
✅자주 쓰는 CSS

h1, h3, background-image, background-size, background-position color, width, height, border-radius, display: flex, margin, padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>띵동코딩 - 로그인페이지</title>
<style>
.mytitle {
background-image: url('https://blog.kakaocdn.net/dn/cSfFhz/btrjDf6YKkQ/aD7GKrL6MG6iCcxDFgO9g1/img.jpg');
background-position: center;
background-size: cover;
height: 250px;
width: 300px;
color: white;
border-radius: 10px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.wrap {
width: 300px;
margin: auto;
}
.mybtn {
border: none;
height: 50px;
width: 300px;
border-radius: 10px;
color: white;
background-color: black;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.plus {
border-radius: 10px;
height: 20px
}
.radius {
margin-top: 20px;
margin-bottom: 30px;
margin-left: 20px;
}
</style>
</head>
<body>
<div class="wrap">
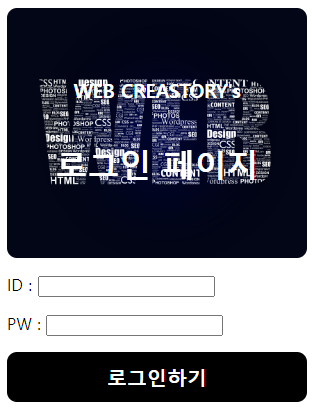
<div class="mytitle">
<h3>WEB CREASTORY's</h3>
<h1>로그인 페이지</h1>
</div>
<div class="radius">
<p class="plus">ID : <input type="text" /></p>
<p class="plus">PW : <input type="password" /></p>
</div>
<div><p><button class="mybtn"><h2>로그인하기</h2></button></p></div>
</div>
</body>
</html>'Web_Project' 카테고리의 다른 글
| [jQuery + 자바스크립트] 이메일 로그인 하기 (1) | 2023.12.02 |
|---|---|
| [CSS] 부트스트랩 활용 - 쇼핑몰 만들기 (0) | 2023.12.01 |
| [CSS] 인스타그램 html 만들기 (0) | 2023.12.01 |
| [CSS] 틀린 그림 찾기 (2) | 2023.12.01 |
| [CSS]로그인 접속 페이지 만들기 (1) | 2023.11.30 |



