pl="10px" fs="10px" fw="800">
현재는 테스트 기간으로, 실제 결제가 이루어지지 않습니다. 대신 1명이 참여할 때마다 개설자에게
1,000원이 적립됩니다.
</P>
</FundingDiv>
<CheckBox />
<TogetherDiv pt="10px" bc="orange">
<P pl="140px" fs="14px" fw="800">
<br />
지금 선물하면 {sponsorDonation.donationRanking}등이에요!
<br />
</P>
</TogetherDiv>
<KakaoButton onClick={handleFundingDonationClick}>
<KakaoPayLogo src="/imgs/kakaopay.png" alt="image" />
</KakaoButton>
{/* <KakaoPay /> */}
</Body>
</RightContainer>
</MainContainer>
);
};
export default FundingPay;
import styled from "styled-components";
// 전체 컨테이너
export const MainContainer = styled.div`
display: flex;
justify-content: center;
max-width: 1200px;
min-height: 100vh;
margin: 0 auto;
flex-wrap: wrap;
`;
// 왼쪽 컨테이너
export const LeftContainer = styled.div`
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
width: 500px;
height: 100vh;
padding: 20px;
border: 1px solid lightgray;
border-radius: 8px;
margin-right: 100px;
@media (max-width: 1024px) {
display: none;
}
`;
export const Logo = styled.h1`
font-size: 24px;
font-weight: 800;
`;
export const P = styled.p`
padding-top: ${(props) => props.pt};
padding-bottom: ${(props) => props.pb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
font-size: ${(props) => props.fs};
font-weight: ${(props) => props.fw};
color: ${(props) => props.color};
align-items: center;
`;
export const Button = styled.button`
justify-content: center;
align-items: center;
width: ${(props) => props.w};
height: ${(props) => props.h};
background-color: ${(props) => props.bc};
border-radius: 7px;
color: ${(props) => props.color};
font-size: ${(props) => props.fs};
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
color: white;
background-color: black;
cursor: pointer;
}
`;
// 오른쪽 컨테이너
export const RightContainer = styled.div`
position: relative;
width: 442px;
border: 1px solid lightgray;
height: 100vh;
overflow-y: scroll;
&::-webkit-scrollbar {
display: none;
}
@media (max-width: 442px) {
width: 100%;
}
`;
// 바디 영역
export const Body = styled.div`
font-size: 24px;
font-weight: 800;
height: 2100px;
`;
export const FundingDiv = styled.div`
justify-content: center;
width: 100%;
max-width: 442px;
height: auto;
padding: 30px;
`;
export const SponserDiv = styled.div`
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
margin-bottom: 15px;
`;
export const SponserMoney = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
`;
export const SponserComment = styled.div`
