
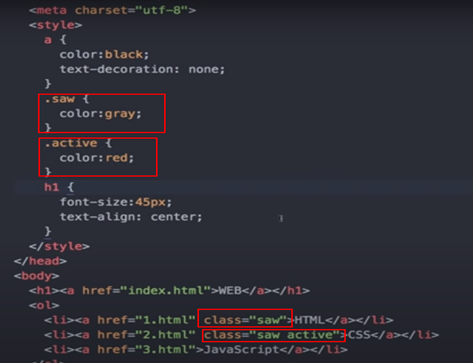
1️⃣ 일반 CSS
: 특징: 전역 범위
일반 CSS는 전역 범위를 가지고 있어서, 스타일이 다른 요소들에 영향을 줄 수 있습니다. 클래스명을 잘 관리하지 않으면 충돌이 발생할 수 있어 유지보수가 어려울 수 있어요.


1) 이름 짓는 규칙
BEM (Block Element Modifier): 요소를 논리적인 블록, 요소, 수정자로 분류하여 클래스 이름 작성.
작명 규칙 지키기: 명확하고 일관된 클래스 네이밍으로 유지보수와 확장성 향상.
장점:
직관성: 기본 CSS 문법으로 쉽게 이해하고 적용할 수 있음.
유연성: 모든 브라우저에서 지원되며, 프로젝트 규모에 상관없이 사용 가능.
성능: 별도의 전처리 과정 없이 브라우저에서 직접 해석되어 로딩 시간이 짧을 수 있음.
단점:
전역 범위: 스타일 충돌 가능성이 있어, 클래스 네이밍 규칙을 엄격하게 지키지 않으면 충돌 문제 발생 가능.
유지보수 어려움: 큰 규모의 프로젝트에서 스타일 관리가 복잡해질 수 있음.
재사용성 부족: 스타일 재사용 및 모듈화에 제한이 있음.
/* BEM 방식 */
.block {}
.block__element {}
.block__element--modifier {}
/* 작명 규칙 */
/* 명확하고 일관된 네이밍 */
.header {}
.menu {}
.menu__item {}
2) CSS Selector
Element, Class, ID Selectors: 요소 선택에 대한 다양한 방법.
선택자 우선순위: 스타일 규칙 충돌을 피하기 위해 이해하기.
/* 다양한 선택자 */
body {}
.header {}
.header nav {}
.header .menu {}
#main-content {}
/* 선택자 우선순위 */
.header nav ul li a {}
.menu {}
2️⃣ Sass 사용하기( Syntactically Awesome Stylesheets)
Sass를 사용하는 경우, 주로 node-sass 패키지를 설치합니다.
npm install node-sass --save-dev특징: 중첩 (Nesting)
Sass는 중첩 구조를 통해 코드를 작성할 수 있는데, 이를 통해 HTML 구조와 유사하게 스타일을 표현할 수 있어 가독성이 높아집니다.
장점:
변수 및 함수 활용: 변수와 함수를 사용하여 재사용 가능한 스타일을 쉽게 구성할 수 있음.
중첩 구조: 중첩을 통해 가독성이 높은 코드를 작성할 수 있음.
모듈화 및 재사용: 파일을 분할하고, 유틸리티 함수를 사용하여 스타일을 관리할 수 있음.
단점:
러닝 커브: 기존 CSS에 비해 추가적인 학습이 필요할 수 있음.
컴파일러 필요: Sass 코드를 브라우저가 이해할 수 있는 CSS로 변환해주는 컴파일러가 필요.
추가적인 파일 생성: 컴파일 과정으로 인해 별도의 CSS 파일이 생성되어야 함.

1) utils 함수 분리하기
Mixin: 재사용 가능한 스타일 모음.
Function: 값 계산이나 변환을 위한 유틸리티 함수.
/* Mixin */
@mixin flex-center {
display: flex;
justify-content: center;
align-items: center;
}
/* Function */
@function calculateRem($size) {
@return $size / 16px * 1rem;
}
2) sass-loader 설정 커스터마이징하기
변수 사용: Sass 변수를 활용하여 스타일 상수 정의.
중첩: 중첩 구조로 가독성 높은 코드 작성.
Partials 및 Import: 파일을 분할하고 재사용 가능한 스타일시트 모듈로 가져오기.
