변수가 무엇이고, 왜 필요할까요?
모든 프로그래밍 언어는 기억하고 싶은 값을 메모리에 저장하고, 저장된 값을 읽어 들여 재사용 하기 위해 변수라는 메커니즘을 이용한다. 만약, 변수를 이용해서 재사용을 하지 않는다면, 우리는 “10 + 20 + 30 = 60”이라는 식에서 60이라는 결과값을 얻기 위해서 항상 저렇게 긴 식을 써줘야 한다. 변수를 사용한다면 60이라는 결과만 변수에 담아놓고, 계속해서 재사용하기만 하면 된다. 🙂
✅ 변수의 5가지 주요 개념
변수 이름 : 저장된 값의 고유 이름
변수 값 : 변수에 저장된 값
변수 할당 : 변수에 값을 저장하는 행위
변수 선언 : 변수를 사용하기 위해 컴퓨터에 알리는 행위
변수 참조 : 변수에 할당된 값을 읽어오는것
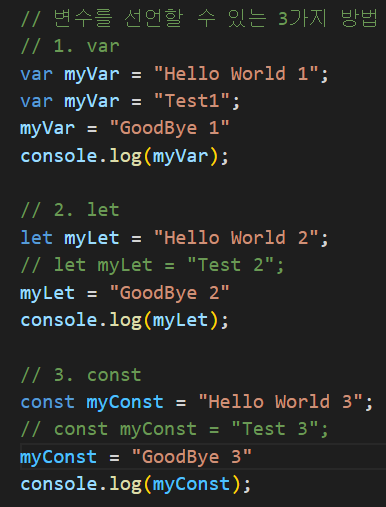
자바스크립트에서 변수는 var, let, const 세 가지 방법으로 선언할 수 있다. var는 예전부터 사용되던 방법이고 let과 const는 ECMAScript 6(ES6)에서 새로 도입된 방법이다.

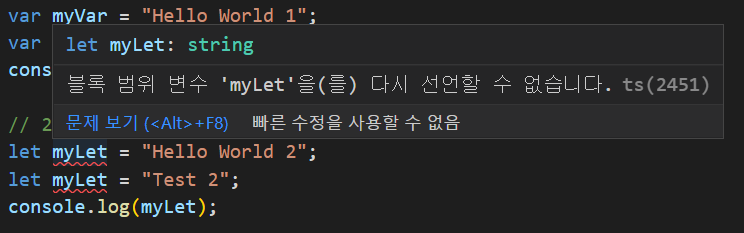
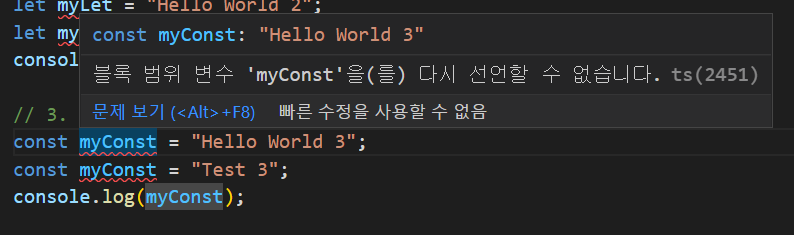
var는 같은 이름의 변수를 여러 번 선언해도 오류가 발생하지 않고, 가장 마지막에 선언한 값으로 변수가 덮어씌워진다. let과 const는 같은 이름의 변수를 두 번 선언하면 오류가 발생한다. const는 선언 후에 값을 변경할 수 없는 상수를 선언할 때 사용한다.
let & const는 다시 선언할 수 없다.




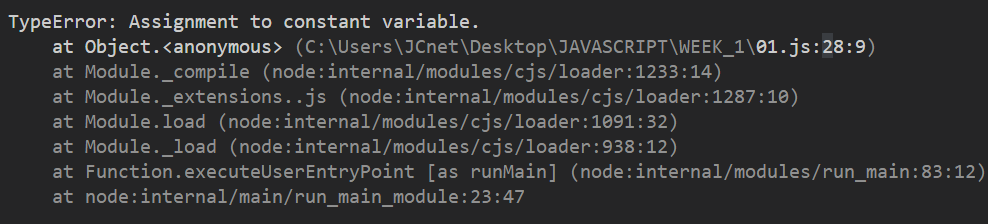
var & let 은 재할당은 할 수 있다. 그러나 const는 재할당이 안된다.
var let const
선언 O X X
재할당 O O X
'Javascript' 카테고리의 다른 글
| JS 문법 : 데이터 타입_문자열(String)타입 6가지 (0) | 2023.07.24 |
|---|---|
| JS 문법 : 데이터 타입_숫자타입 6가지 (0) | 2023.07.24 |
| Javascript의 역사 (1995~) (0) | 2023.07.24 |
| fetch 자동실행 /날씨 자동 로밍 함수 (0) | 2023.07.13 |
| fetch 반복문 / 조건문 (0) | 2023.07.13 |