margin-top: ${(props) => props.mt};
display: flex;
flex-direction: column;
justify-content: center;
align-items: start;
`;
export const SponsorImg = styled.img`
width: 60px;
height: 60px;
border-radius: 100px;
margin-top: 10px;
`;
export const InputTag = styled.input`
width: 98%;
height: ${(props) => props.h};
background-color: #eae7de;
border-radius: 4px;
border: none;
margin-left: 10px;
margin-bottom: 10px;
padding-left: 10px;
padding-bottom: ${(props) => props.pb};
font-weight: 500;
font-size: 11px;
justify-content: start;
align-items: start;
`;
export const FundingNewline = styled.div`
width: 100%;
height: 12px;
`;
export const TogetherDiv = styled.div`
margin-top: 30px;
width: 442px;
height: 45px;
background-color: ${(props) => props.bc};
color: ${(props) => props.color};
`;
export const KakaoButton = styled.button`
justify-content: center;
align-items: center;
width: 100%;
height: 60px;
background-color: #fae101;
border-radius: 7px;
font-size: 19px;
font-weight: 600;
margin-top: ${(props) => props.mt};
margin-bottom: ${(props) => props.mb};
padding-left: ${(props) => props.pl};
padding-right: ${(props) => props.pr};
&:hover {
background-color: #fae102;
cursor: pointer;
}
`;
export const KakaoPayLogo = styled.img`
height: 35px;
margin-top: 5px;
`;
import axios from "axios";
export const instance = axios.create({
baseURL: process.env.REACT_APP_API_URL,
withCredentials: true, // Cookies에 브라우저가 자동으로 쿠키를 넣어줌
headers: {
"Access-Control-Allow-Origin": `${process.env.REACT_APP_API_URL}`,
},
});
// 구글 API
// 카카오 API
// export const getKakaoLogin = async (credentials) => {
// try {
// const response = await instance.get("/api/kakao/callback", credentials);
// if (response.data.isSuccess) {
// alert(response.data.message);
// return response.data.result;
// }
// } catch (error) {
// console.error("카카오 로그인 오류:", error);
// throw error;
// }
// };
// 회원가입 API
export const signup = async (userData) => {
try {
const response = await instance.post("/api/signup", userData);
if (response.status === 201) {
const { code, message } = response.data;
if (code === 2000) {
alert(message);
console.log("가입 성공! 환영합니다.");
} else {
console.error("올바르지 않은 응답 형식 또는 값");
throw new Error("회원가입 처리 중 오류가 발생했습니다.");
}
}
return response.data;
} catch (error) {
console.error("회원가입 오류:", error);
if (error.response && error.response.status === 400) {
const { code, message } = error.response.data;
if (code === 4000) {