/* webpack.config.js */
{
test: /\.(scss|sass)$/,
use: [
'style-loader',
'css-loader',
{
loader: 'sass-loader',
options: {
/* 변수 사용 */
prependData: `
$primary-color: #3498db;
$secondary-color: #2ecc71;
`
}
}
]
}
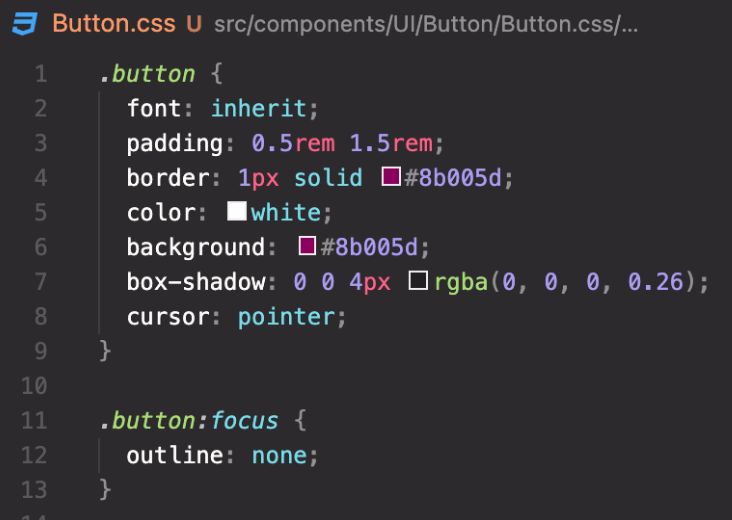
3️⃣ CSS Module
특징: 로컬 스코프
CSS Module은 로컬 스코프를 가지고 있어, 클래스명이 자동으로 고유화되어 다른 컴포넌트나 모듈에서 스타일이 충돌하지 않습니다.
CSS Module을 사용하는 경우, 주로 css-loader와 style-loader를 함께 사용합니다.
npm install css-loader style-loader --save-dev장점:
로컬 스코프: 클래스 네임 충돌 문제를 해결하고, 컴포넌트 단위로 스타일을 캡슐화하여 유지보수 용이.
동적 클래스 지정: 조건부로 클래스를 추가하는 방법을 제공하여 유연한 스타일링 가능.
모듈화 및 재사용: 모듈 단위로 스타일을 관리하며, 다른 파일에서 재사용 가능.
단점:
클래스명 길이: 자동 생성된 클래스명이 길어져 가독성이 떨어질 수 있음.
추가 설정: 기존 프로젝트에 도입 시 설정 변경이 필요할 수 있음.
작명 충돌: 클래스명 작명 시 충돌을 피하기 위한 규칙이 필요.

1) classnames
동적 클래스 지정: 상황에 따라 클래스를 추가하는 방법.
import classNames from 'classnames';
const buttonClass = classNames({
'button': true,
'button--primary': isPrimary,
'button--large': isLarge
});
2) Sass와 함께 사용하기
모듈화된 Sass: CSS Module과 Sass를 함께 사용하여 스타일 모듈화.
/* Sass와 함께 사용 */
.button {
&--primary {
background-color: $primary-color;
}
&--large {
font-size: 18px;
}
}
3) CSS Module이 아닌 파일에서 CSS Module 사용하기
설정 변경: 일반 CSS 파일에서 CSS Module 기능 사용.
/* 설정 변경 */
/* CSS Module이 아닌 파일 */
:global {
.global-style {
color: red;
}
}
4️⃣ styled-components
특징: 컴포넌트 기반 스타일링
styled-components는 컴포넌트와 스타일을 함께 정의하여, 해당 컴포넌트에만 해당하는 스타일을 관리할 수 있습니다. 이는 컴포넌트 지향적인 스타일링을 가능케 합니다.
styled-components를 사용하는 경우 해당 패키지를 설치합니다.
yarn add styled-components
또는
npm install styled-components --save장점:
컴포넌트 기반 스타일링: 컴포넌트와 스타일을 함께 정의하여 코드 읽기 쉽고 유지보수 용이.
동적 스타일링: props에 따라 동적으로 스타일을 변경할 수 있어 활용성이 높음.
반응형 스타일링: 미디어 쿼리를 컴포넌트 내부에서 바로 사용하여 반응형 스타일링이 용이.
단점:
러닝 커브: React 및 CSS-in-JS 개념을 이해해야 하며, 기존 CSS에 비해 추가적인 학습 필요.
성능 고려: 스타일링을 컴포넌트 내부에 포함시키기 때문에 일부 경우 성능 저하 가능성 있음.
