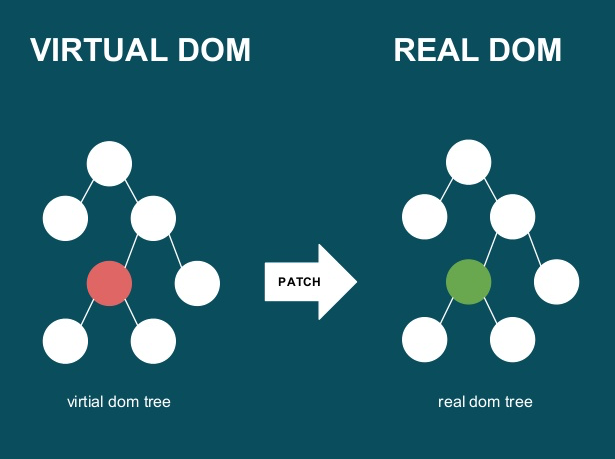
리액트에서는 가상 돔(Virtual DOM)과 실제 돔(Real DOM)을 사용하여 UI를 관리합니다.

🌿가상 돔(Virtual DOM):
가상 돔은 실제 돔의 가벼운 복사본입니다.
리액트 컴포넌트의 상태(state)나 props가 변경될 때마다 새로운 가상 돔이 생성됩니다.
이전 가상 돔과 현재 가상 돔을 비교하여 변경된 부분을 찾아내고, 해당 부분만을 실제 돔에 반영합니다.
이를 통해 실제 돔에 접근하는 횟수를 최소화하고, 효율적으로 UI를 업데이트할 수 있습니다.
가상 돔은 객체로 이루어져 있어서 메모리에서의 작업이 실제 돔보다 빠르고, DOM 조작이 필요한 시간을 최소화합니다.
🌿실제 돔(Real DOM):
실제 돔은 HTML 문서에 직접적으로 반영되는 문서 객체 모델입니다.
브라우저에서 렌더링되는 실제 HTML 요소들을 의미합니다.
DOM 조작이 발생하면 브라우저는 해당 요소를 새로 그리고 레이아웃을 계산하며, 화면에 반영합니다.
실제 돔에 접근하는 것은 비용이 많이 들기 때문에, 가상 돔을 사용하여 실제 돔에 대한 작업을 최소화합니다.
'기술면접' 카테고리의 다른 글
| 6_useEffect 실행 순서 (1) | 2024.02.07 |
|---|---|
| 5_useRef 란 무엇인가? (0) | 2024.02.06 |
| 3_Redux : mobx : jotai : recoil (0) | 2024.02.03 |
| 2_Redux 란 무엇인가? 왜 사용하는가? (0) | 2024.02.02 |
| 1_state & 상태관리 (0) | 2024.02.01 |