console.log("Error 4000:", message);
alert(message);
} else {
console.error("올바르지 않은 응답 형식 또는 값");
alert("회원가입 처리 중 오류가 발생했습니다.");
}
}
throw error;
}
};
// 로그인 API
export const login = async (credentials) => {
try {
const response = await instance.post("/api/login", credentials);
if (response.status === 200) {
const { code, message, result } = response.data;
if (code === 2000 && result) {
alert(message);
} else {
console.error("올바르지 않은 응답 형식 또는 값");
throw new Error("로그인 처리 중 오류가 발생했습니다.");
}
}
return response.data;
} catch (error) {
console.error("로그인 오류:", error);
if (error.response && error.response.status === 401) {
const { code, message } = error.response.data;
if (code === 4000) {
alert(message);
} else {
console.error("올바르지 않은 응답 형식 또는 값");
alert("로그인 처리 중 오류가 발생했습니다.");
}
}
throw error;
}
};
// 펀딩 생성페이지 API - post
export const fundingCreate = async (fundingData) => {
try {
const response = await instance.post("/api/funding/create", fundingData); // 펀딩 생성 요청
console.log("펀딩 생성페이지 API", response);
return response.data; // 응답 데이터 반환
} catch (error) {
throw error; // 실패 시 예외 처리
}
};
// 펀딩 생성페이지 모달창(ItemLink) API
export const modalItemLink = async (LinkData) => {
try {
const response = await instance.post("/api/funding/addLink", LinkData); // 모달창(ItemLink) API 호출
return response.data; // 응답 데이터 반환
} catch (error) {
throw error; // 실패 시 예외 처리
}
};
// 펀딩 상세페이지 API
export const fetchFundingDetail = async (id) => {
try {
const response = await instance.get(`/api/funding/${id}`); // 펀딩 상세페이지 요청
console.log("펀딩 상세페이지 API", response);
return response.data; // 응답 데이터 반환
} catch (error) {
console.error("펀딩 상세페이지 API 호출 오류:", error); // 오류 로깅
throw error; // 에러 다시 throw 또는 다른 적절한 처리를 수행
}
};
// 펀딩 후원자 상세페이지 API
export const fetchSponsorDetail = async (id) => {
try {
const response = await instance.get(`/api/fundingsponsordetail/${id}`); // 펀딩 후원자 상세페이지 요청
if (response.status === 200) {
alert("후원자 상세페이지입니다.");
return response.data; // 응답 데이터 반환
}
} catch (error) {
console.error("펀딩 상세페이지 API 호출 오류:", error); // 오류 로깅
throw error; // 에러 다시 throw 또는 다른 적절한 처리를 수행
}
};
// 펀딩 수정페이지 불러오기 API - get
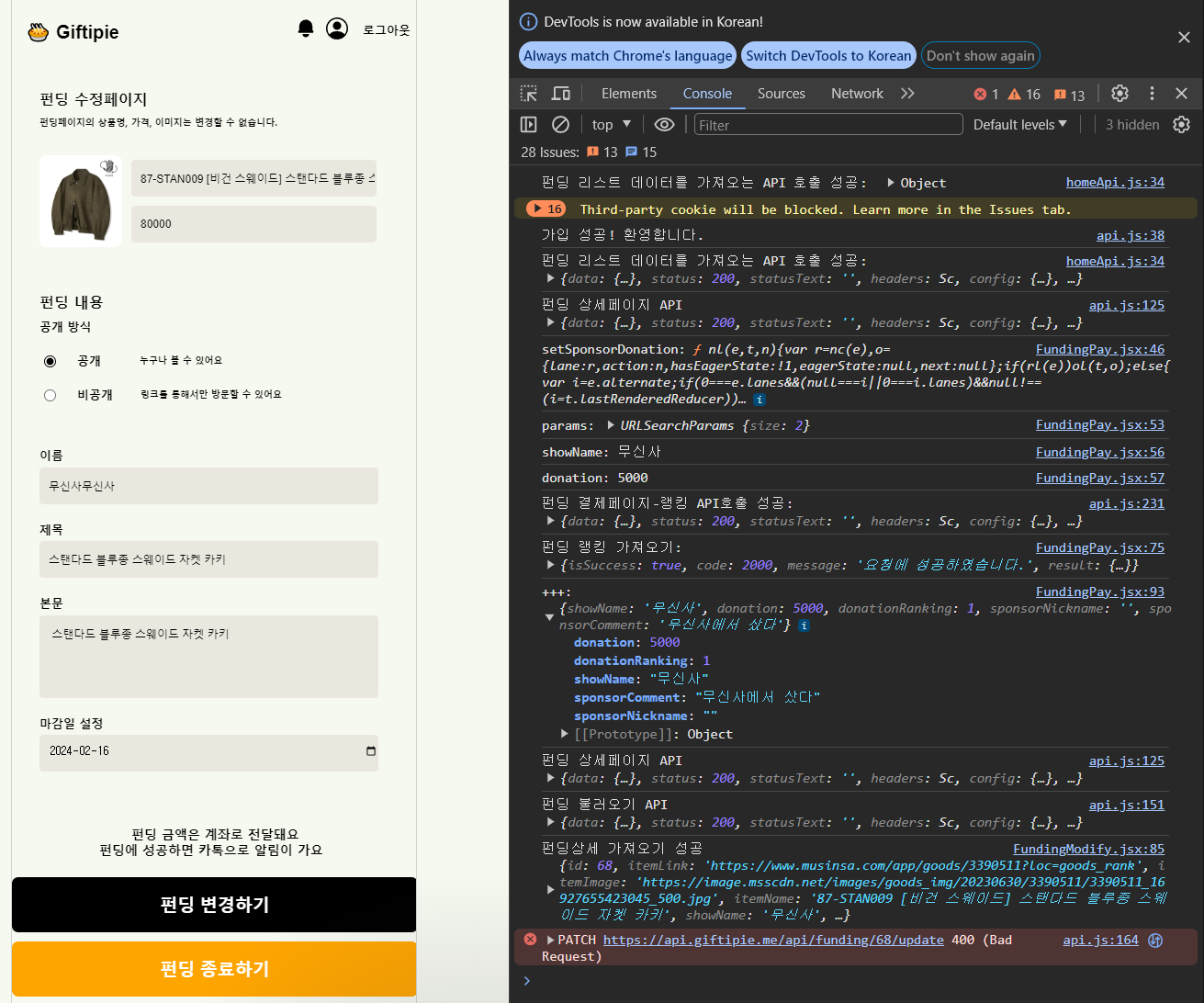
export const FundingModifyGet = async (id, data) => {
try {
const response = await instance.get(`/api/funding/${id}`, data); // 펀딩 수정페이지 요청
console.log("펀딩 불러오기 API", response);
if (response.status === 200) {
return response.data; // 응답 데이터 반환
}
} catch (error) {
