✅ Redux 무엇인가요?
Redux는 복잡한 상태 관리를 단순화해서 상태를 하나의 객체로 관리하고,
상태를 예측 가능하고 효율적으로 관리할 수 있는 라이브러리
Redux의 주요 개념:
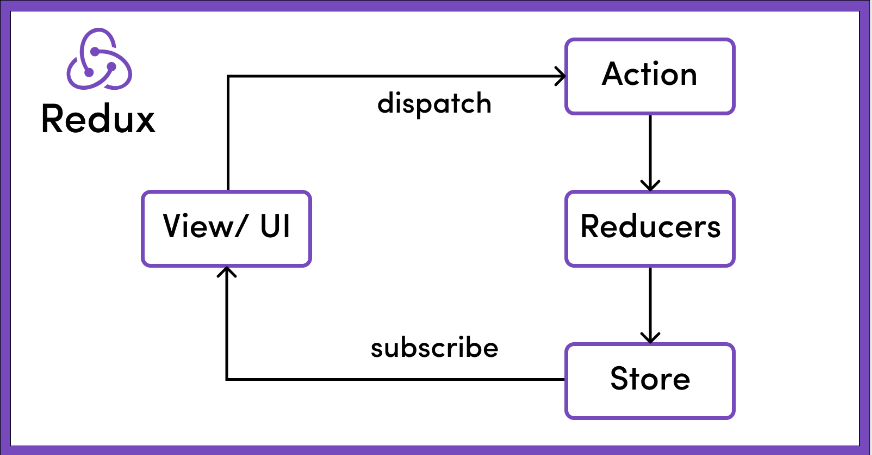
1️⃣ Store: 애플리케이션의 상태를 보유하는 단일 저장소
2️⃣ Action: 상태 변경을 나타내는 객체로, store.dispatch()를 통해 전달
3️⃣ Reducer: 이전 상태와 액션을 받아 새로운 상태를 반환하는 순수 함수
4️⃣ Dispatch: 액션을 발생시키는 메서드로, store.dispatch()를 통해 액션을 전달

✅ 왜 Redux를 사용하시나요?
Redux를 사용하면 상태 관리가 단순화되고 예측 가능성을 높여 유지 보수성과 확장성 향상
1️⃣ 중앙 집중화된 데이터 관리:
1. Redux는 중앙 집중화된 데이터 저장소를 제공하여 모든 상태 관련 로직을 한 곳에서 관리할 수 있음
2. 상태 관련 코드의 중복을 줄이고 유지 보수성을 향상시킴
2️⃣ 예측 가능한 상태 관리:
1. Redux는 상태 변화를 예측 가능한 방식으로 관리
2. Reducer 함수는 이전 상태와 액션을 받아 새로운 상태를 반환하므로, 상태 변화가 어떻게 이루어지는지 명확하게 이해할 수 있음.
3. 상태가 단일 소스에서 관리되므로 상태의 변화를 쉽게 추적하고 디버깅할 수 있음
3️⃣ 상태 공유:
Redux는 상태를 컴포넌트 계층 구조의 모든 부분에 공유할 수 있음.
이는 상태를 여러 컴포넌트 간에 전달할 필요 없이 필요한 곳에서 직접 접근할 수 있게 함
'기술면접' 카테고리의 다른 글
| 6_useEffect 실행 순서 (1) | 2024.02.07 |
|---|---|
| 5_useRef 란 무엇인가? (0) | 2024.02.06 |
| 4_가상 돔(Virtual DOM & 실제 돔(Real DOM) (0) | 2024.02.05 |
| 3_Redux : mobx : jotai : recoil (0) | 2024.02.03 |
| 1_state & 상태관리 (0) | 2024.02.01 |