CSS 로딩 시간: 초기 로딩 시 모든 스타일이 함께 로딩되어야 하기 때문에 네트워크 부하 가능성 있음.

1) Tagged 템플릿 리터럴
JavaScript 안에서 스타일 정의: 스타일을 문자열로 작성하는 것이 아닌, JavaScript 코드 안에서 스타일 작성.
import styled from 'styled-components';
const StyledButton = styled.button`
background-color: ${props => props.primary ? 'blue' : 'gray'};
color: white;
font-size: 16px;
`;
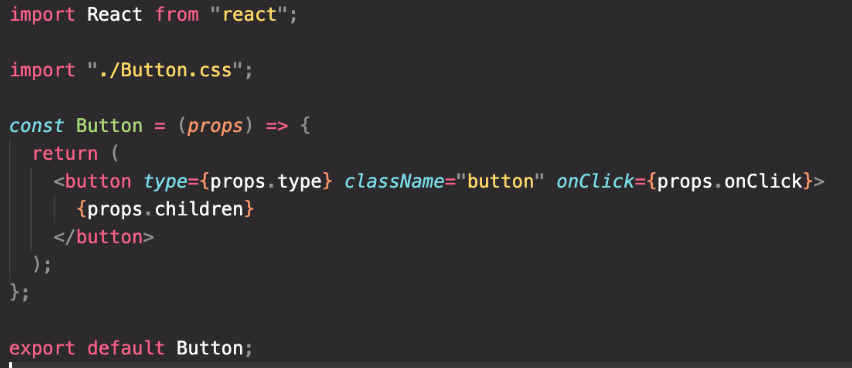
2) 스타일링된 엘리먼트 만들기
컴포넌트 스타일링: React 컴포넌트를 스타일링하는 방법.
import styled from 'styled-components';
const StyledDiv = styled.div`
background-color: lightgray;
padding: 20px;
border-radius: 8px;
`;
// 이후 컴포넌트 안에서 StyledDiv를 사용합니다.
3) 스타일에서 props 조회하기
조건부 스타일 적용: props 값을 기반으로 스타일을 동적으로 변경하는 방법.
const StyledButton = styled.button`
font-size: ${props => props.large ? '18px' : '14px'};
`;
4) props에 따른 조건부 스타일링
동적 스타일링: 컴포넌트의 props에 따라 스타일을 변경.(아래는 React에서 props에 따라 배경색이 변경되는 버튼 컴포넌트의 예시 코드)
import React from 'react';
import styled from 'styled-components';
const StyledButton = styled.button`
background-color: ${props => (props.primary ? 'blue' : 'gray')};
color: white;
padding: ${props => (props.large ? '12px 24px' : '8px 16px')};
border: none;
border-radius: 4px;
cursor: pointer;
`;
// 이후 컴포넌트 안에서 StyledButton을 사용하면서 props를 전달합니다.
export default App;
5) 반응형 디자인
미디어 쿼리: 미디어 쿼리를 활용하여 다양한 화면 크기에 대응하는 디자인 구성.
import styled from 'styled-components';
const Container = styled.div`
width: 100%;
padding: 20px;
@media (min-width: 768px) {
width: 80%;
padding: 30px;
}
@media (max-width: 1200px) {
width: 90%;
padding: 25px;
}
`;
// 이후 컴포넌트 안에서 Container를 사용합니다.
5️⃣ 정리
CSS: 기본적인 스타일링 기법으로 네이밍과 선택자의 이해가 필요.
Sass: 효율적인 스타일링을 위한 유틸리티 함수와 변수 활용.
CSS Module: 클래스 이름 충돌을 피하고 모듈화된 스타일을 사용하기 위한 방법.
styled-components: React 컴포넌트에 스타일을 적용하는 혁신적인 방식으로, 동적 스타일링과 반응형 디자인을 쉽게 구현할 수 있음.
'React' 카테고리의 다른 글
| Hooks : useState, useEffect, useReducer, useRef, useMemo, useCallback (1) | 2024.01.07 |
|---|---|
| 컴포넌트 반복 (1) | 2024.01.07 |
| Thunk 기본 세팅_setTimeout 3초(+ / -) (0) | 2024.01.06 |
| [axios&api] http://localhost:3000/ & http://localhost:4000/ (0) | 2024.01.06 |
| 이벤트 핸들링(Event Handling) (1) | 2024.01.05 |