console.error("API 호출 중 에러 발생:", error); // 오류 로깅
throw error; // 에러 다시 throw
}
};
// 펀딩 수정페이지 API - 변경버튼 - patch
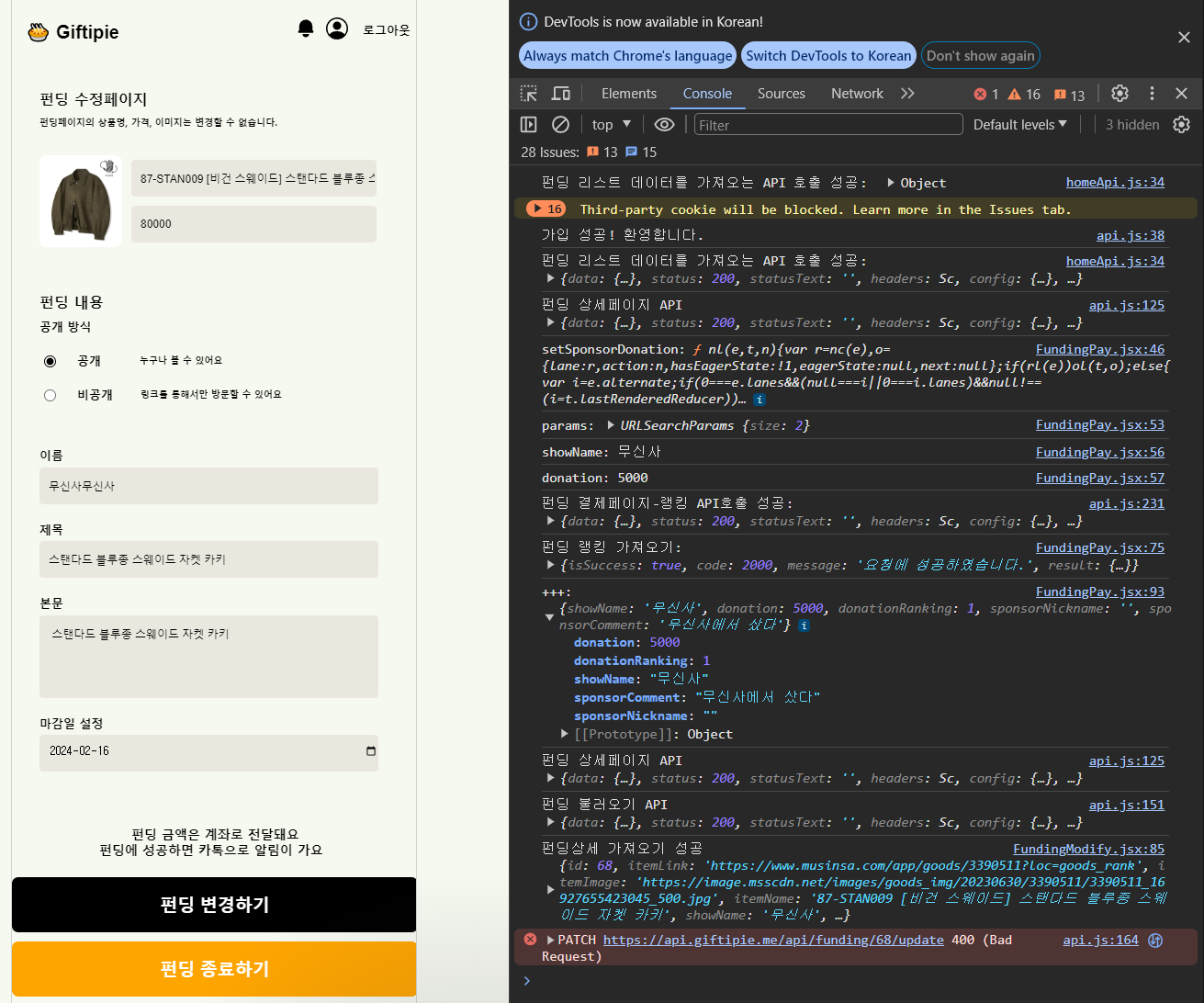
export const updateFundingModify = async (id, data) => {
try {
const response = await instance.patch(`/api/funding/${id}/update`, data); // 펀딩 수정페이지 요청
console.log("펀딩 수정 API", response);
if (response.status === 200) {
return response.data; // 응답 데이터 반환
}
} catch (error) {
throw error; // 실패 시 예외 처리
}
};
// 펀딩 수정페이지 - 상품링크 변경 모달창(ItemLink) API
export const modalLinkModify = async (linkModifyData) => {
try {
const response = await instance.post(
"/api/funding/modifyLink",
linkModifyData
); // 모달창(ItemLink) API 호출
if (response.status === 200) {
return response.data; // 응답 데이터 반환
}
} catch (error) {
if (error.response) {
const statusCode = error.response.status;
const errorMessage = error.response.data.message;
if (statusCode === 400) {
alert(errorMessage);
}
}
}
};
// 펀딩 수정페이지 - 삭제하기 버튼 API - delete
export const deleteFundingModify = async (id, data) => {
try {
const response = await instance.delete(`/api/funding/${id}`, data);
console.log("펀딩 삭제 API", response);
if (response.status === 200) {
return response.data; // 응답 데이터 반환
}
} catch (error) {
if (error.response) {
const statusCode = error.response.status;
const errorMessage = error.response.data.message;
if (statusCode === 400) {
alert(errorMessage);
}
}
}
};
// 펀딩 수정페이지 API - 종료버튼 API - patch
export const completeFundingModify = async (id, data) => {
try {
const response = await instance.patch(`/api/funding/${id}/finish`, data);
console.log("펀딩 종료 API", response);
if (response.status === 200) {
return response.data;
}
} catch (error) {
throw error;
}
};
// 펀딩 결제페이지 API - get
export const fetchFundingPay = async (id) => {
try {
const response = await instance.get(`/api/funding/${id}/donation`);
console.log("펀딩 결제페이지-랭킹 API호출 성공:", response);
return response.data; // 응답 데이터 반환
} catch (error) {
console.error("펀딩 결제페이지-랭킹 API호출 오류:", error); // 오류 로깅
throw error; // 에러 다시 throw 또는 다른 적절한 처리를 수행
}
};
// 펀딩 결제페이지 API - post
export const fundingPayDonationReady = async ( {id, sponsorNickname, sponsorComment, donation} ) => {
try {
console.log("펀딩 결제페이지 id API", id);
const response = await instance.post(`/api/funding/${id}/donation/ready`, {sponsorNickname, sponsorComment, donation});
console.log("펀딩 결제페이지 POST API", response);
return response.data; // 응답 데이터 반환
} catch (error) {
throw error; // 실패 시 예외 처리
}
};